Тази седмица в дизайна: 9 януари 2015 г.
Всичко най-добро от и предстоящите списъци с тенденции са очарователни през това време на годината и това се простира и до списъци, които са свързани и с дизайна. Тази седмица разглеждаме някои от тези компилации и как те могат да повлияят на вас и вашата работа през 2015 г. (Кой не обича страхотен списък?)
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
Тенденции в дизайна на уеб навигацията за 2015 г.

Навигацията в уебсайта е във фаза на прераждане и преоткриване. Всичко, което дизайнерите си мислеха, че е ново за това как да проектират успешна навигация за уебсайтове (на всички устройства), се променя бързо.
Отиде в началото на екрана, многостепенни селекции в полза на много по-прости опции. Дизайнерите трябва да мислят за навигация, която има достатъчно пространство между елементите, така че бутоните да бъдат лесни за щракване или докосване.
И така, какво точно очакваме да видим след това? Патрик Макнейл, дизайнер, разработчик и писател и автор на поредицата „Идеята на книгата за уеб дизайнерите“, наскоро пое идеята за нова навигация за Webdesigner Depot. Той определи три основни тенденции, които дизайнерите трябва да очакват да видят през 2015 г.
- Navicons: „Опаковането на всичко в навигационен панел, който седи на платно, и се придвижва при избора на navicon беше атрактивно решение. ... В резултат navicon се превърна в възможност за мобилни приложения и уебсайтове. "
- Пълна екранна навигация: „Тези менюта обикновено се активират от бутон или връзка от някакъв тип; доста често навикон. Разликата тук е, че вместо малък панел, който се плъзга навън, навигацията превзема целия екран. “
- Суперразмерни менюта: „Това съдържание може да се използва за насочване на потока от потребители през сайта. Най-важното е, че може да ги насочи към най-важното съдържание. "
McNeil ви превежда през страхотни, функционални, истински дизайнерски сценарии и примери в това парче, които определено трябва да прочетете. Неговите примери за тези техники и как работят те са неща, от които почти всеки дизайнер - нов или опитен, може да се научи. Много от тези примери също са от популярни уебсайтове и ви карат да хвърлите втори поглед върху това, което може да мислите за дизайна на навигацията в уебсайта.
Още по-интересното е как изглеждат, че и трите потенциални тенденции се свързват. Много от примерите, както и други, за които се сещам, всъщност използват комбинации от тези техники.
10 повече тенденции в дизайна за 2015 г.

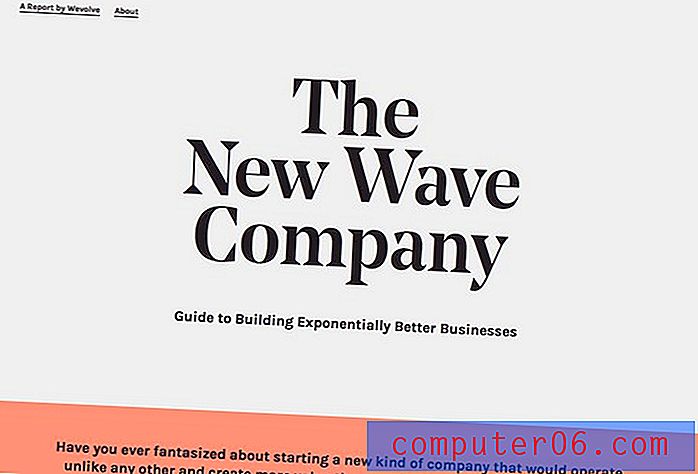
Новите стилове на навигация не са единствените тенденции, които дизайнерите вероятно виждат през 2015 г. The Next Web състави списък от 10 елемента за уеб дизайн, които вероятно ще окажат влияние през следващата година.
Как всяка тенденция ще се отрази на живота ви като дизайнер? Не забравяйте да преминете към The Next Web, за да прочетете повече за всяка тенденция подробно.
- По-дълги сайтове за превъртане
- Разказване на истории и взаимодействие
- Липса на големи заглавни фонови изображения
- Премахване на несъществени елементи на дизайна в полза на простотата
- Оформление на сайтове с фиксирана ширина
- Професионална висококачествена фотография по поръчка
- Flyout / sideout менюта, подобни на приложения
- Скрити основни менюта
- Много голяма типография
- Производителност и скорост
Интересното в този списък е, че много от тези елементи са неща, които бяхме започнали да виждаме през 2014 г., като например използването на менюта, подобни на приложения. Други елементи в този списък са доста различни от тенденциите за 2014 г. и са почти противоречиви, като например липсата на голям заден план.
Това показва ли, че дизайнерите са уморени от някои неща, с които се занимавахме през последната година? Какво мислите за всички тези прогнози за тенденциите и какво предстои? Колко тегло влагате в тези понятия? Нека поговорим за това в коментарите, във Facebook и Twitter.
Преглед на най-добрите шрифтове на 2014 г.

Точно както една любима песен може да се забие в главата ви, така може и страхотен шрифт. И това явление изглежда е споделено от много дизайнери, разглеждайки списъка на най-популярните шрифтове на Hype For Type от 0f 2014.
С толкова познати шрифтове в списъка, не е изненадващо, че тези опции са както популярни, така и страхотни опции за различни дизайнерски проекти. Сайтът разработи списъка въз основа на продажбите (в действителни долари) през календарната година. Някои шрифтове са нови, докато други са стари любими.
Ето топ 10 Не забравяйте да посетите Hype For Type, за да научите повече и да получите копия на тези шрифтове за вашите проекти.
- F37 Бела
- Eveleth
- джинджифил
- Некса Ръст
- Жаден Груб
- витрина
- Порт Винтидж
- Нанами заоблени
- Тенденция
- Адриа Гротеск
Просто за забавление

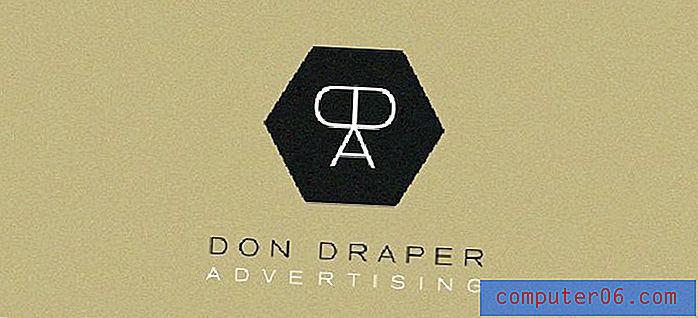
Ами ако известни телевизионни герои са проектирали свои лога? От „Лудите мъже“ Дон Дрейпър до Шелдън Купър от „Теорията на големия взрив“, всеки от тези забавни лога е проектиран с оглед на героя.
Колекцията е създадена от Пабло Канепа, дизайнер от Уругвай, който има доста последователи на Behance. Голяма част от портфолиото му показва работа с лого.
Проектът за логотипи на персонажи от телевизионни серии е много забавен, а други правят забележка. Тя има повече от 10 000 гледания и 1200 оценки до момента. Ето какво публикува Canepa за колекцията: „Измислени лога, базирани на известни герои от телевизионни сериали. Някои лога се основават на действителните задачи на героите, други се базират на техните страсти. Личен проект. Просто за забавление."
Без съмнение. Тази колекция грабна вниманието ми и я държа доста дълго време.