Критика за уеб дизайн # 38: Domains4Less
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Domains4Less, австралийска компания за име на домейни.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Всичко за Domains4Less
„В Domains4Less предлагаме най-евтините имена на домейни .au. Регистрирайте или прехвърлете вашето име на домейн към нас и ще получите най-добрата цена, подкрепена от бърза, приятелска поддръжка. Регистрацията на имена на домейни с Domains4Less е бърза, лесна и ефективна. Просто въведете вашия домейн, изберете разширенията, които искате да проверите, и кликнете върху „търсене“. “
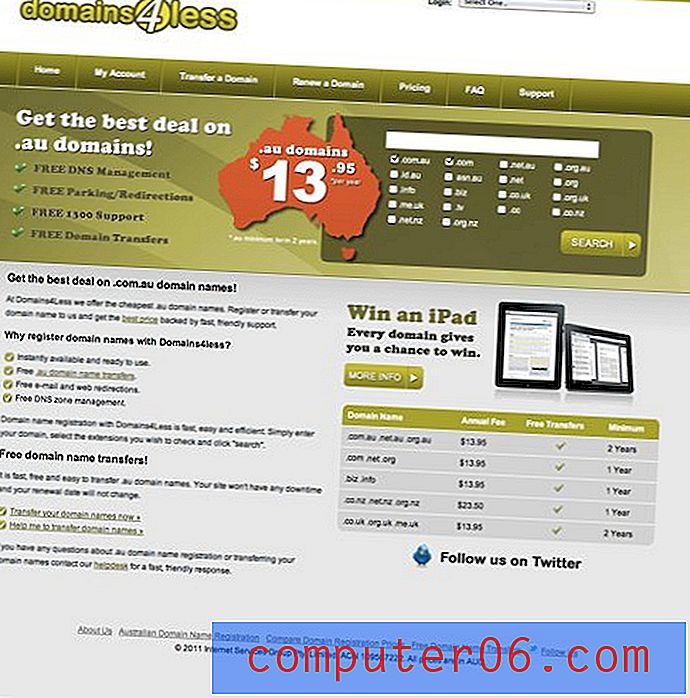
Ето екранна снимка на началната страница:

Първоначално впечатление
Domains4Less, като много от сайтовете, които критикуваме, определено има както заслуги, така и недостатъци. Те влизат в игра както от естетическа гледна точка, така и от функционална гледна точка.
Трябва да има много за обсъждане, така че нека да влезем и да го заровим парче по парче, за да видим какво можем да научим.
Заглавката
Заглавката е може би най-малко любимата ми част за този уебсайт. Използването на бялото пространство тук е доста неудобно, особено в правилния сайт, където функцията за вход е закачена нагоре.

Освен това, тъй като този раздел е бял, изглежда, че не пасва на останалата част от сайта. В момента имате три отделни хоризонтални ивици, съставляващи съдържанието на страницата. Тези раздели не се свързват много добре визуално. Едно от възможните предложения за коригиране на това е да се придаде долната част и горната част еднакъв цвят на фона. Това ще ги сдвои като визуална единица с една друга област на съдържание, преминаваща през средата.
Друга възможна, но изключителна идея е да изкопаете тази голяма заглавка изцяло. За да бъда честен, харесвам сайта много по-добре, като тази област е напълно подрязана. Очевидно ще трябва някъде да включите елементите от заглавката в останалата част на дизайна, но тъй като има само две неща, не би трябвало да е толкова трудно.

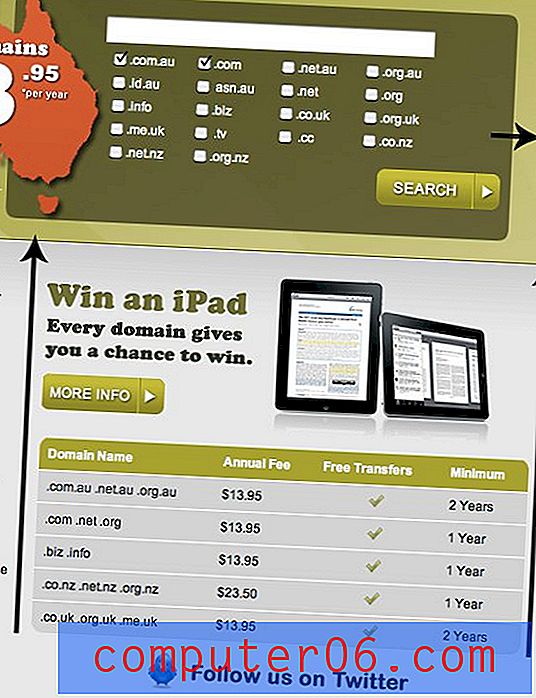
Представена зона
Следващият раздел на сайта е доста атрактивен. Зеленото наистина привлича вниманието ви от сравнително обикновените цветове в останалата част на страницата. Много ми харесва големият контур на Австралия, тъй като подсилва съобщението ви за продажба на имена на домейни .au по много визуален начин.

Въпреки това, определено има някои големи подобрения, които биха могли да бъдат направени. Като за начало има някои проблеми с контраста. Според мен изброеният списък с функции изобщо не се откроява от фона поради сходните цветове. Зеленото на зелено просто не позволява това да се откроява и лесно да се чете с един поглед, същото важи и за графиката на отметките.

Освен това мисля, че текстът тук може да бъде лесно избираем. Не винаги е 100% случаят, че трябва да имате избираем текст вместо текст на базата на изображение, но като общо правило трябва да се опитате да го направите, когато е възможно. Не съм луд за шрифта Cooper Black и подозирам, че това е причината да отидеш с изображение. Замяната му с нещо по-стандартно ще ви позволи да направите този жив текст. Дори ако искате да запазите подобен шрифт, би било доста лесно. Google Font Directory има шрифт, наречен Corben, който изглежда почти идентичен и може да бъде вграден във вашата страница за секунди. Всъщност този шрифт е представен заедно с пълни инструкции в неотдавнашната ни статия 10 страхотни комбинации от шрифтове в Google, които можете да копирате.
И накрая, мисля, че подравняването на кутията вдясно може да бъде подобрено. Една от най-трудните части на оформлението на страницата е да внимавате за случайни близо подравнения. Това, което искам да кажа, е да се опитаме да подредиш нещата така, че почти да се изравнят, но не. Това можем да видим с двете кутии от дясната страна на страницата.

Тези кутии са с почти същия размер, но са леко изместени една от друга. Ако те варираха значително по размер и очевидно не се опитваха да се подредят по никакъв начин, това може да е приемливо, но тук те са достатъчно близки, че просто изглеждат случайно поставени. Предлагам да преместите горната кутия отгоре, за да се приведе в съответствие с долната кутия. Това ще даде допълнително място за заглавието „Вземете най-добрите оферти“, което може да бъде увеличено.
Долен раздел

В долната част харесвам лечението на зоната на iPad. Той е визуално отчетлив и привличащ вниманието, докато все още отговаря на темата. Освен това има оригинална HTML таблица, използвана като действителна таблица и оформена с CSS, което е чудесно.
От лявата страна обаче определено може да се използва по-добра организация. Както изглежда, има просто голям брой текст там, че бих заложил на много малко хора, които някога отделят време за четене. Ако просто преминем към уеб сайта на Network Solutions, друг популярен доставчик на имена на домейни, виждаме, че са започнали да организират информацията си по съвсем различен начин.

Тук, вместо огромен блок текст, всичко е разделено на ясно смилаеми парчета с икони, които да помогнат за разбиването на монотонността на толкова много текст. Това всъщност изобщо не е оригинално и е изключително популярен начин за представяне на функции онлайн, просто защото работи толкова добре. Мисля, че долната половина на Domains4Less би могла да се възползва от подобно лечение.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.