Тази седмица в дизайна: 23 януари 2014 г.
Повечето от това, което правите като дизайнер, вероятно започва цифрово. Дизайнът е изготвен с инструмент като Photoshop или InDesign или Illustrator. Няма много начини за заобикаляне. Така че тази седмица в дизайна разглеждаме повече дигиталния и уеб дизайн ... и малко от следващите.
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
„Проектиране отвътре навън“

„Никой не идва на вашия уебсайт само за да разгледа началната ви страница или да се ориентира в информационната ви архитектура. Хората идват, защото искат да свършат нещо. " - Айда Алън в „Основният модел: Проектиране отвътре навън за по-добри резултати“ за списък с номер № 411.
Сега можем да започнем. Но като дизайнери може да е време да помислим за различна отправна точка. Защо? За да създадете по-добри и по-работещи потребителски изживявания. Мястото за стартиране на дизайнерски проект не е в информационната архитектура или телена рамка, а в начина, по който потребителите ще взаимодействат с дизайна.
Алън върши чудесна работа, обяснявайки важността на статията. (Трябва да го прочетете със сигурност.) Ето основните моменти, за да можете да започнете да мислите малко по-различно.
- Използвайте различна отправна точка. Планирайте проекти, използвайки основния модел, концепция, която съществува от 2007 г., където проектирате уебсайтове отвътре навън, с акцент върху това, което потребителите трябва да направят с вашия дизайн.
- Мислете за бизнес целите и задачите на потребителите първо и често. Те са ключовите моменти за разбиране.
- Планирайте пътеките, които потребителите ще извървят.
- Определете основното съдържание на сайта. Какво ви е необходимо на потребителите за постигане на целите?
- Създайте пътеки, така че потребителите да могат да се движат напред.
- Помислете за мобилни.
- Превърнете мислите и скиците в план за действие ... и след това уебсайт.
Основната работилница може да бъде опция за вашия екип да се научи да мисли и планира сайт по този начин. Направете глава и прочетете публикацията за идеи как да приложите този план.
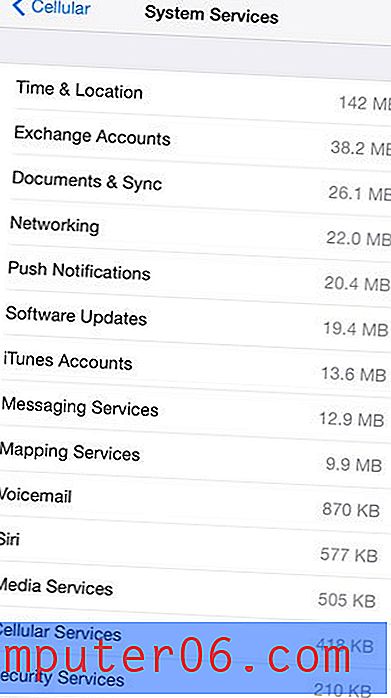
Можем ли да направим отзивчиви по-бързи?

Има мит, че отзивчивостта не винаги е светкавична (особено на по-малките устройства), но това е мит. Няколко скорошни дизайни на уебсайтове доказват, че отзивчивите сайтове могат да бъдат по-бързи с по-добра производителност, отколкото сме свикнали.
Брайън Крал, създател на потребителски интерфейс на Side Project, разгледа няколко редизайн и как те променят това, което мислим за отзивчивия дизайн в „Поглед към текущия отзивчив ландшафт на дизайна (и как да го ускорим)“.
Ето три примера за сайтове, които са преработени през юли и времето за зареждане. (Можете да намерите още примери и още по-добра картина в анализа на Крал.)
- New Yorker: Размер на страницата 3.3MB, време за зареждане 4.24 секунди
- Adobe: Размер на страницата: 970.4KB, време за зареждане 2.69 секунди
- Harvard Law Review: Размер на страницата: 2.2MB, време за зареждане 1.29 секунди
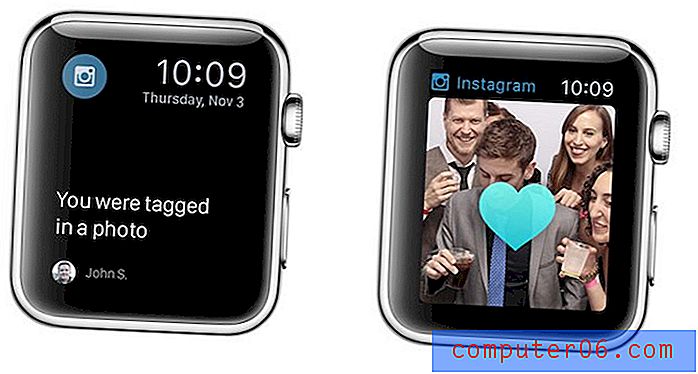
Представяне на iWatch Apps

Готов съм за iWatch. Вълнувам се от концепцията. И още по-развълнуван от възможностите за дизайн. Просто не мога да се наситя. Така че харесах парчето на Fast Company с дизайнерска агенция Huge, където често срещаните приложения са преработени за устройството.
Въпреки че никой от тези дизайни не е нищо повече от въображение, забавно е да представите какво следва. Вече започвате да планирате носещ дизайн? (Трябва да бъдете.) Мислите ли за всички нови функции, които трябва да бъдат част от потребителския интерфейс? (Елементи като таптичния двигател, който осигурява обратна връзка към кожата; гласови команди; колелото, защото часовникът е твърде малък, за да прищипва и превърта на екрана.)
Има много много неща за това и всичко това се съсредоточава около проектирането на приложения, които са направени за носене и не са само по-малки версии на мобилни приложения.
Проектът Huge разграби възможностите за популярни приложения и задачи: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, маяци, личен бюджет и финанси, списъци със задачи, спорт и фантазия, навигация и работа в кухнята. Ще трябва да се насочите към Fast Company, за да ги видите всички, но ето какво огромно трябваше да предложи за Instagram.
- Възможности: „Известия за нови взаимодействия; сърфиране на снимки с цифровата корона ”(механизъм за превъртане).
- Как ще работи: „Ще бъде трудно да редактирате снимки на такъв малък екран, така че Instagram ще има ограничена функционалност на часовника. Но потребителите все още ще се възползват от незабавни сигнали, съобщения и преглед. “
Актуализация на социалните медии
Изглежда, че всяка година се нуждаете от нов лист за мами, за да сте в крак с променящите се размери и спецификации за всичките ви профили в социалните медии. SetUpABlogToday създаде страхотна инфографика, която подробно описва всички тези размери - по мрежа - за вас.
Кодовете включват всички насоки за изображения и спецификации за Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ и YouTube. Въпреки че някои от номерата са познати, много спецификации се промениха наскоро. (Качихте ли всъщност LinkedIn заглавие?)
Така че, ако не сте актуализирали профилите си в социалните медии от известно време, това е вашият шанс.
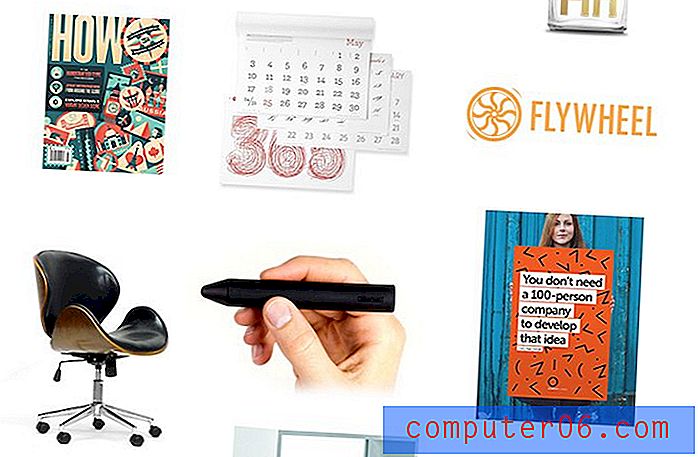
Просто за забавление

Почти всеки обича безплатни неща - особено безплатни неща за дизайн - нали? След това въведете раздаването на 28-те дни на дизайна, което се случва сега до 9 февруари.
Спонсорът на Giveaway Flywheel разполага с над 10 000 долара в дизайнерски инструменти и продукти от 28 от най-добрите марки в бизнеса, включително Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision и други, и ще раздава нещо всеки ден. Плюс това, един щастлив победител ще вземе вкъщи над 2500 долара в продукти от всяка марка в раздаването.
Лесно се влиза. Подайте своето име и имейл адрес във формата, споделете наградата за връзката в социалните медии и кръстосвайте пръсти. Късмет!