Критика за уеб дизайн # 28: Задържа заслужаващ дизайн
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Holds Worth Design.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За притежава си струва дизайн
„Holds Worth Design е наградено студио за уеб дизайн, графичен дизайн и комуникации в Едмънтън, Албърта. Уебсайтовете на „Холд Уърт“ са представени в няколко престижни галерии „Най-добър дизайн“, включително thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com и много други. “
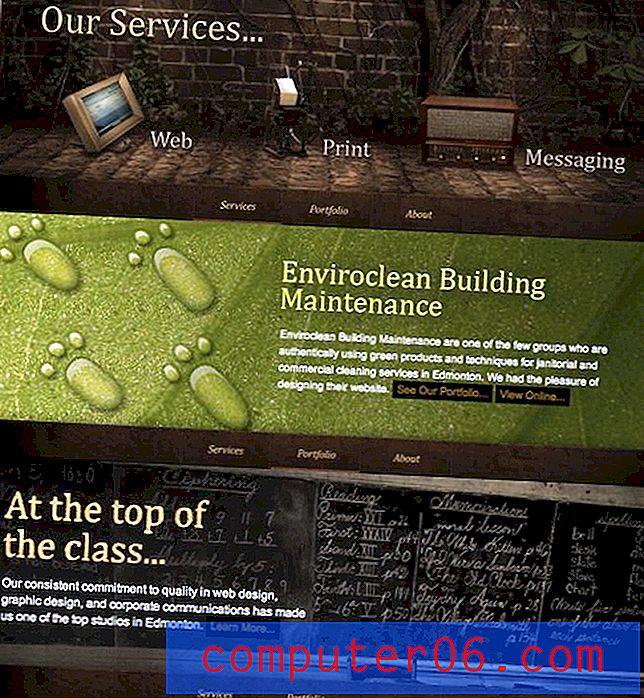
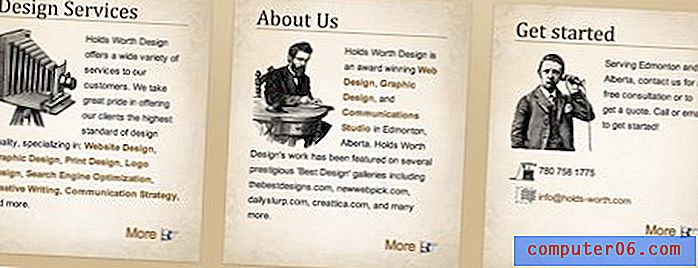
Ето екранна снимка на началната страница:

Първо впечатление
Без съмнение, това е наистина атрактивен дизайн. Цветовете са красиви, изображенията са живи, а оформлението е солидно. Дизайнерът свърши отлична работа по цялостната естетика и всичко, което предполагаме, ще бъде доста маловажно.
По-долу ще разделим дизайна парче по парче, така че да сме сигурни, че ще се ударим върху всичко и ще проучим какво работи и кое не.
удар с глава

Ако това заглавие има за цел да привлече вниманието на потребителя и да ги привлече, той работи. Тъмносините и кафявите банери, украсени със злато, контрастират красиво с размазания фотографски фон. Това е зашеметяваща графика, която наистина прави страницата.
Един интересен аспект за това заглавие обаче е периодът, който той предлага. С един поглед виждам сайт с лого на замъка и триъгълни банери, които се чувстват идеални за мотива на замъка. Останалата част от страницата обаче прескача направо в индустриалната революция (периодът от време е допълнително объркан от снимката с размазани мехури).
Колкото и да мразя да предлагам промяна на страхотния дизайн, това е доста объркваща конгломерация. Чувства се малко като дизайнерът промени решението си по средата на страницата.
Бих предложил да помислите за запазване на основното оформление по-долу, но създаване на графика, която да пасва на заглавката малко по-добре. Имайте предвид, че много малко от вашите посетители ще бъдат толкова OCD, колкото и аз, така че това всъщност не е огромен проблем, който трябва да бъде решен незабавно.
навигация

Навигацията тук е доста основно падащо меню. Важният аспект тук е функционалността. Програмистът използва малко JavaScript, за да изглади менюто с преходи и закъснения. Менюто обаче всъщност все още работи сравнително добре, без да е активиран JavaScript. Тази грациозна деградация показва, че който е създал сайта, е готов да отдели време, за да го направи правилно (макар че плъзгачът очевидно губи функционалност).
Плъзгач на съдържанието

Плъзгачът на изображението циклира между три изображения, показани подредени по-горе. Всяка секция е атрактивна и уникална, а преходите са много гладки благодарение на jQuery.
Едно нещо, което ми се струва малко странно в този раздел е, че плъзгачът на изображението е малко по-широк от съдържанието под него.

Тъй като сайтът е създаден на централно подреждане, аз всъщност не се справям с различните ширини, а само колко са подобни. Когато оразмерявате обекти като този на страницата си, не забравяйте да ги направите идентични или забележимо различни. Ситуации като тези, при които елементите са почти, но не съвсем с еднакъв размер, изглеждат по-скоро като злополука, вместо като преднамерено дизайнерско решение.
Най-лесният поправка тук е просто да поставите трите кутии отдолу малко повече, така че линията да се изравнява с границите на плъзгача на изображението.
Кутии

Освен визуалните несъответствия, които споменах по-горе, този раздел изглежда страхотно. Обичам старата училищна графика и как текстът се увива около тях.
Също така намирам тези кутии за интересни на концептуално ниво. Те служат като подъл поглед към страници по-нататък в сайта. Връзките вече са представени за тези страници чрез навигацията, но това дава на потребителите, които са превъртали надолу още една възможност да прескочат до тези страници. Може да е малко излишно, но вероятно увеличава броя на кликванията при обичайно посещение.
Footer

Подножието е само няколко прости колони с текст, така че няма много да се коментира. Това е проста и функционална, страхотна комбинация. Въпреки това, той също е плаващ нагоре в лявата част на страницата. Подравненията вляво са страхотни и предпочитам да ги подравняват по центъра, но в този случай той нарушава потока на страницата, тъй като всичко над нея се пренася в центъра.
Не бъркайте това като посока, за да промените подравняването на текста. Текстовите колони трябва да останат подравнени вляво, но секцията като цяло трябва да бъде центрирана на страницата.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.