Тази седмица в дизайна: 14 ноември 2014 г.
Проектирането в мрежата може да бъде често задание за почти всеки дизайнер. За какво трябва да мислите, когато планирате такъв проект? Това е, което разглеждаме тази седмица в дизайна, от телена рамка на вашия таблет до уроци по букви.
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
Разгледайте елементи Envato
Кадър на рамка на таблет

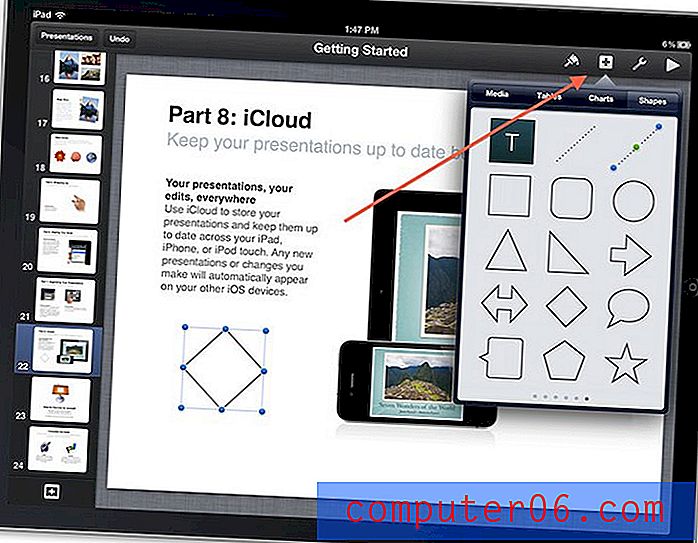
Да, дизайнери, можете да проектирате телени рамки на таблет. И ако не знаете как или мислите, че тази реалност е извън обсега, Webdesigner Depot има няколко страхотни съвета и идеи за вас.
Приложението за фиксиране може да ви помогне да започнете и да работите по проекти. За повечето проекти обаче това няма да е цялостно решение. Това, което трябва да търсите в приложението за фиксиране, са някои форми, с които да работите; работно пространство, където можете да поставяте, подреждате и редактирате обекти; и начин да споделите работата си или да я експортирате в основното си работно пространство.
Има различни приложения там и записът върши добра работа с въвеждането на редица опции за потребители на Android или iOS. (Ще трябва да прочетете статията, за да видите списъка с безплатни и платени опции за приложение.)
И тъй като това е доста нов начин за очертаване на дизайн на уебсайт, той има някои недостатъци. Работата по голям проект на приложение може да не е толкова удобна, колкото работата на настолен компютър, ще има проблеми с функционалността и в зависимост от приложението може да не върши всичко, което искате. Но това е добро място за мозъчна атака и игра.
Използвате ли приложения за проекти за телефрейминг? Кои от тях харесвате? Споделете своите мисли с нас в коментарите.
Неща за правене, а не за правене с тип

Ако проектирате за прехраната, вероятно разбирате какво трябва и не трябва да правите с типа. Вероятно добре разбирате принципите на дизайна на типографията. Но понякога е хубаво да имаш малко опреснителен курс.
От тук идва „9 Do’s and Don’ts of Typography“. Практическите съвети са илюстрирани по забавен начин. (Може дори да видите някои понятия, напомнящи вашите собствени грешки.)
Ето тези неща от списъка. Не забравяйте да разгледате статията за някои неща, които трябва да правите.
- Не полудявайте по шрифтове.
- Не прекалявайте.
- Не добавяйте сянка към всичко.
- Не разчитайте на ефектите на Photoshop.
Съвети за създаване на уебсайтове с Touch Support
Всеки, който създава уебсайт, трябва да мисли за мобилни устройства. Именно там добър брой потребители ще имат достъп до сайта. Поради това всеки дизайн на уебсайт трябва да включва съображения за възможностите за докосване.
Но знаете ли откъде да започнете, когато работите с сензорни екрани? Наскоро DesignM.ag отговори на този въпрос в „Насоки за изграждане на поддръжка на допир на уебсайтове“. Статията предлага практически съвети за мислене за проектиране на уебсайтове, които работят в сензорна среда.
- Елементите на страницата трябва да са големи.
- Навигацията трябва да е достъпна. „Не е необходимо винаги да скривате екрана за навигация, за да постигнете достъпност“, според статията. „Има много отзивчиви навигации, които пускат връзки в голям вертикален блок в близост до заглавката.“
- Намалете струпването на по-малките екрани.
- Оставете място за извършване на пръст действия, за да бъдат завършени с лекота.
Страхотни ресурси за илюстратори

Илюстрацията е обща част от областта на графичния дизайн. Това е и умение, което не всеки има и понякога забравяме да признаем.
Списание „Печат“ наскоро създаде списък за тези творчески работници с „9 творчески ресурса за илюстратори“. Списъкът е опаковани книги и колекции, които могат да помогнат на всеки, който е квалифициран в поставянето на писалка на хартия.
Ето бърз поглед върху това, което е в списъка. Посетете списание Печат онлайн, за да научите повече и да разберете къде можете да намерите всеки артикул.
- 50 Пазари на илюстрацията: Витрина на съвременни илюстратори от Джон Роман
- Петдесет години илюстрация на Лорънс Зигън и Каролайн Робъртс
- Компилация на илюстрацията на печат: Ръководство за илюстратори
- Илюзорен. Съвременна илюстрация, част 3, редактирана от R. Klanten и H. Hellige
- Илюстративният творчески процес: Как се раждат големите идеи на рекламата от W. Glenn Griffin и Deborah Morrison
- Илюстративен дизайн, представен от Фон Glitschka
- Топ 24 илюстрации на 2013 г. от Карл Петровикс
- Илюстрован живот: черпене на вдъхновение от частните сборници на художници, илюстратори и дизайнери от Дани Грегъри
- Илюстровано пътешествие: Вдъхновение от частните художествени списания на пътуващи художници, илюстратори и дизайнери от Дани Грегъри
Просто за забавление

Нова колекция от шрифтове на Kickstarter е направена изцяло от букви, открити в сателитни изображения. Оформлението на сгради, забележителности, пътища, дървета и водни пътища създава серия от букви, за да образува шрифта Aerial Bold.
Наскоро Fast Company представи надписите, които бяха създадени от Масачузетския технологичен институт на възпитаници Joey Lee и Benedikt Grob. Двойката създава букви с помощта на алгоритъм и сателитни изображения. Шрифтът също ще бъде повече от това; той също ще работи като база данни с изображения, която може да се търси, приличаща на букви.
„Цялата база данни с писмени форми ще бъде предоставена като„ използваем “набор от данни за всеки от вашите арт / дизайн / наука / текстови проекти, а избраните буквени форми ще бъдат направени във формат на шрифт тип„ тип “и„ тип “, който може да бъде импортиран в любимия ви текстообработвател, ”Според страницата на Kickstarter.
Подкрепата за проекта приключи по-рано тази седмица. Проектът надхвърли целта си от 10 000 долара преди затварянето на Kickstarter.