Размерът на шрифта на уебсайта ви е твърде малък? Голям текст е в
Стандартите за типография в мрежата се изместиха. Дизайнерите работят с по-голяма, по-лесна за четене типография, която е по-безпроблемна и последователна на всички устройства. Тенденцията към по-голяма типография в Интернет започва с извънгабаритни обработки над превъртането, от заглавия до по-артистични текстови елементи на герой заглавия.
Размерите на телесния текст едновременно започнаха да се увеличават на мобилни устройства, за да подобрят четимостта. И оттам тенденцията започна да се стига до почти всички аспекти на уеб типа. Ако не сте се замисляли за размера на копието на уебсайта си наскоро, е време да прегледате това 12 или 14-точково / пикселно тяло. Голям текст е вътре!
Разгледайте дизайнерските ресурси
Големи заглавия

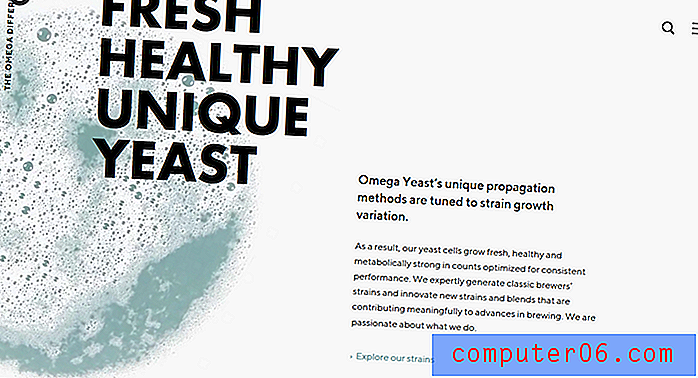
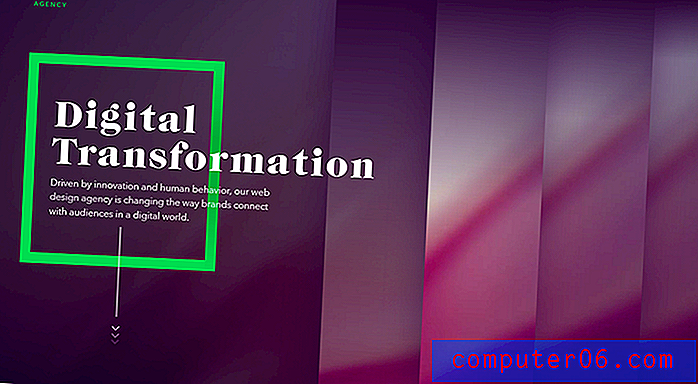
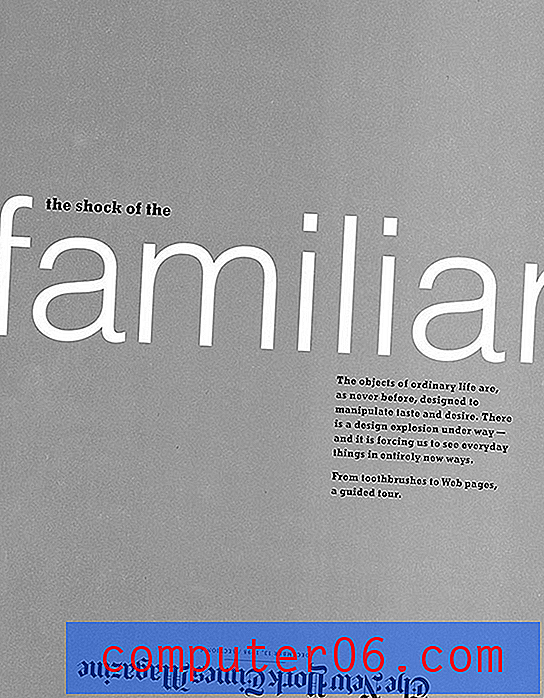
Най-очевидното и най-лесното изпълнение на по-голям текст е да се използват огромни заглавия, за да се изисква вниманието на потребителя.
Голям размер на заглавието работи най-добре, когато няма много дълги или сложни думи за разглеждане. Това е лечение в лицето, така че действителните надписи трябва да бъдат лесни за разбиране.
Съвети за успех:
- Придържайте се към сериф или sans serif шрифт, който можете да използвате в други части на дизайна. Опциите за новост или скрипт могат да се затруднят бързо.
- Направете го голям - неудобно голям - и след това се отдръпнете малко, за да намерите правилната хармония в дизайна.
- Започнете с текст, който е най-малко 80 точки и разгънете, за да запълните екрана. Не забравяйте да използвате относителен размер в крайния дизайн, така че той да се мащабира подходящо на всички устройства. (Подходящото правило за CSS е "размер на шрифта", което използва процентна скала въз основа на стандартен размер, който е 100 процента.)
Да направим случая за по-голямо копие на тялото

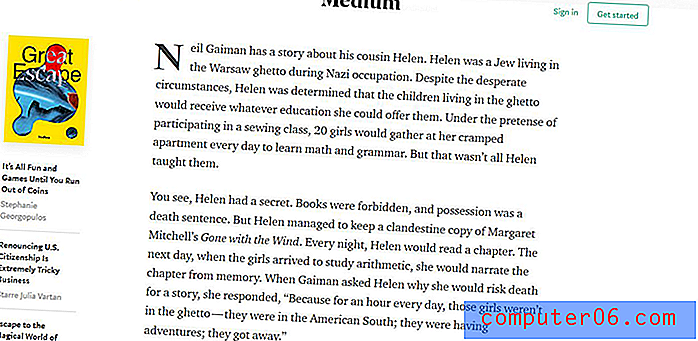
Ако телесното копие на уебсайта Ви не е поне 16 точки, време е да преосмислите ситуацията си с типография.
Това „правило“ има корени в мобилни устройства, тъй като текстът, който е по-малък от този за входовете, всъщност увеличава на някои устройства. (Това може да бъде досадно от гледна точка на потребителското изживяване.) Фиксираният дизайн е да създаде нива на типография, които са достатъчно големи, за да се четат и разбират с лекота.
Освен това целта е текстът на мобилно устройство да се чете удобно, когато се държи на естествено разстояние (обикновено около половин дължина на ръката, подобно на четене на книга).
По-големият текст може да бъде по-лесен за четене на това разстояние и е по-подходящ за размера на екрана. Потребителите не трябва да присвиват или да приближават устройството до лицето си, за да разбират разумно текста.
Съвети за успех:
- Започнете с размер на копието на тялото около 16 точки. Това обикновено е приемливо за настолни и мобилни устройства.
- Използвайте силно четлив шрифт с редовна ширина на хода и чисти линии, за да увеличите максимално четливостта.
- Регулирайте размера нагоре или надолу леко за шрифтове, които са тънки (направете го по-голям) или широк (направете го по-малък).
- За страниците с тежки текстове помислете, че ще увеличите още повече текста на тялото, за да намалите натоварването на очите, например 18 точки или дори 20 точки. (Като ръководство Medium използва 21-точков текст на тялото, а сайтът на Джефри Зелдман е на 24 точки.)
Увеличаване на общата йерархия

Така че трябва да направите повече от просто да коригирате размера на текста в една част от дизайна на уебсайта си. Трябва да преосмислите цялата йерархия на типографията.
С увеличаването на размера на текста на тялото, вие ще искате съответно да мащабите останалата част от типа. В противен случай може да се окажете с типографска скала, в която някои текстове е трудно да се разграничат една от друга.
Когато става въпрос за увеличаване на размера на голямата типография, като заглавия или подзаглавия, е малко по-малко жизненоважно да се коригира общата типографска скала. Дори тези елементи да станат по-големи, естественото разграничение от елементите на текста на тялото ще остане (очевидно). Трябва да помислите и за увеличаване на общия размер на текста на тялото, ако започне да изглежда не на място или ако размерът на големия тип прави текста на тялото да изглежда по-малък, отколкото е в действителност. (Оптичните илюзии могат да разрушат дизайнерската йерархия.)
Съвети за успех:
- Регулирайте размера на текста пропорционално един на друг в целия дизайн.
- Обърнете внимание на това как цветът и размерът на контраста влияят на вида на отдаване под наем на размери.
- Доверете се на очите си; ако текстът изглежда твърде голям или малък, продължете да правите корекции, докато се почувства правилно.
Не забравяйте да коригирате разстоянието между линиите

Докато правите корекции на текстовите елементи, не пренебрегвайте пространството между типа линии. Текстът с по-голям размер често изисква разширено разстояние между редовете.
Помислете за създаване на правила за разстояние между редовете въз основа на процент от размера на текста, а не на фиксирана височина. (По този начин тези промени ще се коригират автоматично.)
Съвети за успех:
- Започнете с 1, 5 пъти (150 процента) размера на основния текст за разстоянието на реда на един и същ блок към текст. Ако се чувствате плътно, увеличете разстоянието между линиите.
- Елементите на фона и текста с изключително контраст често се нуждаят от малко допълнително разстояние между редовете за по-хармонично усещане. Добавете интервал на линията за бял текст на черен фон, намалете го малко за сив фон със среден тон.
- Играйте внимателно на изкачванията и спусканията на избрания от вас шрифт и коригирайте съответно разстоянието между линиите.
Размерите на текста се увеличават офлайн, твърде

И макар тази тенденция на типография да е насочена най-вече към проектите за уеб дизайн, размерите на текста като цяло се увеличават. От имейли до печатни материали, дизайнерите използват същите указания за дигитални проекти с печатни дизайни с подобни размери. (Може да приравните мобилно устройство с пощенска картичка.)
Добрият дизайн е добрият дизайн.
И толкова много проекти включват множество компоненти, където се фокусираме върху общото потребителско изживяване. Така че искате дизайнът на уебсайт да изглежда подобно на дизайна на свързана пощенска картичка.
Другата обща е очите ви просто да започнете да свиквате да виждате текст в определен размер. Точно като работа с потребителски модели, визуалните модели правят нещата по-лесни за разбиране и виждане бързо. По-големият текст не е изключение.
заключение
Започнали ли сте да забелязвате промяна в размерите, които използвате за типография в различни дизайнерски проекти? Лично аз бях изненадан от това колко бързо се просълзи върху мен. Всъщност непрекъснато се стремя към по-големи и по-големи типове размери.
Така започват тенденциите и промените в общите дизайнерски модели. Ще се радвам да чуя вашите преживявания с опитите на по-голям тип. Добре ли беше приет или получихте много отблъсквания? Кажете ми в Twitter и маркирайте @designshack.