Критика за уеб дизайн # 42: Питър и Джеймс
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Питър и Джеймс, онлайн търговец на бижута.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Петър и Джеймс
„Що се отнася до изящните бижута, Peter & James продават само най-доброто. От красиви скъпоценни камъни, поставени в зашеметяващо сребърно и бяло злато, до известната ни ослепителна италианска мрежеста диамантена гривна гривна, всяко едно парче, което ще намерите на нашия уебсайт е наистина изключително. Ние се ангажираме да предоставим на нашите клиенти най-добрата стойност, качество, обслужване и подбор на дизайнерските бижута на разположение. Следваме най-горещите стилове и модни тенденции, за да гарантираме, че винаги предлагаме най-новите и най-търсените бижута онлайн. “
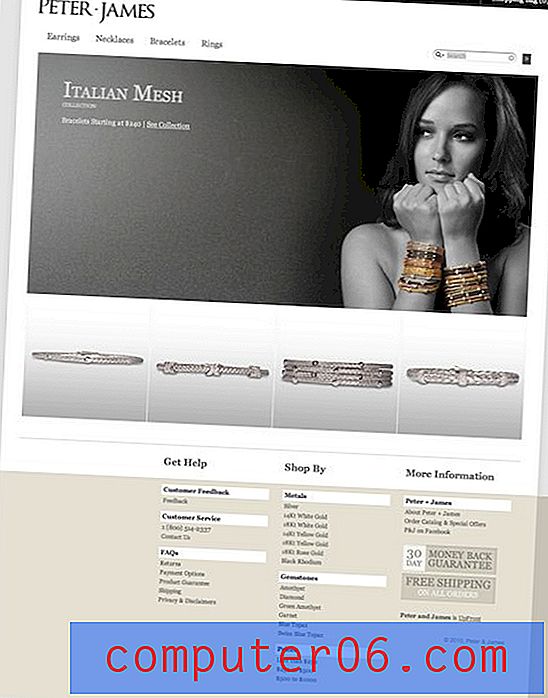
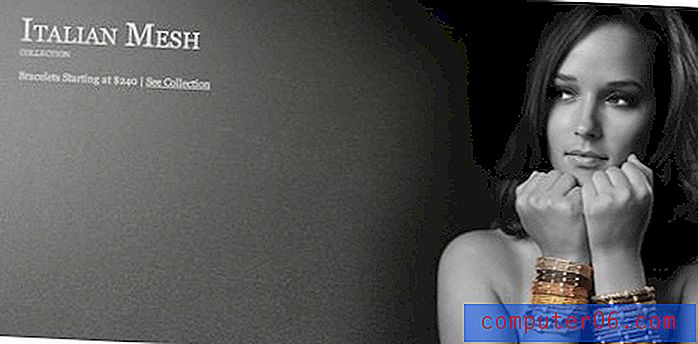
Ето екранна снимка на началната страница:

Първоначално впечатление
Първоначалното ми впечатление тук определено е положително. Петър и Джеймс е страхотно изглеждащ уебсайт. Началната страница е изключително проста, което е чудесно за привличане на вниманието ви към силно въздействащата снимка на жената с гривните.
Промените, които ще ви предложа днес, са доста малки в светлината на цялостния дизайн. Дори страхотни дизайнери винаги биха могли да използват допълнителен набор от очи, за да се срещнат и да предложат начини за усъвършенстване на дизайна и използваемостта на проекта.
Нека започнем с разнищаване в заглавката, за да видим какво можем да подобрим.
Подравняване на заглавките
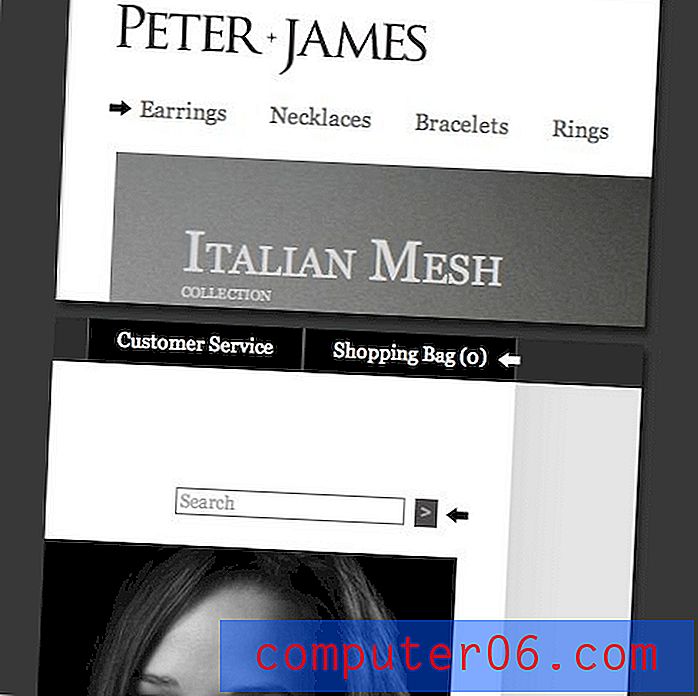
Първият проблем, който забелязвам, когато погледна в горната част на страницата, е, че хоризонталното подравняване на обектите от лявата и дясната страна се чувства малко хазарно.

В интерес на истината виждам какво прави дизайнерът и всъщност е доста умишлено. Долните елементи са предназначени да бъдат леко вдлъбнати, което е често срещана практика при оформлението. Проблемът с това тук обаче е, че страницата е толкова проста, че има само няколко обекта на страницата. Ако имаше повече за подравняване отдолу, това може да работи по-добре, но тъй като стои почти всеки елемент изглежда има свое уникално хоризонтално положение, което води до леко претрупано усещане.
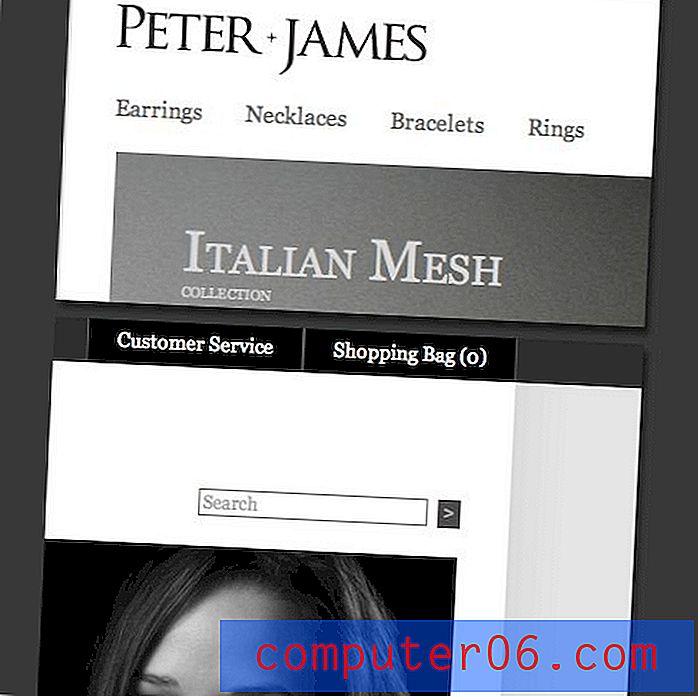
Простото решение е да използвате основното изображение като силен ръб, който може да се следва от двете страни. Бутоните най-горе вдясно може да останат там, където са, но препоръчвам да преместите навигацията вляво и полето за търсене вдясно, така че елементите на заглавките да изглеждат приблизително като изображението по-долу.

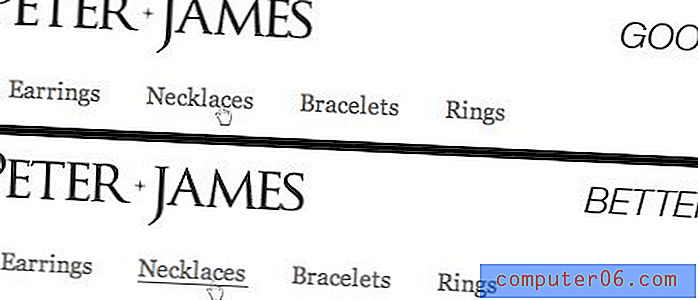
Навигация на курсора
Друга малка възможна промяна е да добавите забележим ефект на задържане върху навигационните връзки. Това не е толкова естетическа промяна, колкото малко увеличение на използваемостта. Виждането на значителна промяна при задържане на курсора предоставя положителна обратна връзка на потребителя и им гарантира, че правят правилните неща. Искате да задържат курсора на навигацията и щракнете по-нататък в сайта, така че добавете малко ефект, който подсилва това действие.
В момента курсорът се променя, но не съм сигурен, че това е достатъчно. Цветът винаги е друга опция, но не съм сигурен, че тук е подходящ. Едно просто подчертаване може да бъде приложено с минимален CSS и ще поддържа класическата цялост на дизайна, като същевременно добавя ясни визуални отзиви.

Основно изображение

Истинската естетическа привлекателност на тази страница може да се отдаде на голямото изображение, което се вижда по-горе. Това перфектно задава тона на сайта и дава на страницата ясна фокусна точка. Единственият ми проблем с това изображение е, че искам повече!
Този уебсайт продава обеци, колиета, гривни и пръстени. Това изображение показва само гривните. Мисля, че тук има голям потенциал както за това, така и за това, че сайтът се чувства по-динамичен и задейства някои кликвания към други секции.
Препоръчвам да имитирате този стил и да го разклоните до четири различни изображения, по едно за всеки раздел. От тук имате два варианта. Първият е обикновено слайдшоу. Нищо фантазия или разсейващо, просто бавно разтваряне в следващото изображение след няколко секунди. Ако не сте почитател на слайдшоу, възможна алтернатива е произволно да се появи едно от четирите изображения при зареждане на страницата. Предпочитам първата опция, но последната може да направи някои интересни A / B тестове, за да видите кой сценарий води до по-добри резултати при покупка.
Специални продукти
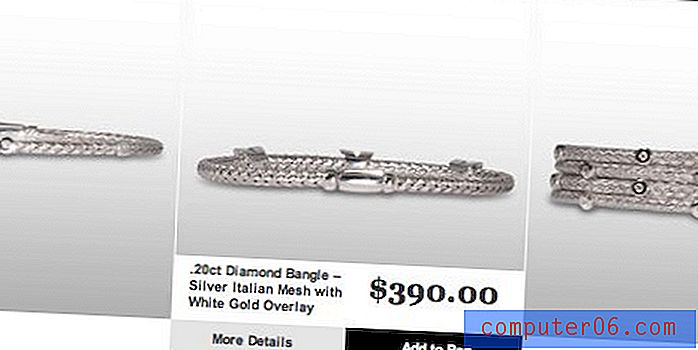
Разделът с предлаганите продукти се появява непосредствено под основното изображение. Има много за харесване в този раздел, но също така е малко грубо в някои области. На първо място ефектът на завиване с гривните е страхотен. Когато задържите курсора върху гривна, снимката се обръща, за да ви покаже другата страна. Това е фантастично и забавно решение за показване на триизмерен продукт в двуизмерно пространство.
Както можете да видите на изображението по-горе, задържането на курсора също изскача това малко поле за цена / информация. Обичам тази идея, но екзекуцията се чувства малко на разстояние. Като цяло, свободното пространство се използва неудобно. Цената и описанието са избутани твърде много до краищата и нямат много място за дишане. Освен това двата бутона в долната част са натиснати странно вдясно, а не докрай, достатъчно далеч, за да не са точно подравнени или вдясно, нито в центъра.
Моята препоръка тук е просто да прекарате известно време в игра с тези елементи, за да видите как можете по-добре да използвате това пространство. Пренаредете всеки елемент, коригирайте размера на няколко елемента и вижте дали не можете да измислите нещо малко по-привлекателно и четимо.
Изображението по-долу е моя бърз двуминутен опит. Не е най-доброто, но поне показва добра обща идея как да използвате пространството малко по-ефективно.

Снимки на продукта
Последният ми коментар в тази област се пренася и на страниците с продукти. Не съм голям фен на начина, по който се показват продуктите в момента. Има няколко причини за това. На първо място, сенките за капки Photoshop са малко груби. Не съм сигурен дали са твърде тъмни, не са достатъчно меки или и двете, но биха могли да изглеждат много по-реалистични с малко инвестиция за време. В момента те просто изглеждат малко нахални и намаляват малко качеството на страницата.
Градиентите също са малко неудобни. Те сякаш нарушават цялостната визуална схема на страницата. Трудно е да се определи точно защо това е, но мисля, че може да е, че те са твърде тъмни от долната страна на наклона. Опитайте да облекчите това и да направите градиента по-фин.
Освен това фотографията в сайта наистина не е толкова привлекателна, колкото трябва да бъде. Това са продукти от висок клас, струващи стотици и дори хиляди долари, но снимките са нещо тъмно и грозно. За щастие, не мисля, че фотосесията трябва да бъде преработена. Доста съм сигурен, че изображенията просто се нуждаят от някаква любов след обработка.
Дизайнът на сайта тук моли за висококачествена фотография и тези изображения просто отстъпват от това. Въпреки, че има тон, който бихте могли и трябва да направите, за да облечете всяка снимка нагоре, но дори простата корекция на нивата отива много по-добре, като изяснявате тези междинни тонове и добавяте малко контраст. Ето още един бърз и мръсен визуализация с по-леки наклони и ярки изображения.

Сега контрастирайте това с това, с което започнахме и можете ясно да видите ефекта от промените, които направихме.
Вижте колко голяма разлика са направени няколко малки корекции? Представете си колко по-добре би изглеждал всеки продукт със сериозни усилия за подобряване на естетическото качество. Много от изображенията са толкова сходни, че бихте могли да запишете работен поток на Photoshop на един от тях и бързо да го приложите към всички тях за секунди, вместо да се разхождате с часове за всеки отделен кадър.
заключение
Както споменах по-горе, повечето от предложените промени са доста минимални. Стискане на подравнявания, добавяне на ефекти на ховър, това са просто възможни подобрения, които не са непременно аварийни ситуации.
Ако имате само време и ресурси за справяне с един от въпросите по-горе, препоръчвам да продължите след представянето на продуктите. Твърдо вярвам, че изображенията в сегашното им състояние е излишно да влачат качеството на сайта далеч под това, което той има потенциал да бъде. В онлайн магазин снимките на продуктите са едно от най-важните неща, за да се оправят и въпреки това тук мисля, че те са най-липсващата зона.
Не е задължително да следвате точно промените ми, просто се опитвайте да разберете какви са основните проблеми с това как изглеждат продуктите и да намерите свои собствени решения за повишаване на възприеманото качество в тези области.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.