Как да проектирате съдържание за потребителски опит
Съдържанието е основна част от потребителското изживяване. Съдържанието е повече от оптимизация за търсачки; това е повече от блоговете. Той е част от вашия сайт, идентичност на марката и защо потребителите взаимодействат с вашия дизайн.
Всеки ден става още по-важно да се проектира за съдържание като част от цялостната функция и потребителското изживяване в дизайна на уебсайтове и приложения. Но как можете да го направите? (Можем да ви помогнем с някои казуси и примери като The Hen House, който използва различни техники за дизайн и ангажиране на потребителите, за да ви държи да превъртате.)
Разгледайте дизайнерските ресурси
Какво е съдържание на уебсайтове?

Съдържанието на уебсайта е повече от поток от публикации в блога. Тя включва всяко парче текст или изображение на уебсайт. Това включва всичко - от основното копие до информационните маркери на долния колонтитул. Всяка част от него се счита за съдържание.
Има много от тази информация, за която дизайнерите понякога забравят, когато мислим за съдържание. Вземете например сайт за електронна търговия: Описанията на продуктите и дори политиките за доставка са съдържание. Търговецът Woot върши чудесна работа по създаването на съдържание за всеки елемент от своя уебсайт. Както бихте очаквали, всеки артикул за продажба включва изображения, описания и начин за закупуване. Нещо повече е, че всеки артикул включва и елемент на забавление. Вижте описанието на вторичния елемент, комплект ножове: „Априлски ножове носят май ножове. Забележете колко добре работи това заглавие за продажба, която се разминава два месеца? Yeahhhhh ".
Целта на всяко парче съдържание на уебсайта е да оптимизира и подобри потребителското изживяване. (Ето защо работят сладките описания на Woot.) Съдържанието трябва да допринесе за цялостния глас на вашата марка и да покаже защо потребителите трябва да посещават и да ангажират вашия сайт. (Ангажирането е всичко - от четене до игра на игра до записване на бюлетин до покупка.)
Създаване на съдържание

Дизайнът на съдържанието е много повече от естетика. Помислете да създадете съдържание като връзка между вашето съобщение и потребителя. Какви инструменти или видове информация ще направят тази връзка?
Наскоро блогът Moz състави страхотен списък от съвети за проектиране на съдържание като част от цялостното потребителско изживяване:
- Връзка към блог или съответните публикации в блога
- Вградете свързано съдържание в социалните медии
- Оптимизирайте съдържанието, което вече имате; използвайте го по различни начини
- Напишете страхотни описания за секции, снимки и други битове на „скрито“ съдържание
- Бъдете горди с вашето съдържание и го покажете, като го направите достатъчно голям, за да го видите
- Ръководство на потребителите чрез съдържание по логически (и методични) начини
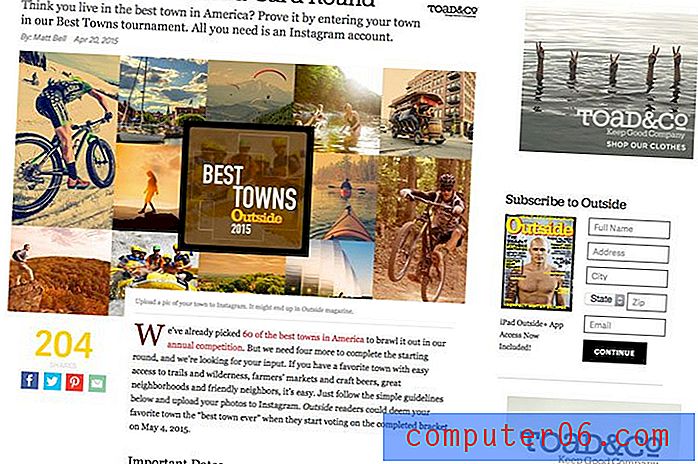
Списание Oustide върши чудесна работа с това на своя уебсайт. Съдържанието е компенсиране от различни източници - списанието, специфичното онлайн съдържание, социалните медии и взаимодействието с потребителите. В „Най-добри градове 2015: Wild-Card Round” тази смесена торба със съдържание е на показ. Списанието е домакин на потребителско съдържание, изпратено от Instagram в Instagram. „Съдържанието“ е проектирано като ръководство за правила за участие в конкурса. Готиното съдържание за добавки е емитирането на снимки от емисия отвън на Instagram с конкурсния хештаг. Красотата на дизайна е, че основното съдържание на съобщението не се променя, но частите от съдържанието на страницата непрекъснато се променят и актуализират, като изискват потребителите да се върнат и да си взаимодействат.
Съдържание и функция

Как се съчетават дизайнът и съдържанието? Трябва да е в синхрон.
Потребителското изживяване и функцията са жизненоважна част от дизайна. И има техники и неща, които можете да направите визуално, за да привлечете потребителите още повече. Основните фактори са мислене за това как потребителите четат и взаимодействат с уебсайт, как работят взаимодействията и използването на теорията и принципите на дизайна, за да създадат нещо, което хората искат да разгледат, включително модерен дизайн контури.
Потребителите четат и участват с повечето дизайни по основен модел, сканирайки блокове от съдържание, докато намерят частите, с които искат да се занимават, или да намерят интересни. The Next Web наскоро разгледа този привлекателен за потребителите модел, който придобива „F-образна форма“ с много подробности. Основната предпоставка е, че F-образно съдържание отляво надясно и отгоре надолу е най-доминиращото поведение на потребителя и това може да даде намеци за дизайнерите. „F се отнася до четеца, който първо сканира хоризонтална линия в горната част на екрана, както е разбираемо за културите, които четат отляво надясно. След това потребителят сканира вертикална линия надолу от лявата страна на екрана, търсейки ключови думи или интересни точки в първоначалните изречения или подзаглавия на абзаца. Когато читателят намери нещо, което им харесва, те започват да четат нормално, образувайки хоризонтални линии. "
Тогава взаимодействията, които се случват между потребителя и дизайна, трябва да бъдат разумни и уместни. Потребителите трябва да разберат кога и къде да кликнат и какво ще се случи. Това е жизненоважна стъпка в развитието на съдържанието и дизайна под формата на сигнали за потребители. Какви са цветовете и етикетите, които ще използвате на тези инструменти, за да насочите трафика на потребителите?
И накрая, дизайнерите могат да използват основни дизайнерски инструменти и техники, за да създадат естетика, която е просто привлекателна. Един трик? Създайте дизайн или взаимодействие, което се основава на актуалните тенденции или предлага изненада за потребителя. Изгледът на сайт може да допринесе за неговата функция; създайте нещо забавно, което потребителите искат да докоснат.
Living Edge обединява функцията и дизайна по начин, който е почти безпроблемен. Простият дизайн използва превъртане на страница, за да запознае потребителите с марката и продуктите. Изящните действия за задържане на цвят окуражават кликванията върху важна информация като финансиране и регистрация по имейл. Сайтът използва дизайнерски тенденции като минимализъм и превъртане на паралакс, за да създаде потапящо изживяване с проста типография и цвят, които насърчават действията.
Съдържателни дилеми
Когато става въпрос за мислене за съдържание, дизайнерите са склонни да имат една от двете дилеми: огромно количество съдържание или изобщо недостатъчно съдържание. В средата, която би била постоянен поток от различни типове съдържание, който се актуализира постоянно, рядко е норма.
„Когато стратегията за съдържание е на мястото си и на нейното правилно място, ние сме на път да постигнем красиви и ефективни резултати.“ - Smashing MagazineПървата стъпка в борбата с тази дилема е разработването на цялостна стратегия за съдържание. Този план не е най-лесното нещо, но ще накара дизайна и съдържанието да се съберат по-безпроблемно и да бъдат по-лесни за изпълнение като екип. "Стратегия за съдържание в процеса на проектиране" на Smashing Magazine е почти безвременно ръководство за започване на разговори за стратегията за съдържание. От ръководството: „Когато стратегията за съдържание е на мястото си и на нейното правилно място, ние сме на път да постигнем красиви и ефективни резултати.“
Тогава идва време да се справите с дилемата на съдържанието си:
- Ако имате огромно количество съдържание, опростете. Помислете за модулен дизайн в стил на карти, който разгражда съдържанието на по-малки, по-лесно смилаеми парчета.
- Ако нямате достатъчно съдържание, променете отново това, което имате. Помислете за игра или трик в дизайна, който подчертава ключовите моменти. Насърчете потребителското или социалното взаимодействие и след това го публикувайте отново в очертанията на вашия сайт.

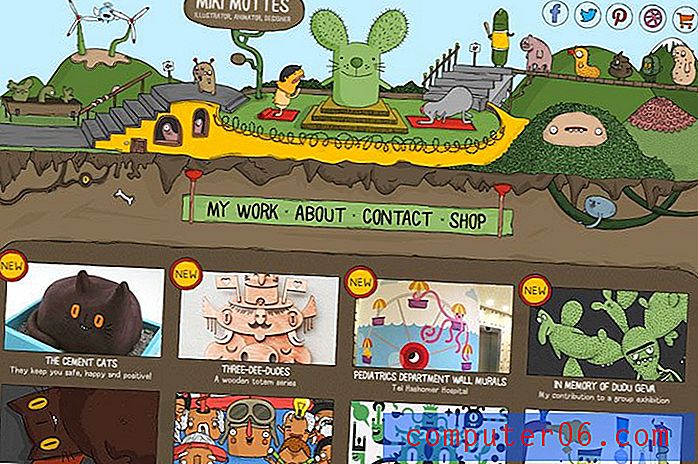
Портфолиото на Miki Mottes показва как да проектирате много съдържание, като същевременно успявате да го поддържате организиран и уникален. Използвайки модулен и блоков дизайн, елементите от портфолиото се виждат лесно и предоставят връзки с възможност за кликване. Сайтът използва причудлив стил, който ви кара да разгледате всяка от анимациите, което е съдържание, което допринася и за дизайнерското портфолио (и потенциалната заетост). Превъртете надолу, за да намерите още повече съдържание - научете за дизайнера, купете от магазина или изпратете съобщение.

Supreme Supreme има забавен дизайн на уебсайт с минимално съдържание. Но включеното съдържание е ангажиращо и предлага различни действия за потребителите. Голяма галерия от снимки кара потребителите да искат да споделят за потенциално включване и с конкурс за спечелване на безплатно кафе, потребителите вероятно ще кликнат или ще извършат други действия, като изтегляне на приложението.
заключение
Проектирането на съдържание за потребителски опит е първо за разбиране на потребителите и след това за дизайн. Добрият дизайн ще насърчи потребителите да взаимодействат с вашия уебсайт или марка.
Създайте дизайн, който използва основните теории за добър дизайн, установява силно послание със съдържание и след това предлага на потребителите изненада под формата на естетика или функция, за да ги разточите.