Сравнени паралелни ефекти: 5 варианта за разглеждане
Ефектите от Паралакса остават една от най-горещите тенденции в уеб дизайна. Тази анимирана техника на превъртане се случва, когато фонът и предният план се движат с различна скорост, докато потребителят превърта, така че да има два независими слоя, които се движат едновременно.
Този ефект може да се използва за произволен брой типове уебсайтове и е забавен начин за създаване и увеличаване на ангажираността на потребителите. Хубавото на паралакс ефектите е, че не е нужно да ги използвате на всяка страница на дизайн; превъртането с паралакс е чудесна техника за начална страница, която помага на потребителите да привличат призиви за действие или друго съдържание.
Паралелакси ефекти създават елемент на дълбочина и разстояние и по-голямо усещане триизмерно от някои други техники, карайки потребителите да се чувстват като част от дизайна.
Недостатъкът на паралакс ефектите е, че те не винаги работят на мобилни устройства. (Но има някои решения за това, както и в ръководството в края на тази статия.)
Ето пет паралакса ефекти и стилове за разглеждане. (Уверете се, че щракнете върху връзките, за да видите как точно работи всяка анимация.)
Разгледайте дизайнерските ресурси
1. Анимация за показване на промяна


Използвайте паралакс ефекти, за да покажете промяна в проекта. Слоевете на движение могат да предадат разстояние във времето, пространството или местоположението.
Parallax ефекти най-добре се променят, когато работят със съдържанието на уебсайта.
Porsche Evolution по-горе показва промяна във времето с промени в фона и колата на преден план на всяко изображение. (Увеличете звука и музиката се променя също с десетилетие.)
Дизайнът продължава да превърта потребителите, защото искате да видите как ще изглежда колата по-нататък. Тази техника може да работи в хронологичен ред (както се вижда тук) или в обратен хронологичен ред. А ключът към работата му е, че този сайт работи в двете посоки - дори и музиката се връща назад - ако превъртате нагоре надолу.
Sonance използва паралакс, за да покаже друг вид промяна - промяна в местоположението по време на целия дизайн. Ефектите от Паралакса са част от общия модел на навигация на уебсайта и има сигнал за това къде в дизайна (местоположението) са потребителите през цялото преживяване.
2. Насърчете превъртането


Причината паралакс ефекти може да помогне за създаване на ангажираност е, защото те насърчават превъртането, за да поддържат потребителите взаимодействие с дизайна за по-дълъг период от време.
Много дизайни, включващи паралакс ефекти, включват инструкция за превъртане или реплика надясно на началната страница, за да се насърчи това взаимодействие от самото начало. (Началната страница за The Walking Dead Zombiefied включва тази инструкция на страницата преди представеното изображение по-горе.)
Уебсайтът Walking Dead прави нещо малко по-различно с паралакс, за да насърчи взаимодействието - превъртането отвежда потребителите през екрана, докато героят се движи през различни панели в комичен стил - а не нагоре и надолу.
3. Движение и цвят


Един от най-забавните начини за използване на превъртане на паралакс е да се включи цвят в различни панели за съдържание, за да се покажат елементи или портфолио проекти. Промяната на цвета и анимацията могат да означават нещо ново.
Цветът е също инструмент за привличане на вниманието, който може да помогне да привлечете потребителите.
Werkstatt, по-горе, използва начален бял и сив контур с паралаксални слоеве между елементи и текст. Но едно допълнително действие, свързано със задържане, оживява всеки проект с цвят. Комбинацията от ефекти работи добре, тъй като останалата част от дизайна е проста и насърчава потребителите да взаимодействат с всеки отделен елемент.
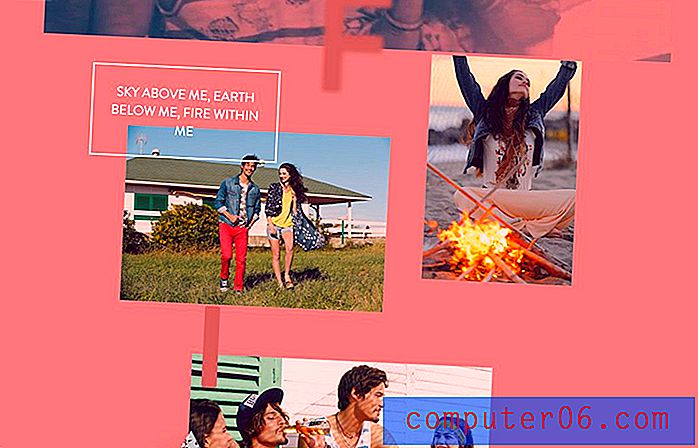
Lois Jeans използва друг паралакс подход, използвайки цвят. Всеки нов цвят подчертава различна част от кампанията за облекло - купувачите могат да видят дънките на модели в различни естествени среди, включващи огън, въздух, вода и пръст.
4. Направете информацията по-лесна за смилане


Ефектите от паралакса могат да помогнат да се направи сложна информация или тежки блокове текст по-малки, по-четими и по-лесни за смилане. Интересна концепция, когато мислите за тип на преместване, но реалната практика включва преместване на контейнери, които държат тип.
Примерите по-горе показват две различни приложения на тази концепция.
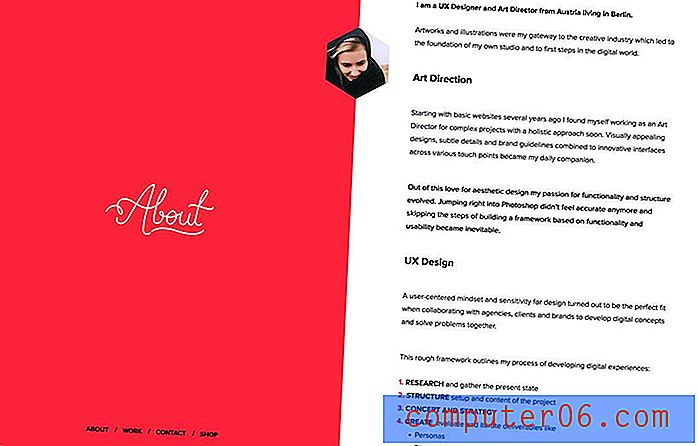
Мелани Дейвид има дълго представяне на екрана. Лявата страна, показваща елемента за навигация - About - не се движи, докато потребителите могат да превъртат текста отдясно. Когато текстовият блок завърши и двете страни на страницата, преминете към следващия раздел. Това е чудесно решение за текстов блок, който е по-дълъг от областта на визуалното съдържание.
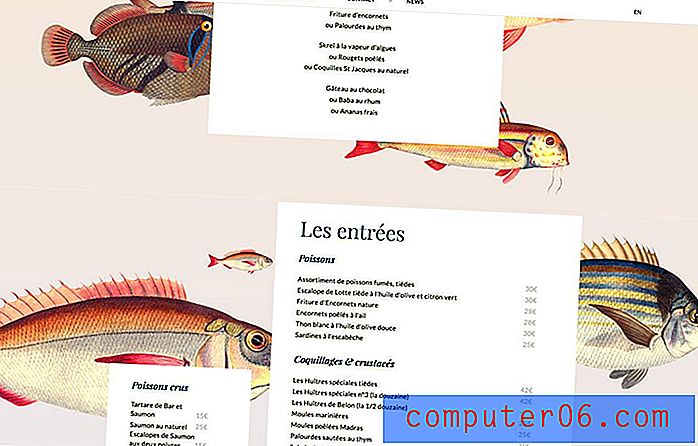
Ресторант Le Duc използва отделни блокове за различни секции от менюто, които се появяват въз основа на начина, по който бихте прочели и поръчали хранителни продукти. Анимациите са прости с забавния рибен фон - който казва на потребителите нещо за заведението за хранене - и прави менюто лесно усвояващо.
5. Визуализирайте „цифровата“ реалност


Едно от най-големите приложения на паралакс ефектите е да се помогне на потребителите да визуализират нещо, което иначе не могат да видят. Повече дизайни използват комбинация от триизмерна и паралаксална анимация, за да създадат по-реалистични преживявания.
Тези 3D дизайни са склонни да попадат в сферата на по-опит в стил карикатура, като Madwell, по-горе, но също така могат да имат повече усещане за VR, когато дизайнът работи с определен тип устройство.
Един от класическите примери за сайт, използващ паралакс ефекти, който съществува от известно време, е уебсайтът в Space Seattle в Сиатъл. Използва възходяща техника на превъртане, за да имитира как би изглеждало да се вози до върха на ориентира.
Скролирането на Parallax придвижва силуета към вътрешността на сградата с известни съобщения за призив към действие и страхотна навигационна лента, която показва колко високо е местоположението. Дизайнът е образователен, приключенски и показва на потребителя нещо, което е трудно да си представим без анимирания ефект.
3 големи паралела ресурси
Готови ли сте да създадете паралакс ефект за следващия си проект? Тези уроци и фрагменти от кодове ще ви помогнат да добавите анимиран ефект към вашия дизайн, който може да ви помогне да привлечете потребителите и да ги задържи по-дълго.
- Как да създадете ефект на превъртане Parallax: Урокът за w3schools ви води чрез създаване на движещи се ефекти на контейнери и предоставя начини за използване на медийни заявки, за да получите подобен ефект на мобилни устройства.
- Демострация на уебсайт Parallax: Вижте как точно работи тази техника с просто демонстрация и обяснение.
- 15 Завладяващи ефекти на Parallax от CodePen: Списъкът показва някои страхотни химикалки за паралакс, които да стартират творчеството ви и можете да играете с всяка една от тях.
заключение
Въпреки че паралакс ефектите са модерни и забавни, те не са за всеки проект. Също така е важно да се има предвид, че някои аудитории на някои устройства могат да се борят с навигирането в уебсайт, който включва много анимация.
Направете инвентаризация на вашите потребители и техните предпочитания, преди да добавите паралакс ефект. Започнете с малък паралакс на едно място, като началната страница, и проследете анализите, за да видите дали работи за вас (увеличено време на сайта, това е улика, че работи).
Използвайте паралакс, когато работи с вашето съдържание и съобщения. Тази модерна техника трябва да е забавна за проектиране и взаимодействие.