Тази седмица в дизайна: 3 октомври 2014 г.
Типографията трябва да е в съзнанието ми тази седмица. От колекция от шрифтове, предназначени за кодери, до чувствата и емоциите зад определени букви, типът продължаваше да пълзи в съзнанието ми. Така че тази седмица в дизайна, оставете и типография във вашите мисли.
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
Шрифтове за кодери

Споделянето на фрагменти от код става все по-често. С места като GitHub за разработване и разработване на уроци в блогове, малки парченца код се появяват навсякъде. Но как можете да ги накарате да изглеждат добре?
Оттук идва „10 шрифта за код“ от Джейк Гилтсаф за блога Typecast. Той намери 10 страхотни еднопосочни шрифтове, които можете да използвате, когато споделяте (или показвате) своя код.
Има някои реални неща, върху които трябва да помислите, когато избирате такъв шрифт, защото искате вашата информация да е ясна. „Препинателните знаци като запетаи, колони, полуколони и скоби трябва да бъдат по-изявени, за да не могат да бъдат сбъркани един с друг“, пише Гилсфъф. „Други ключови символи, на които трябва да се обърнете внимание, са главни букви„ O “и нула, които, когато са проектирани да се поберат на една и съща ширина, ще изглеждат почти абсолютно еднакви. Повечето шрифтове, предназначени за кодиране, обикновено или използват наклонена или пунктирана нула. И също като всеки добър шрифт на потребителския интерфейс, "1", главни букви "i", малки букви "L" и "|" (известен като марка на тръбата или вертикална лента) трябва да бъде лесно различим. “
И така, какви шрифтове направиха списъка и защо? Ще споделим имената на шрифтове тук, но ще трябва да прочетете цялата публикация, за да разберете защо всеки шрифт може да работи за вас.
- Еко кодиране
- Фира Моно
- Анонимен професионалист
- Изходен код Pro
- Autocode
- М + 1М
- Driod Sans Mono
- Прагмата Pro
- Inconsolata
- Camingocode
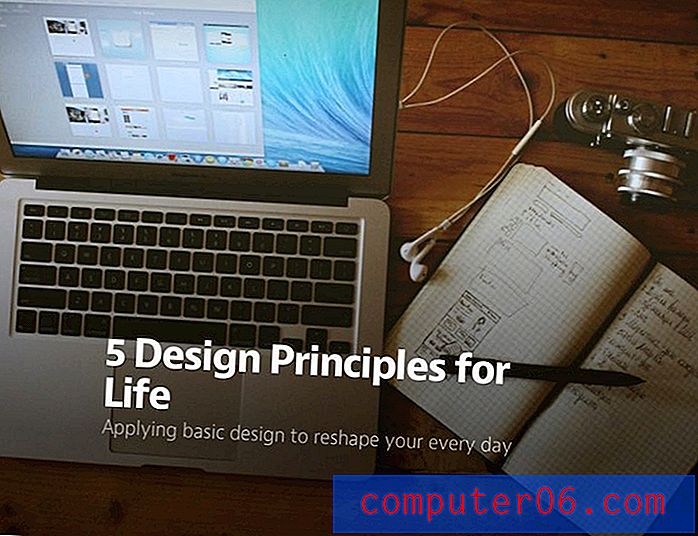
Принципи на дизайна, прилагани в ежедневието

Понякога понятие, което използвате всеки ден, може да има много по-широк и по-широк обхват и значение. Phuong Mai, консултант по стратегия и „ентусиаст на дизайна“, наскоро блог за това как принципите на дизайна могат да променят вашето ежедневие.
И наистина ме накара да се замисля. Тя разгледа идеите за яснота, йерархия, ограниченост, повторение и единство и важността на всеки. Съветите й наистина се задържаха с мен в дните, откакто за първи път прочетох публикацията. Надявам се да означава нещо и за вас.
Ето някои от акцентите:
- „Търсенето на яснота също означава да знаете кога да вдигнете ръка, когато имате нужда от помощ.“
- "За да ми помогнат с приоритета, се опитвам да използвам двуминутното правило: ако задача може да бъде изпълнена за по-малко от 2 минути, направете го незабавно."
- "Като се има предвид какво искам и последователността, в която ги искам, какво мога да направя с това, което имам?"
- „Можехме да изчакаме съвършенството, но разбира се това никога няма да се случи и да доведе до парализа на решенията.“
- „Толкова много от това, което правим, е в контекста на цялостно преживяване. Например, когато разказвам последното си пътуване до мола, си спомням миризмата на царевицата с чайник, която ме поздрави пред вратата, любезността на продавачката, която намери перфектната рокля, и усещането за възторг, когато беше изненадващо в продажба. "
Музеите във Великобритания рециклират заедно
„Намерих Freecycle Museums за наистина полезен и го препоръчвам старателно на всички, с които се срещам в други институции.“Повече от 170 музея в Обединеното кралство работят заедно, за да помогнат за премахването на отпадъците от временните експонати. Движението „Музикален цикъл“ стартира през лятото в резултат на отворено писмо, публикувано в „Седмица на дизайна“, и сега група музеи даряват материали за изложби един на друг за повторна употреба.
Има музеи от всякакви размери, участващи в проекта от Националния исторически музей до Музея на имперската война до Националната портретна галерия до Музея на гайда, според Design Week.
„Намерих Freecycle Museums за наистина полезен и го препоръчвам старателно на всички, с които се срещам в други институции. Имахме страхотен отговор на нашата заявка за витрини и бяхме много впечатлени от офертите “, каза служителката по изложбите на Dulwich Picture Gallery Надин Лоуч пред Design Week.
Музеите могат да намерят споделени материали на уебсайта Freecycle.
Този проект ме накара да се замисля: Има ли нещо, което можем да споделим или използваме отново като дизайнери? Как би изглеждало това? Споделете своите мисли с нас в коментарите.
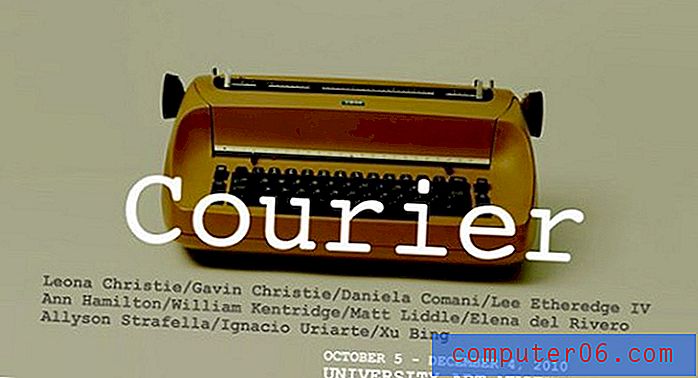
Има ли шрифтове чувства?

Може да изглежда като глупав въпрос: Има ли шрифтове чувства? Но помислете за това по този начин: шрифтовете ви карат да чувствате нещо? Вярно е. Свързаните с тях шрифтове имат специфични асоциации. (Помислете само за ненавистта на дизайнера, която идва със споменаването на Comic Sans.)
Микаел Чо, съосновател на фирмата за дизайн и разработка на Crew, наскоро се зае с темата в „Шрифтовете имат прекалено много чувства.“ И обясни как да свържете избора на шрифт с потребителите, така че всичко „да се чувства по-лесно и по-добре да се чете“.
Започва с начина, по който четете и естествения поток на очите през екрана. След това той разгледа малко научно изследване, включително изследване, което „установи, че читателите се чувстват зле, докато четат лошо проектирания дизайн. Понякога това чувство би се изразило физически с намръщено. “
Тогава Чо добави културни съображения в сместа. Куриерът например е създаден така, че да наподобява външния вид на пишеща машина, така че чувството, свързано с него, обикновено е едно от историческите понятия. Helvetica често се свързва с правителството на САЩ, пише той, защото това е шрифтът, използван за данъчните форми.
И така, какво можете да направите, за да създадете правилното усещане за шрифтове във вашите проекти? Чо предлага няколко съвета:
- Изберете шрифт за котва
- Изберете размер, по-голям от 12 точки
- Гледайте дължината на линията си
- Имайте предвид разстоянието си
Много от тези съвети са неща, които сме чували и преди. Но понякога в ежедневния прилив на неща просто се нуждаем от нежно напомняне.