Защо трябва да изградите преден пакет
Как да започнете да създавате уебсайт?
По-голямата част от разработчиците вероятно започват от нулата или привличат няколко ресурса от предишни сайтове. По-организираните сред нас са разработили потребителски набор от инструменти, от който да стартират сайт, който се оказва съществена част от техния работен процес.
Днес ще обсъдим защо трябва да помислите за изграждането на собствен пакет отпред, който да служи като отправна точка за всеки отделен сайт, който създавате.
Разгледайте елементи Envato
Какво представлява пакетът отпред?
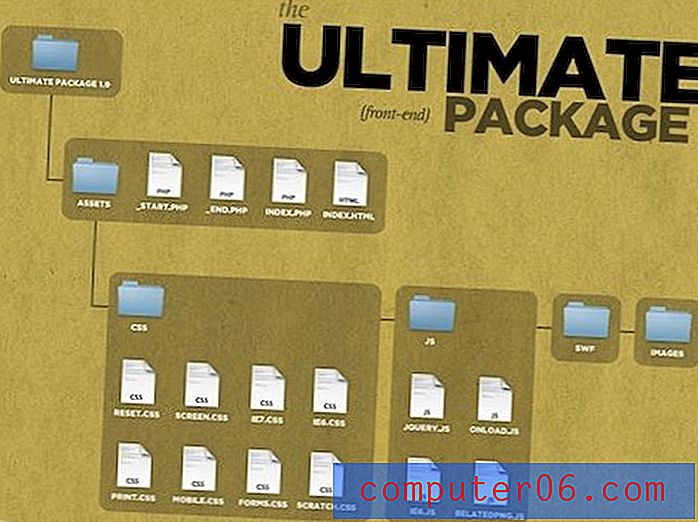
Това, което имам предвид под предния пакет, е по същество набор от инструменти и конвенции, които стандартизират определени елементи от процеса на уеб разработка. Вдъхновението за тази статия идва от креативните умове от Erskine Design. Като дизайнер вероятно сте визуален мислител, така че ще направим директна схема:
Основният контур или най-добрият преден пакет на Erskine

Както можете да видите, Erskine по същество изгради основна рамка, от която да скочи за големи проекти за уеб дизайн. Те го обобщават като „компилиум на броня от каскадни и свързани CSS файлове, именуване на конвенции, модули, плъгини и библиотечни скриптове, които гарантират, че всеки проект, ръководен или работещ от всеки (и) член (и) на екипа, ще остане на конвенцията и ще бъде по-прост за всеки друг да влезе и да работи с него по всяко време. "
Притежаването на такава рамка може да бъде безценно поради редица причини, които ще обсъдим по-долу. Аргументът на някои е, че такава рамка или инструментариум е не само полезна, но и абсолютно необходима. Симон Колисън от Erskine Design стига дотам, че казва „Без въпроси и компромиси, всеки уебсайт трябва да бъде изграден със солиден основен слой и Ultimate Package .“
Нека да разгледаме някои от предимствата и причините за изграждането на собствен персонализиран преден пакет. (Въз основа на някои предложения от презентацията на Erskine, намерени тук)
Елиминиране на повторението
Това е най-основната и разбираема причина за разработването на преден пакет. Всеки път, когато започнете да създавате сайт, преминавате през няколко стъпки за настройка, като например формиране на гола HTML структура, създаване на външни CSS файлове, свързване на HTML с външния CSS, импортиране на jQuery и / или всякакви други библиотеки на JavaScript, които често използвате и т.н. Разработването на пакет от предния край възстановява цялото това изгубено време, като го прави изключително лесно да стартирате нов сайт: просто копирайте папката, съдържаща рамката, и сте готови за работа.
Може да спорите, че тези задачи не отнемат значително време или дори са необходими, за да вкарате мозъка си в нагласа за уеб разработка. За да отговоря на тези аргументи, първо бих ви предложил да отделите време, за да видите колко дълго губите за всеки проект, за да получите вашата файлова йерархия, да настроите и заредите скриптове и стилове, да измислите конвенции за именуване и да поправите небрежни грешки. Ще залагам, че е много повече, отколкото си мислите. И накрая, към последния аргумент бих ви предизвикал да преквалифицирате мозъка си, за да приемете нова част от процеса като начало. Опитайте да скочите право в експерименти със системата си на място и открийте колко по-хубаво е да пропуснете всички досадни, повтарящи се задачи.
стандартизация
Стандартизацията е голяма полза от използването на предварителен набор от инструменти. Всеки път, когато стартирате нов проект, може да направите нещата малко по-различни. Това може да бъде нещо голямо, като промяна на начина, по който подреждате вашия HTML, или нещо малко, като да вземете решение за нова конвенция за именуване. Това може да направи изключително трудно за другите да следват работата ви или дори да се върнете по-късно и да си спомните как сте правили нещата по това време.
Докато разработвате своя преден пакет, поддържайте стандартизацията на преден план на ума си. Вземете решение за най-добрия начин, по който знаете да правите всяко малко нещо и се придържайте към тези конвенции през всеки проект, който стартирате. Маркирайте коментарите си по един и същи начин, организирайте CSS по същия начин, използвайте едни и същи конвенции за именуване на променливи, използвайте една и съща йерархия на папките, използвайте същите нулиране на CSS и т.н. Вземането на всички малки решения и догадки от вашата система има предимството на рационализиране на целия процес на разработка, за да се гарантира, че създавате забележим, организиран сайт възможно най-бързо.
Това не означава, че трябва да решите дадена система и да се придържате към нея постоянно. Нека се развива, докато се учите и откривате по-добри методи, просто не интегрирайте нови методи леко и често, за да анулирате полезността на целия пакет. Когато решите по-добър начин да направите нещо, уверете се, че сте абсолютно сигурни, че това ще подобри вашата система и не забравяйте да направите бележка, очертаваща промяната и кога е интегрирана, така че да знаете какво да очаквате от по-старите проекти.
По-добро сътрудничество
Тук пакетът от предния край преминава от „хубаво да имаш“ към „абсолютно задължително“. Когато работите с екип от разработчици по голям проект, една от най-големите неефективности, които можете да имате, е неуспехът да се изправите всички на една и съща страница от самото начало на проекта.
Ако имате Бил да структурира частта си от проекта по един начин, Джил структурира частта си по друг начин и Уил се опитва да бъде в крак с методите на Бил и Джил, нещата бързо ще се объркат (и не само защото всичките ви имената на служителите се случват с рима). Това неизбежно ще доведе до дълги срещи, прекарани в спорове за дреболии. Ако имате членове на екипа, които вече са стартирали проект, използвайки определени конвенции, можете да се обзаложите, че ще защитават този метод до смърт, за да избегнат връщането и да оправят това, което смятат за завършено. Ето защо е изключително важно да се разработи пакет с преден край в случаите, когато става въпрос за значително сътрудничество. Вероятно все пак ще трябва да проведете среща, за да вземете решение за конкретни конвенции, които да следвате, но ще откриете, че членовете на екипа са много по-гъвкави към новите методи, ако не изискват отстъпване.
Ключовото начинание тук е да се разработи система преди да започне проект, а не по време. Това ще увеличи шанса за приемане и ще предотврати много проблеми с несъвместимостта по пътя. Също така, не забравяйте да включите вашия екип в процеса на вземане на решения. Това е изключително важно за успеха на пакета по редица причини. Първо, винаги е лоша идея за ръководството да създаде система за оптимизиране на дадена задача, без да се консултира с хората, които са най-близки до тази задача. Независимо колко повече степента на колежа имате от хората под вас, има вероятност те да са единственият най-добър авторитет за това какво ще и какво няма да работи. И накрая, освен въпросът за ефективността отново е въпросът за приемането. Ако предадете на екипа си набор от насоки, които те не са участвали в разработването, те ще влачат краката си и ще се оплакват по целия начин, защото вие ги принуждавате да правят нещо, което те не искат да правят. Ако обаче оставите членовете на екипа от всяко ниво да участват активно в разработването на конвенциите, много по-вероятно е те да се съобразят с новата система, защото те помогнаха за нейното създаване и насочване.
Контрол на качеството
Разработването на пакет от предния край ви позволява да прилагате определена степен на контрол на качеството на членовете на вашия екип от самото начало на проекта. Той гарантира, че не се допускат често срещани грешки, като например грабване на грешен тип документ или забравяне за включване на определен стил за браузъра. Освен това наличието на строга система може да помогне за предотвратяване на умишлено помия работа. В безумно бързане да започне проект, разработчиците често използват нестандартни кодове, неясни имена на променливи, неясни трикове и всякакъв брой други преки пътища с аргумента, че те ще се върнат назад и ще поправят тези неща по-късно. Проблемът разбира се е, че обикновено няма време да се върнете назад и да поправите тези неща по-късно в проекта, когато наближите ключовите крайни срокове. Много от тези проблеми ще изчезнат, ако насърчавате култура, която избягва подобни практики и обезкуражава да се отклонява от договорените конвенции.
По отношение на дизайна и иновациите
Преди да се затворя и да помоля да чуя вашите мнения, искам да извадя аргумент, който може да възникне. Мнозина виждат общите конвенции и строги правила като нещо, което ще осакати процеса на проектиране, като на практика елиминира всякакво пространство за творчество или иновации. В този случай това просто не е и всъщност е обратен резултат от това, което ще осигури добре проектиран преден пакет.
Добрият преден пакет всъщност ще ви позволи да се съсредоточите повече върху креативните елементи на процеса на разработване чрез стандартизиране на области, които изяждат времето и чието изменение не би довело до съществена разлика в крайния резултат. Това, което искам да кажа, е, че такива елементи като вашата йерархия на папките ще останат незабелязани от крайния потребител и следователно не са мястото да фокусирате творчеството си върху всеки отделен проект. Идеята тук е да преминете през скучните неща с един мах, за да можете бързо да се ровите в нещата, които правят и трябва да варират от сайт до сайт; нещата, които правят всеки сайт уникален. С този тип система можете да прекарвате повече време в разработването на оригинални потребителски интерфейси, избиране на персонализирани цветови схеми, изпробване на различни семейства шрифтове и кодиране на иновативни функции.
Ако създадената от вас система пречи на творческия процес, тя просто не върши своята работа и следователно трябва да бъде бракувана в полза на пътуване обратно до чертожната дъска.
Безплатни ресурси
Продава се на идеята да разработите свой собствен преден пакет, но не знаете откъде да започнете? Ето няколко безплатни ресурси, за да започнете.
- Killer Collection от глобални стилове за нулиране на CSS
- Примери за празна HTML страница
- Проста PHP система от шаблони
- Google Code: Хоствани JavaScript библиотеки (jQuery, MooTools и т.н.)
- 16 основни шаблона за оформление на CSS
Изразявай мнението си
Горното представлява моят дългогодишен аргумент, защо смятам, че Erskine Design е правилен в твърдението, че всеки уебсайт трябва да бъде изграден от силна, стандартизирана и предварително зададена основа. Кажете ни, ако смятате, че разработването на такава система си струва да отделите време. Още по-добре, ако имате система, уведомете ни как работи!