Окончателна обща информация за ресурсите на уеб шрифта: 50 страхотни сайта
Идеята, че уеб дизайнерите игнорират типографията, официално е мъртва. През последните години безброй инструменти и услуги се появиха, за да отговорят на необходимостта от превръщането на мрежата в по-удобно за тип място и те успяват.
Днес ви представяме огромен списък от страхотни уебсайтове за всички неща, свързани с уеб шрифтове. Ще намерите сайтове, предлагащи безплатни шрифтове, услуги за уеб шрифтове, инструменти за изграждане на шрифтове, преглед на помощни програми и много други!
Безплатни шрифтове
Лигата на подвижния тип
Завършихме с уморените стари шрифтове от минали години. Стига с ограниченията в мрежата, няма да я имаме. Време е да повишим стандартите си. Тук ще намерите само най-добре направените, безплатни и с отворен код, @ font-face готови шрифтове.

dafont.com
Архив на свободно изтеглящи се шрифтове. Прегледайте по азбучен списък, по стил, автор или по популярност.

Шрифт катерица
Подбрани безплатни шрифтове за графични дизайнери с лицензи за търговска употреба. Също така проверете техните комплекти @ font-face за безпроблемно вграждане на шрифт!

1001 безплатни шрифтове
1001 безплатни шрифтове предлага огромен избор от безплатни шрифтове. Изтеглете безплатни шрифтове за Windows и Macintosh. Шрифтове за лиценз за търговска употреба.

Градски шрифтове
Вижте нашата невероятна колекция от безплатни шрифтове и безплатни dingbats.

FontSpace
Изтеглете 13990 безплатни шрифтове от типа truetype и opentype за Windows и Mac.

TypeNow.net Тематични шрифтове Изтегляне на безплатни шрифтове за филми и музика
Най-големият ресурс за типография в мрежата. Над 6000 безплатни шрифтове, които можете да изтеглите.

леярна за шрифтове exljbris
Добре дошли в леярна на шрифтовете на Exljbris на Jos Buivenga. Тук можете да намерите моите [безплатни] шрифтове: Delicious, Fontin, Fontin Sans, Tallys, Fertigo Pro, Diavlo, Anivers, Museo, Museo Sans, Museo Slab, Calluna & Geotica.

Търсене на безплатни шрифтове
Търсене безплатни шрифтове има най-голямата селекция безплатни шрифтове в интернет. Над 13000 безплатни шрифтове за Windows и Mac са достъпни за изтегляне.

Creamundo
Сайтът за безплатни шрифтове.

Fawnt
Fawnt е шрифтов ресурс за дизайнери, разработчици и всеки, който оценява най-висококачествените шрифтове в мрежата.

Шрифтове 500
500-те най-добри безплатни шрифта в мрежата, изчислени въз основа на броя на изтеглянията от някои от най-големите архиви на безплатни шрифтове.

Решения за уеб шрифтове
cufón - шрифтове за хората
Бърза подмяна на текст с платно и VML - не се изисква Flash или изображения.

Typekit
Добавете ред код към страниците си и изберете от стотици шрифтове. Прост, бронеустойчив, отговарящ на стандартите, достъпен и напълно легален.

Директория на шрифтове на Google
Каталогът на шрифтове на Google ви позволява да разглеждате всички шрифтове, достъпни чрез API на Google Font. Всички шрифтове в директорията са достъпни за използване на вашия уебсайт под лиценз с отворен код и се обслужват от сървърите на Google.

Уеб шрифтове Fonts.com
Добавете страхотно изглеждащи шрифтове към уебсайта си с няколко лесни стъпки.

Fontdeck webfonts: Истински шрифтове за вашия уебсайт
Fontdeck е професионалното решение за уебфонтове. Вие плащате само за необходимите шрифтове, когато имате нужда от тях. Станете и бягайте за по-малко от 60 секунди.

Kernest
Уеб шрифтове. Доставени. Вашият браузър не поддържа @ font-face, така че вероятно Kernest няма да изглежда много интересно.

Typotheque
Услугата Typotheque Webfont ви позволява да използвате персонализирани шрифтове в уебсайта си с помощта на правилото @ font-face в CSS. Просто добавете ред код към страницата си и го накарайте да работи за минути. Прост, бърз и отговарящ на стандартите.

Шрифтове на живо
Експертно изработени, висококачествени уеб шрифтове за дизайнери и уеб разработчици. FontsLive предоставя истински шрифтове за CSS @ font-face.

Fontspring
99, 9% от нашите шрифтове могат да бъдат закупени с @ font-face лицензи. Вземете шрифтовете, които искате на вашия сайт.

WebINK Web Fonts
WebINK е мястото, където ще намерите висококачествени шрифтове за вашите уебсайтове. Използвайте лесно професионален тип от надеждни леярни в сайтовете, които проектирате. И ние ги доставяме за вас - бързо като МЪЖКА.

Webtype
Webtype предлага шрифтове за най-висококачествена онлайн типография, включително шрифтове, които са създадени от нулата, специално за четене на екрана.

Създаване на шрифтове
FontStruct | Изграждане, споделяне, изтегляне на шрифтове
FontStruct ви позволява бързо и лесно да създавате шрифтове, изградени от геометрични фигури, които са подредени в решетка, като плочки или тухли.

Генератор на шрифтове - Направете свой собствен шрифт за ръкопис
YourFonts.com е онлайн генератор на шрифтове, който ви позволява да създавате свои собствени OpenType шрифтове в рамките на няколко минути. Отидете да направите свой собствен почерк като шрифт!

Fontifier - Вашият собствен почерк на вашия компютър!
Fontifier ви позволява да използвате собствения си почерк за текста, който пишете на вашия компютър. Превръща сканирана извадка от вашия почерк в шрифт за ръкопис, който можете да използвате в текстовия си процесор или графична програма, подобно на обикновените шрифтове като Helvetica.

FontEditor BitfontMaker
Създавайте персонализирани шрифтове онлайн (малко като намалена версия на FontStruct).

Идентификация на шрифта
WhatTheFont!
Изпратете изображение на WhatTheFont, за да намерите най-близките съвпадения в нашата база данни. Или позволете на любителите на шрифтове, покрити с наметало, да подадат ръка във форума на WhatTheFont.

Какво е шрифта
С помощта на What Font можете да идентифицирате шрифта, който търсите!

Identifont - Шрифтове по външен вид
Идентифицирайте шрифт, като отговорите на поредица от прости въпроси относно неговия вид.

TypeNavigator
Интерактивна, визуална система за търсене на шрифтове. Тази система е уникална по това, че можете да идентифицирате шрифтовете само по памет.

Визуализация и управление на шрифтове
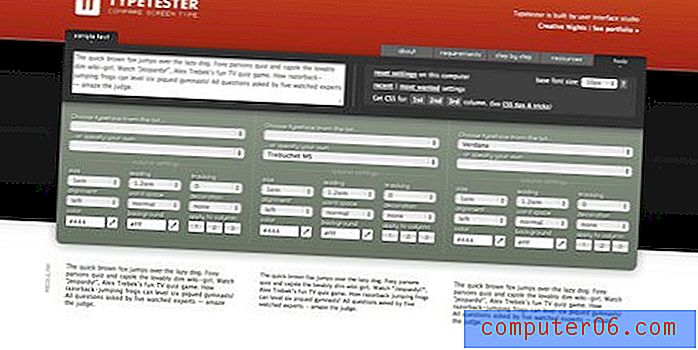
Typetester - Сравнете шрифтовете за екрана
Typetester е онлайн приложение за сравнение на шрифтовете за екрана. Основната му роля е да улесни живота на уеб дизайнерите.

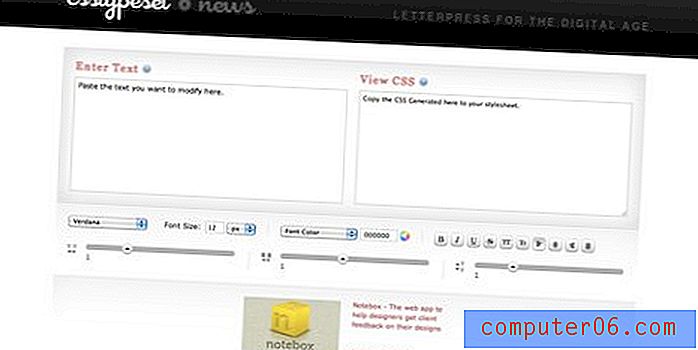
CSS Type Set
CSS Type Set е практически инструмент за типография, който позволява на дизайнерите и разработчиците да тестват интерактивно и да научат как да стилизират своето уеб съдържание.

обръщане типично
обръщане типично. проверете как изглеждат различни думи във всички популярни шрифтове на вашия компютър.

Typechart - Преглед на уеб тип, вземете CSS.
Въведената диаграма ви позволява да прелиствате, преглеждате и сравнявате уеб типография, докато извличате css.

STC :: fontBROWSER ::
Вижте визуализации за шрифтовете, инсталирани на вашата машина.

Viewer Font - myFontbook.com
myFontbook е изящен нов инструмент за преглед на вашата колекция от шрифтове от вашия уеб браузър. Програмата за преглед на шрифтове ви позволява лесно да преглеждате и каталогизирате всички инсталирани шрифтове. Работи във вашия браузър. Нищо за инсталиране.

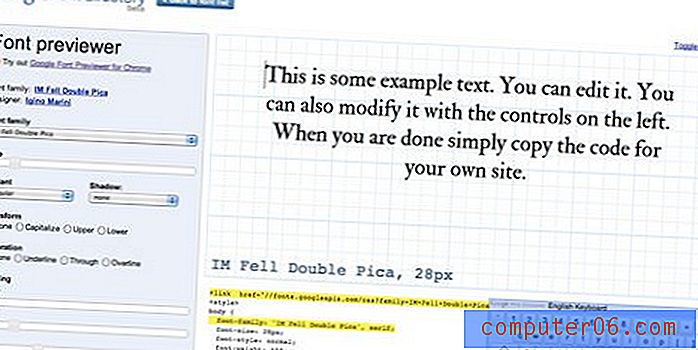
Визуализация на шрифтовете - директория на Google Font
Позволява ви да изберете шрифт от директорията на Google Font с няколко опции за оформяне на текст и да ги прегледате.

CSS съветник за шрифт и текст
Използвайте този съветник, за да експериментирате със стилове на шрифт и текст и да генерирате примерен CSS стил на изходния код. Този съветник използва динамичен HTML код, за да промени стила на таблицата in situ, без да зарежда друга страница. Той е крос-браузър, съвместим с Firefox, Netscape, Internet Explorer и други съвременни браузъри.

Типограф - мащаб и ритъм
Тази страница е едновременно есе и инструмент. Той има за цел да проучи как две, преплетени концепции, често игриви, но понякога нахални, могат да бъдат насърчени да танцуват в уеб страници. Плъзнете цветните полета по скалата, за да хвърлите тези думи наново. В по-голямата си част този текст е просто либрето за представлението, което предстои да играете на него.

Образец на уеб шрифт
Web Font Specimen е удобен, безплатен уеб дизайн, който дизайнерите могат да използват, за да видят как ще изглеждат шрифтовете в мрежата. Дебютира в специален брой на A List Apart, Web Font Specimen вече е във втората си итерация.

Преобразуване и изчисляване
Em Калкулатор
Em Calculator е малък инструмент за JavaScript, който помага да се направи мащабируем и достъпен CSS дизайн. Преобразува размера в пиксели в относителни ем единици, които се базират на размер на текста.

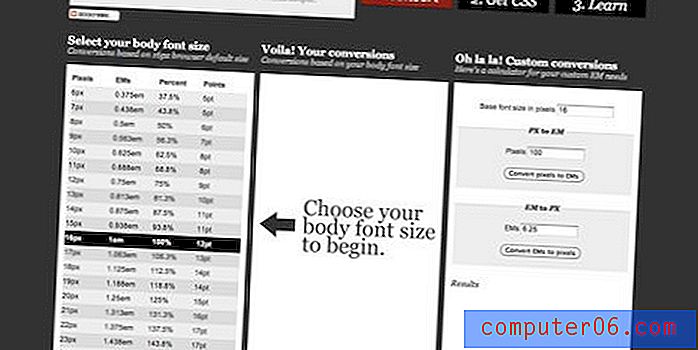
PXtoEM.com
Преобразуване на PX в EM: плашещи, но не съвсем лъвове, тигри и мечки благодарение на PXtoEM.com

Онлайн конвертор на шрифтове
Онлайн конверторът на шрифтове преобразува шрифтове в / от: .dfont .eot .otf .pfb .tfm .pfm .suit .svg .ttf .pfa .bin .pt3 .ps .t42 .cff .afm .ttc .woff & .pd.

Разни
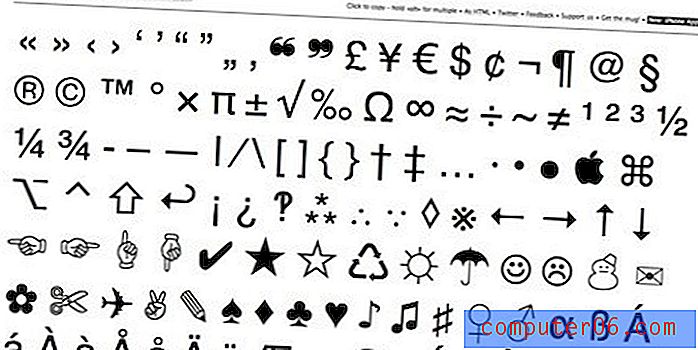
CopyPasteCharacter.com
Копирайте и лепете специални символи директно или като HTML.

Typedia: Споделена енциклопедия на шрифтовете
Typedia е ресурс за класифициране, категоризиране и свързване на шрифтове.

FontFonter
Изпробвайте Web FontFonts на всеки уебсайт.

Страхотни Fontstacks
Лесно създавайте пакети от красиво съвпадащи безплатни уеб шрифтове с неуспешни стекове на шрифтове, за да ги архивирате. Включително готов код за CSS!

Bulletproof @ font-face синтаксис «Paul Irish
Най-широко приетият синтаксис на крос-браузър за използване на @ font-face за вграждане на персонализирани шрифтове в интернет.

Основното ръководство за @ font-face
Това ръководство ще ви научи как да прилагате @ font-face с кръстосана съвместимост на браузъра, а също така ще разгледа редица поддържащи услуги, които са възникнали, което ще улесни използването на персонализирани шрифтове във вашия уеб дизайн.

Какво пропуснахме?
Сайтовете по-горе трябва да са достатъчни, за да ви насочат добре по пътя на блаженството в мрежата, но това просто надраска повърхността на наличното. Оставете коментар по-долу и ни кажете какви страхотни сайтове използвате за внедряване на красива уеб типография.