Запознайте се с CodePen: Dribbble за кодери
Ако следвате Крис Койер в Twitter, тогава не се съмнявате да видите доста споменавания през последните месеци на не толкова секретен проект, наречен CodePen. Крис ни обеща, че този нов инструмент ще се присъедини към редиците на jsFiddle и Tinkerbin, като служи като вид онлайн площадка за експериментиране и споделяне на CSS, HTML и JavaScript демонстрации.
Като дете през декември, тревожно очакващ коледния ден, умирам да видя какво ще измислят Крис и екипът му. За щастие Коледа пристигна. CodePen е проект на живо и нямам търпение да ви разкажа за него.
Добра компания

Наскоро написах статия, която сравнява петте най-добри онлайн игри за HTML, CSS и JavaScript. В тази статия обсъждам как работят всяко от следните решения и очертах какво правя и не харесвам във всяко от тях:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Тези инструменти са леко пристрастяване за мен и просто не мога да получа достатъчно от тях. Както можете да видите, пазарът е напълнен с наистина страхотни опции, всички от които имат своите силни и слаби страни.
Като се има предвид, че съществуващите инструменти вече бяха толкова страхотни, бях доста разтревожен да видя уникалната посока, която CodePen би поел и дали ще стане или не стандартното ми приложение за бързи уеб експерименти. Нека да видим дали живее до тази надежда.
Запознайте се с CodePen

Както можете да видите на екрана по-горе, CodePen е остро изглеждащ сайт. Вдигайки тъмния потребителски интерфейс, цветовата палитра CodePen се чувства много като тази на Photoshop CS6 с някои подобни на Apple текстури на бельо за добра мярка.
Също така, основен съвет за шапки на талантливите дизайнери и разработчици, стоящи зад този сайт, за да предприемат допълнителната стъпка да го направят отзивчив.

По-социален опит
Нещото, което ми се вижда веднага за CodePen, е, че този сайт измества фокуса малко в сравнение с останалите в неговия клас. С всеки друг сайт, който съм виждал по този начин, началната страница извежда редактора. Акцентът е върху получаването на кодиране веднага щом страницата се зареди. Има функции за споделяне, но споделянето се извършва директно от вас чрез поставяне на връзки.
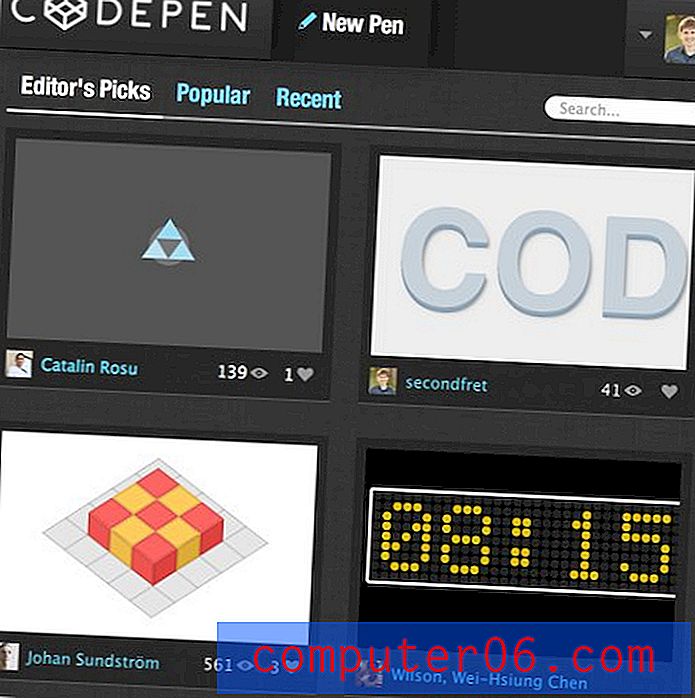
CodePen, обаче, използва подхода Dribbble. Началната страница е изпълнена с последни потребителски примери, за които можете да преглеждате и настройвате браузър. В момента има три емисии за избор: Редакторски снимки, Популярни и Последни.

Както можете да видите, също като Dribbble, всяка „писалка“ се показва с две статистики: гледани пъти и обичани времена. Освен това, точно както бихте очаквали, можете да следите потребители, които публикуват съдържание, което ви харесва.

За мен този модел е безкрайно по-вероятно да вземе и да излети. Вместо вътрешен фокус върху отделните разработчици, това приложение има силен фокус на общността, който ще гарантира, че потребителите имат интерес да се връщат седмично или дори всеки ден, за да видят каква свежа страхотност са публикували други потребители.
Освен това никой не може да устои на примамливостта да види как техните собствени числа се увеличават, когато публикуват нещо, така че талантливите автори ще имат ясна причина да продължат да правят нови публикации.
Използване на CodePen
Когато видях редактора на CodePen за първи път, веднага го харесах. Той е чист, привлекателен и просто използва превъзходно наличното пространство.

оформление
Другите сайтове за детска площадка с кодове се опитват да пробият перфектната система за показване на кода и вашия визуализация всички заедно, но за да бъда честен, в крайна сметка се разочаровам от всички тях по една или друга причина. CodePen обаче изглежда сякаш е ударен топката извън парка.
Както можете да видите, има три колонна подредба за HTML, CSS и JavaScript, която седи отгоре на визуализация на живо с пълна ширина, която се актуализира без излишни ръчни опреснения.
Страхотни функции
Всеки кодов модул може да бъде разширен, за да заеме цялата ширина на трите колони, като по този начин скрие останалите модули с бърз пряк път на клавиатурата. За съжаление тези преки пътища противоречат на вградените в Safari преки пътища, но можете също да щракнете върху текста „⌘1“, за да разгънете колоната, така че не е голяма работа.
Момчетата, които стоят зад CodePen, излязоха, за да се уверят, че всички най-новите страхотни кодировки са достъпни за вас. Например, HTML модулът позволява да се използват HAML, Markdown и Slim. Любимата ми функция тук всъщност е напълно скрита: CodePen поддържа ZenCoding! Това беше моята единствена заявка за този нов инструмент и съм развълнуван, че направи рязането.

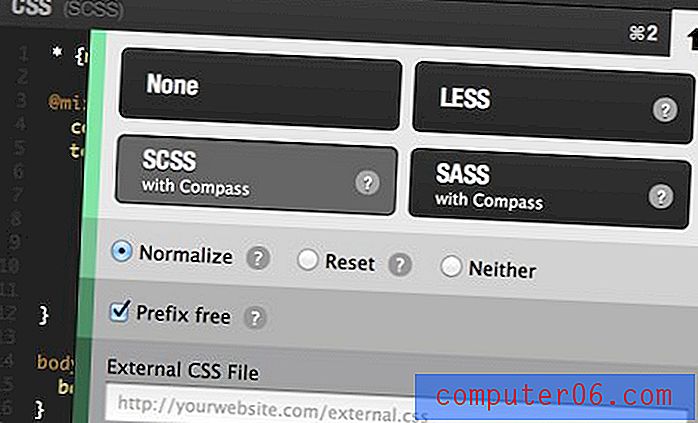
Преминавайки към модула CSS, тук имате достъп до LESS, Sass и SCSS, както и различни опции за нулиране и без префикс, който ви позволява да използвате CSS3 без суетене на префиксите на браузъра. Друга страхотна функция: визуализацията на живо все още се актуализира автоматично, дори ако използвате Preprocessors (Tinkerbin не).

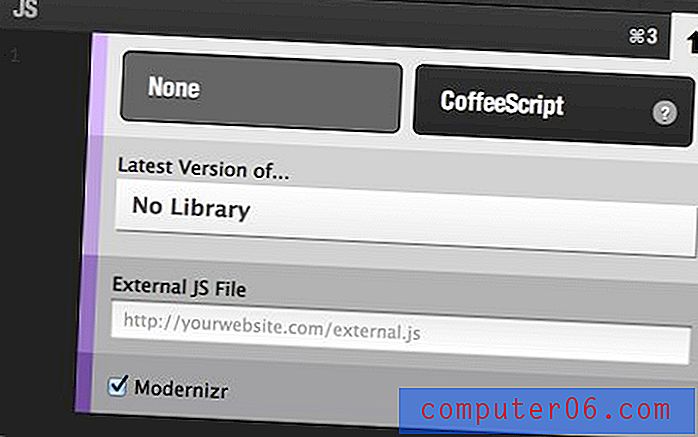
И накрая, JavaScript модулът ви позволява да използвате CoffeeScript, както и да хвърляте в няколко общи библиотеки като jQuery и MooTools.

Ако влезете в настройките на акаунта, всъщност можете да настроите всички настройки по подразбиране, така че да не се налага да настройвате работния си процес всеки път. Направете SCSS вашият CSS език по подразбиране, преминете към светла цветова схема или изберете винаги да включвате Modernizr.
Продължаване
Когато кодирате собствената си малка демонстрация, CodePen ви дава четири опции в горната част на екрана: Актуализация, Форка, Детайли и Споделяне (писалката на някой друг ви дава бутони Fork, Share и Love). Системата за акаунти на CodePen е изградена на GitHub API, така че феновете на Git ще се чувстват като у дома си.

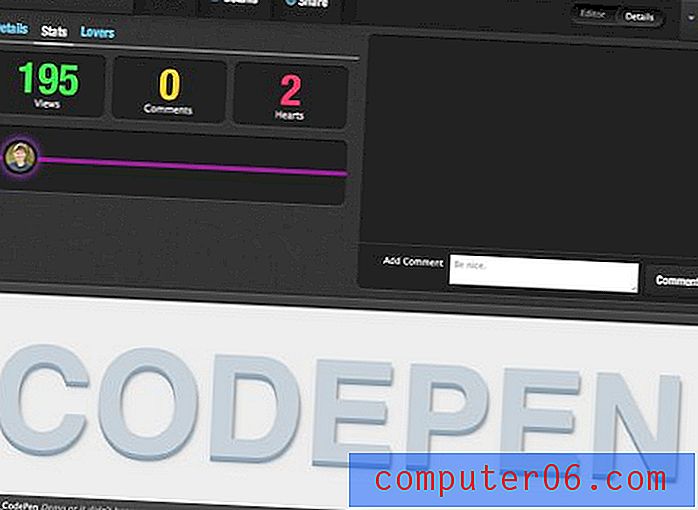
В горния десен ъгъл на интерфейса има превключвател, който ще ви отведе от изглед „Редактор“ до изглед „Подробности“. Последното от тях е показано по-долу:

Тук можете да получите пълно описание на писалката, да видите интересни статистики и да оставите „хубави“ коментари.
Каква е присъдата?
Имах големи надежди за CodePen, очаквания, които биха били трудни за всеки безплатен продукт. За щастие, това е всичко, което исках и повече. Както казах преди, харесвах всички предишни опити за приложение като това, но всички те изглеждаха малко отпаднали и всеки от тях изнервяше по свой начин.
За разлика CodePen е просто радост за използване. Това е не само най-добре изглеждащият инструмент от този вид, но е и най-функционалният. Всички малки функции и опции, които искам да използвам, са налични и лесни за изпълнение, а социалният аспект прави цялостното преживяване за много повече от това, което мога да измисля, което е причината точно този сайт да бъде огромен.
Какво мислиш?
Сега, когато видяхте моята тира, прескочете до сайта CodePen, върнете го и се върнете, за да ме уведомите какво мислите за него.
Дали това е най-добрата полезност по рода си? Как е по-добре от останалите пет споменати по-горе? Как е по-лошо? Ще се радвам да чуя вашите мисли!