Бърз план за CSS оформление с Boks
Днес ще разгледаме Boks, страхотно малко средство, което ще ви помогне да разберете основно оформление на сайта за нула време.
Ще разгледаме какво е и как можете да го използвате, за да ускорите развитието си, както и какви са ограниченията и недостатъците, за които ще искате да сте наясно преди да изтеглите приложението.
Разгледайте дизайнерските ресурси
Въведение
Grid системите са интересен звяр: или ги обичате, или ги мразите. Лично аз виждам и двете страни на аргумента, но в крайна сметка нямам прекалено много против тях, ако ги персонализирате според вашите собствени цели, вместо да оставяте тонове недокоснати и / или несемантични кодове.
Истинският проблем при мрежовите системи е колко сложни са те. Току-що завърших урок по шест редакции относно използването на 960 Grid System и коментарите изглеждаха единодушни, тъй като повечето хора се нуждаеха от някой, който да обясни как да използва системата в разбираеми, лесни за разбиране термини. Ако се объркате от мрежовите системи, не забравяйте да разгледате тази статия.
Като проследяване исках да ви покажа как да използвате GUI за създаване, за да създадете наистина сложни CSS и HTML кодови структури, базирани на Blueprint CSS Framework, невероятно бързо. Ще направим това с AIR приложение, наречено Boks.
план

Само да ви информирам, Blueprint е безплатна рамка с множество страхотни функции. Те включват:
- CSS нулиране, което елиминира несъответствията между браузърите.
- Солидна мрежа, която може да поддържа най-сложните оформления.
- Типография, базирана на експертни принципи, предшестващи мрежата.
- Форми за форми за страхотни потребителски интерфейси.
- Стилове за печат за приготвяне на всяка уеб страница, готова за хартия.
- Приставки за бутони, раздели и спрайтове.
- Инструменти, редактори и шаблони за всяка стъпка от работния ви процес.
За мое собствено използване Blueprint е малко твърде масивен, което ще видим по-късно. Въпреки това, много разработчици го използват религиозно и намират, че е сред най-добрите рамки там.
Харесва ви или не, това е това, което Бокс използва, за да създаде код. Ако разработчиците на Boks четат това, ще се радвам да видя опция за използване на 1KB CSS Grid вместо това.
Какво е Бокс?
Достатъчно въведение вече, по дяволите е това нещо на Бокс? Честно казано не мога да си спомня как го открих първоначално, но това беше една от онези ситуации, в които изтегляте нещо, хвърляте го в папката на приложенията си и забравяте, че съществува. Наскоро чистих твърдия си диск от такива глупости, когато отворих Boks за първи път и си помислих „Ей, това е наистина красиво!“

Както казах преди, Boks е приложение за AIR, така че трябва да функционира отлично, използвайки Mac или PC.
Това, което Boks прави, е да предостави иновативен визуален начин за създаване на основната структурна маркировка за вашия сайт. Ще спра до там, за да кажа на всички мразници на WYSIWYG, че съм с вас. Ако кодирането на сайт от нулата е като приближаване до празно платно, WYSISYG винаги ми се струват малко като Paint By Number.
Това, което искам да кажа, е, че обикновено те са твърде структурирани и добавят всякакви ненужни задържания и усложнения. Boks не е едно от тези приложения . Всъщност дори не е нещо, което бихте използвали за изграждането на цял сайт. Той просто ви помага да създадете скелета, върху който да изградите вашия сайт.
Приготвяме се да започнем
След като вземете безплатно изтегляне, отворете Boks и трябва да видите интерфейса, показан по-долу.

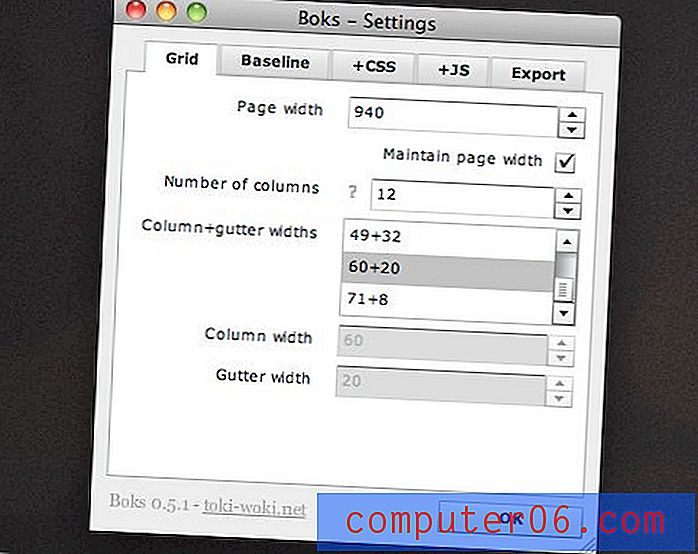
Това е мястото, където визуално ще изложите структурата на уебсайта си. Това ще стане толкова лесно, колкото щракването и плъзгането там, където искате да отидете колоните ви. Преди да направите нещо друго, натиснете бутона „Настройки на мрежата“ . Тук ще намерите много опции за персонализиране за това как Boks ще изгради вашата страница.

Под опциите на решетката, които се виждат по-горе, можете да зададете ширината на вашата страница заедно с броя колони и как искате да разделите улуците и колоните. Вече виждаме, че Boks прави използването на мрежова рамка наистина гъвкава и много по-лесна за персонализиране, отколкото да разкъсва кода парче по парче.
На изображението по-горе можете да видите, че съм настроил всичко да работи по същество като версията с 12 колони на 960 Grid System. Това ще ми даде 12 колони, които са широки 60 пиксела с улук от 20 пиксела. Ако не сте съгласни, просто въведете вашата собствена предпочитана конфигурация тук.
Други настройки
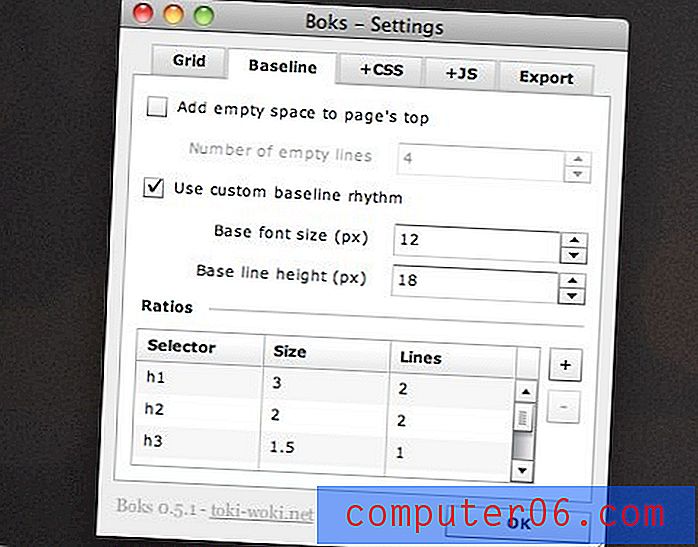
Преминавайки към следващия раздел в прозореца с настройки, тук можете да зададете персонализирана основна линия за размера на шрифта, както и да посочите всички елементи на заглавката, от които се нуждаете.

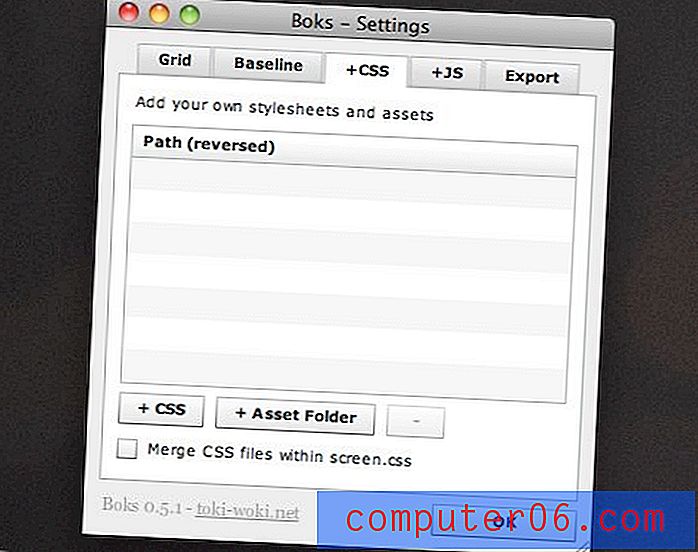
Разделът CSS и JavaScript ви позволява да прикачите персонализирани ресурси. Те ще бъдат поставени в техните собствени папки или добавени към съществуващия код.

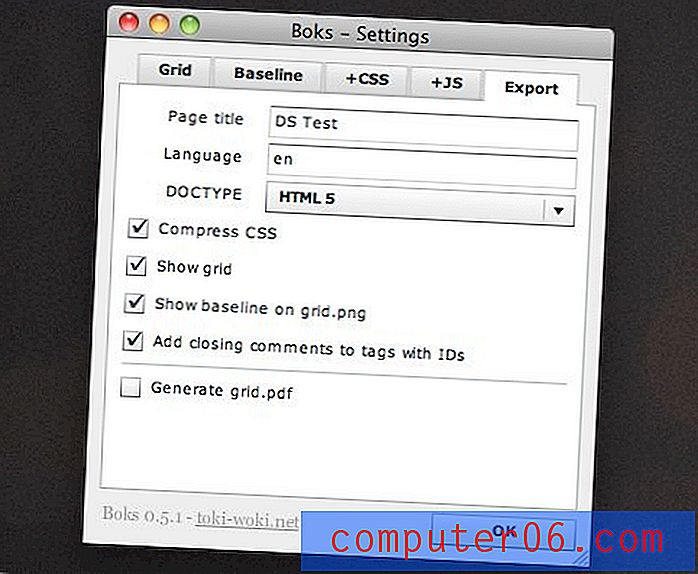
И накрая, ако промените изобщо нещо в предпочитанията, не забравяйте да го направите експортните настройки . Тук има няколко важни неща. Първо задайте заглавието и езика на вашата страница. След това се уверете, че използвате правилния DOCTYPE. По подразбиране е XHTML, но както можете да видите на екрана по-долу, HTML5 се поддържа, така че ще можете да използвате Boks известно време.
Горещо препоръчвам да изключите опцията „Compress CSS“. Ще бъде много по-лесно да сортирате и персонализирате кода си, ако направите това. В противен случай всичко ще бъде разбито заедно. Това е чудесно за размера на файла, но невероятно досадно да се опитате да четете.

И накрая, ако за първи път използвате Boks, може да искате да включите опцията за показване на мрежата, за да видите какво се случва. Очевидно, когато започнете да използвате това за създаване на истински сайтове, ще искате да изключите тази опция.
Създаване на оформление на страницата
Сега, след като всички наши настройки бяха оправени, е време да създадем оформлението. За да направите това, просто щракнете и плъзнете върху визуализацията на мрежата, за да създадете div.

Ще се появи правоъгълник, който автоматично щраква към мрежовата структура, която сте създали. Можете да създадете колкото се може повече divs, като щракнете и плъзнете, за да добавите още. За да препозиционирате div, щракнете върху него веднъж и използвайте клавишите със стрелки. Задръжте смяна, докато използвате клавишите със стрелки, за да промените размера на div.
Добавяне на маркиране
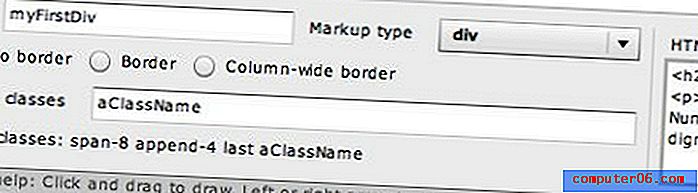
Boks съдържа много функции, които ви позволяват наистина да персонализирате оформлението си точно както бихте направили, ако ръчно кодирате. Можете да успокоите div, да добавите рамка и да прегледате и добавите всички CSS класове.

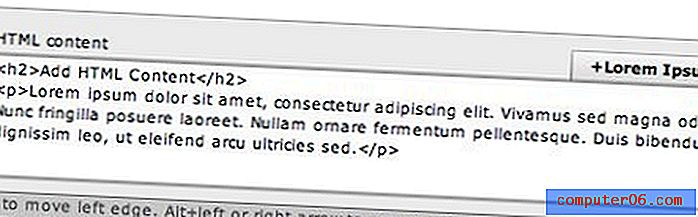
Ако искате да стигнете толкова далеч, можете дори да започнете да трупате HTML съдържание в div. Както можете да видите по-долу, просто го въвеждате така, както бихте го направили в редактор на кодове.
Не знаете с какво искате да напълнете оформлението в този момент? Няма проблем, или можете да го оставите празно, или да използвате вградения генератор на Lorem Ipsum на Bok, за да обмислите някакъв фиктивен текст.

Полудявам
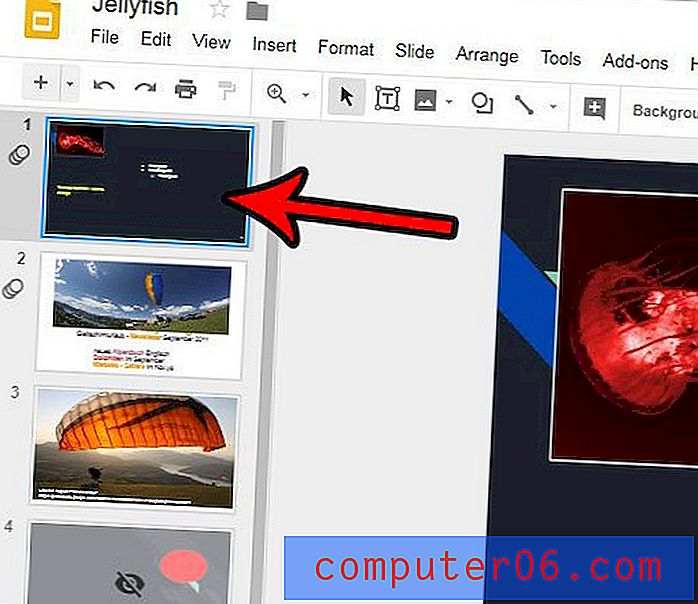
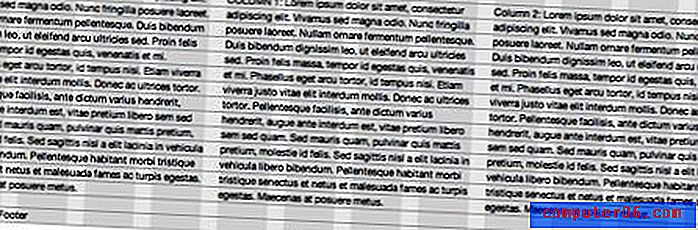
Както можете да видите на изображението по-долу, Boks ви позволява да създавате оформления, които са толкова сложни, колкото са ви необходими . Оформлението по-долу има зона за навигация, странична лента, зона за съдържание и долен колонтитул. Областта на съдържанието има множество други divs, вложени вътре и разделени на отделни колони.

Това буквално отне около тридесет секунди и следователно може да ви спести тонове предварително кодиране време в началната фаза на изграждане на сайта.
Няма височина?
Както казах преди, Boks не е предназначен да създава цели уебсайтове. Хоризонталните ленти, които виждате на изображенията по-горе, представляват само получената ширина и йерархия на създадените divs. Височината на всеки ще се разширява динамично, когато добавяте съдържание, но всички конкретни височини трябва да се справят, когато реално напредвате в кодирането на сайта.
Изнасяне
Когато сте готови да разделите оформлението си, натиснете бутона за експортиране и изберете място за файловете. Резултатът ще бъде HTML файл, заедно с CSS, JavaScript и други ресурси, които сте избрали да включите.

В този момент крайният продукт не изглежда много, но като се има предвид, че отне само секунди и ще реши много от главоболието ви в CSS оформлението, това не е малък подвиг!
Надолу
Нещастната част е, разбира се, огромният CSS файл, който дава резултат. Ако сте свикнали да използвате Blueprint, това няма да ви притеснява най-малкото, но може да кара всички останали ядки.
Както казах преди, би било чудесно да видите 1KB реализация на Boks, която премахва целия този допълнителен код. Междувременно, CSS файлът е наистина ясен и съдържа много коментари. Това улеснява влизането и бързо изтриването на всеки код, който не ви е необходим.
Ако искате постоянно да използвате Boks за създаване на оформления, но не искате всички тези допълнителни CSS, препоръчвам да отделите няколко минути, за да създадете свой собствен потребителски CSS файл, който можете да използвате отново и отново. За да направите това, просто погледнете CSS файла по подразбиране и елиминирайте всичко, което не влияе на оформлението на мрежата. Това включва текстови стилове, стилове на полета, код за нулиране и т.н. След като направите това веднъж, винаги можете да го пуснете като заместител на CSS файла, създаден от Boks.
В действителност, ако сте достатъчно умен, може да успеете да щракнете с десния бутон върху приложението и да отидете на „Show Package Contents“, за да разгледате файловете по подразбиране, използвани тук и да ги персонализирате по ваш вкус (само за Mac).
заключение
Boks е чист малък инструмент, който ви помага да създадете основната маркировка за вашия сайт, използвайки напълно персонализирана версия на колоновата система на Blueprint. Тя не е предназначена за създаване на пълни уебсайтове, а по-скоро да ви спести време в предния край на вашия проект, който се възприема чрез създаване на различни divs и прилагане на съответните класове.
За съжаление, тъй като сте доста заседнали с използването на рамката на Blueprint, Boks не е за всеки. Оставете коментар по-долу и ни уведомете какво мислите за Blueprint и дали ще използвате или не Boks при следващия си проект.