Малък текст: 6 начина да го използвате ефективно в уеб дизайна
Една от най -големите тенденции в уеб дизайна в момента е супер малка . „Малките“ текстови елементи се превърнаха в популярна идея, но тенденцията в дизайна предизвика някакъв дебат.
Няма съмнение, че малките размери на текста могат да предизвикат някои проблеми с четимостта. Но когато се направи добре, малък блок с малък текст всъщност може да помогне да се създаде точка на визуален акцент и да привлече потребителите в определени части на дизайна.
Присъединете се към нас, докато разгледаме мъничката тенденция на текста, с примери, за да осигурите малко дизайнерско вдъхновение.
Разгледайте дизайнерските ресурси
1. Създаване на йерархия и организация

Докато големият текст е доминиращ вариант за началните страници и заглавките от известно време, има промяна за предоставяне на повече информация на първия екран на мониторите за десктоп. (Една от причините за това може да бъде, че размерите на екраните продължават да се увеличават, което дава на дизайнерите повече платна за работа.)
Оттук идва „мъничък” текст. Използването на различни размери и пропорционален мащаб за типография създава отчетлив визуален поток, обикновено от големи букви до малки. Използвайки едно ниво на миниатюрен текст - обикновено по-малък от обичайните размери на типа на тялото от 14 до 16 точки - вие създавате допълнителна точка, за да може потребителят да изглежда. Малкият текст, особено когато се използва с други размери, може да привлече потребителя, защото е различен.
Maxime Bonhomme използва малък текст в дизайна на уебсайт за портфолио. Най-малките текстови елементи предоставят ключови подробности за проектите, докато по-големият тип дава описание на работата. Обърнете внимание как малките текстови елементи работят отчасти поради количеството пространство и договора около всеки блок за копиране.
2. Да те накара да изглеждаш

Понякога мъничък текст е по дизайн там, за да ви накара да погледнете или хвърлите втори поглед.
Тъй като често е неочаквано или различно от това, което потребителите виждат на толкова много други уебсайтове, дизайн елементът ви пленява.
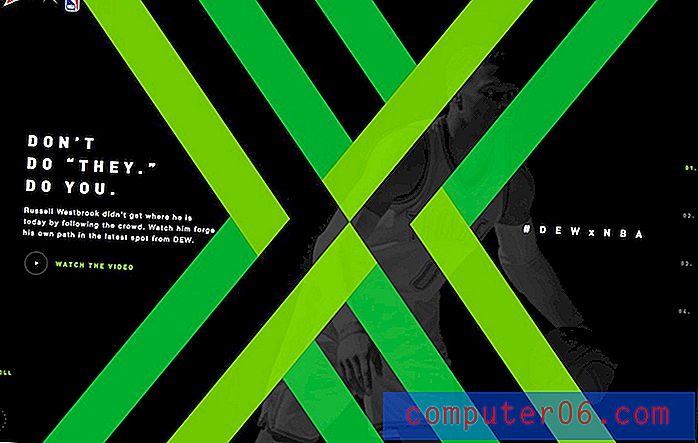
Mountain Dew, марка, която не се страхува да бъде остър, използва супер малка обработка на заглавието. Това те кара да изглеждаш. И заглавката перфектно се вписва в върха на X, за да създаде отчетлив модел на движение на очите от действието, движещо се по екрана, включващо видео на NBA плейъра до заглавието до идентификатора на марката. Дори призивът за действие е мъничък, но не се чувства неудобно за потребителя, защото се чувства умишлено.
3. За да създадете ангажираща навигация

Докато много уебсайтове са премахнали навигацията от началните страници изцяло в полза на елементи от менюто за хамбургер / скрит стил, използването на малък текст може да бъде начин да върнете някои елементи на екрана, без да се чувствате натрапчиви. Това е едно от онези удари и потоци в дизайнерските модели, преминавайки от една крайност в друга. (Ще бъде ли следващата навигационна навигация?)
Използването на малък текст в навигацията може да бъде сложно. Трябва да е достатъчно голям, за да чете и щраква с лекота. Важно е да използвате обикновен шрифт, който също е много четим, тъй като малкият текст може да бъде малко труден за очите.
Magic of Lapland намери добро средно място с малки текстови елементи в лентата на главното меню. Около всеки елемент има достатъчно разстояние - някои дори използват двойни палуби - а простият сериф без бял цвят на тъмен фон допринася за четимост. Има и второ ниво на „по-малко важен“ малък текст над основната навигация за пътуващите.
4. Да покажете пространство

Малък текст работи най-ефективно, когато платното е голямо. Контрастът между малък елемент и огромно пространство може да бъде зашеметяващ. Големите блокове от малък текст могат да бъдат разбъркващи и трудни за четене, така че дръжте текстовия елемент кратък.
Текстът с нюанси също трябва да се използва с ясно определена цел. Преди да скочите в тази тенденция в дизайна, запитайте се: Защо тук използвам малък текст? Какво допринася за значението на дизайна на моя уебсайт?
Ако нямате солидни отговори на тези въпроси - „защото искам да“ не се брои - тогава трябва да помислите за нещо друго.
Moonfarmer върши красива работа, показваща пространство с миниатюрен текст. Дизайнът използва две нива на типография и много широко отворено платно, за да създаде настроение и да запознае потребителите със съдържанието, преди да щракнат или превъртат. Малкият текст е само една от многото подробности в дизайна, който ви привлича, за да спрете и да погледнете. И с голям контраст между елементите, няма нула загриженост относно четливостта.
Дизайнът прави още нещо, което е важно да се има предвид: Не е нужно да използвате мънички текстове навсякъде. Отнасяйте се като към специален елемент на изкуството. Moonfarmer използва мъничък текст на началната страница и след това избива един и същ шрифт до по-често срещан размер през останалата част от дизайна.
5. Когато текстът не е най-важният елемент

Понякога най-важният елемент на екрана не е букви. Текстът идва второстепенен спрямо визуален елемент.
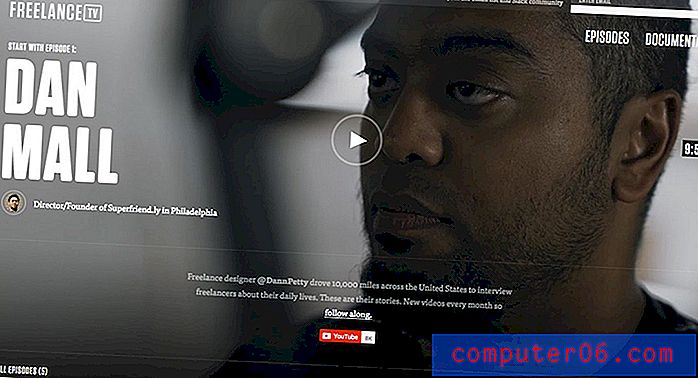
Free TV е перфектен пример за това как да използвате малък текст, за да помогнете на потребителите, като същевременно позволявате на друг елемент да послужи като доминираща част от дизайна. За този проект видеоклипът е важният елемент. Малкият текст служи като елемент за предоставяне на допълнителна информация и насърчаване на регистрациите със статичен текстов блок, който се появява независимо от епизода, представен на началната страница.
6. За да създадете визуален елемент

Текстовите елементи съществуват предимно за четене. Това има перфектен, логичен смисъл.
Но понякога текстовите елементи работят като част от визуален елемент и дали те се четат или не, са от много по-малко значение. (Това изисква планиране и много дизайнерски разговори, така че не се занимавайте с тази концепция прищявка.)
HTML Burger използва няколко слоя малък и малък текст. Малкият текст се използва като дескриптор с огромен размер на заглавието. Малък текст се използва във всяка от „бургерните“ опаковки за създаване на готини визуални елементи с малко повече информация за това, което прави компанията. Това е контур на дизайна, който не виждате много и в този случай е въздействащ. (Но тази техника е доста трудна за сваляне; продължете внимателно.)
заключение
Да отида мъничко или не? Това може да бъде трудно решение. Въпреки че използването на малък текст е спорно, има подходящи приложения за мъничка типография. За да сте сигурни, че малкият текст работи във вашия дизайн, дайте му достатъчно място, използвайте добре четим шрифт и използвайте други подсказки за дизайн, за да помогнете на потребителите да стигнат до думите.
И накрая, ако планирате да експериментирате с малък текст, използвайте го пестеливо. Това не е техника, която ще помогне на вашия крем повече в дизайна. Работи най-ефективно с малки текстови блокове в целенасочени разположения.