Критика за уеб дизайн # 52: Goldenboy Media
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Goldenboy Media, агенция за уеб дизайн в Южен Лондон.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Относно Goldenboy
Goldenboy Media е млада и креативна дизайнерска агенция, изграждаща вдъхновени уебсайтове и иновативни потребителски интерфейси, намиращи се в момента в Южен Лондон. Постоянно се опитваме да реализираме дизайнерските концепции с прототипи, които изглеждат прости и красиви. Това, което ни отделя от другите дизайнерски агенции, е вниманието към детайлите, всеки проект, по който работим, се стремим да го проектираме така, сякаш е наш собствен.
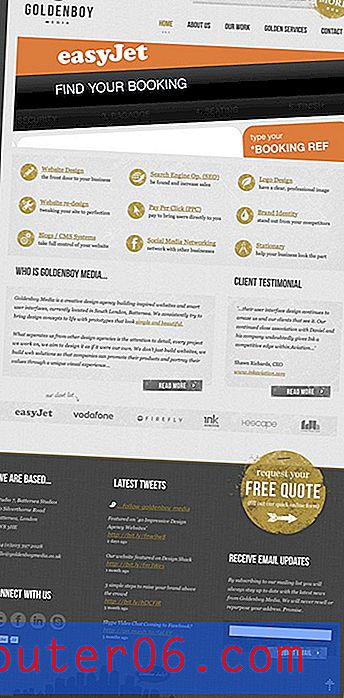
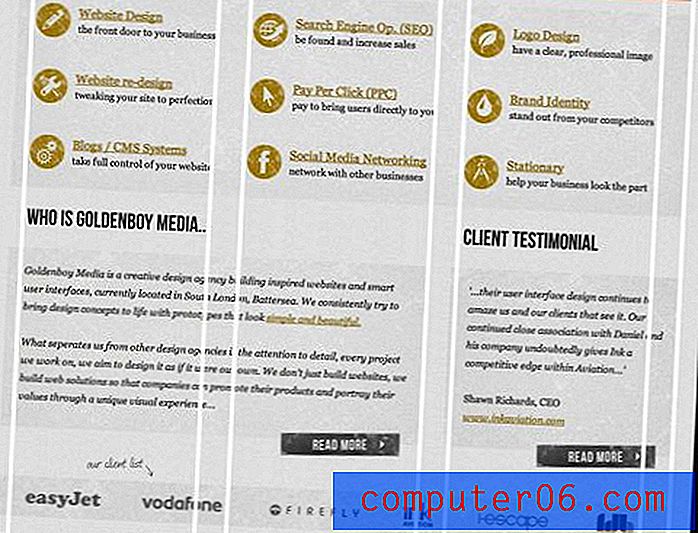
Ето екранна снимка на началната страница:

Оформление и подравняване
Goldenboy Media е професионална агенция за уеб дизайн, така че би било доста разочарование, ако не разполагат с чудесен уебсайт! За щастие те са свършили чудесна работа на собствения си сайт.
Основната зона на съдържание е 1000px, хубава и широка. Това дава на сайта много голямо усещане. Оформлението и подравняването са много силни, по-голямата част от текста е подравнена наляво и оформлението се разменя между две и три колони, докато превъртате.
Голяма част от съдържанието се придържа към обикновена решетка, която е точно в ширина 940px, много общ размер, който работи изключително добре за разделяне на съдържанието в колони.

Цвят и типография
Цветовата схема в целия сайт наистина задава тона и усещането за имиджа на компанията. Това е важно за ноктите и много дизайнери го прекаляват. Goldenboy реши да премине с предимно тема в сиви цветове, която изглежда доста професионално и има приятен контраст между тъмните и британските.
Един акцент, # 9F8723, се използва за акцент в целия дизайн. С меката сива палитра това работи перфектно, за да привлече вниманието ви към ключови области.

Типографията съчетава приятен, удебелен кондензиран шрифт с лесния за четене серифен шрифт Georgia. Сдвояването работи наистина добре и е изненадващо четимо, като се има предвид количеството използван курсив текст.

Една отрицателна забележка тук, заглавният шрифт използва Cufon, така че не е много избираем. По-скоро бих видял, че @ font-face се използва за подмяна на шрифт. Работи добре в браузърите, използва чист CSS и поддържа всички предимства на живия текст.
Slider
Винаги съм болен за добър плъзгач на изображението, особено когато сте компания, която трябва визуално да покаже мостри от работа. Goldenboy е решил да покаже внимателно изрязани и леко завъртени екранни снимки на част от тяхната работа. Тесната рамка ви дава усещане, че влагат много време и усилия, за да направят всички малки детайли точно.
Самият плъзгач е популярният плъзгач Nivo. Тази страхотна полезност е лесна за изпълнение. За да го вземете и използвате на собствения си сайт, вижте този урок.

повторение
Друг страхотен инструмент за дизайн, който виждаме, че се използва щедро тук, е повторението. За пореден път виждаме същия цвят, който се използва за подчертаване и за да го вземем още повече, обикновено се прилага и ефект на гръндж. Дори формата на кръга се повтаря отново и отново.

Така че тук имаме повторение в цвят, форма и текстура, използване на учебник от този прост инструмент. Правейки това, дизайнерът прави наистина лесно за потребителя да се огледа и да усети основните точки на съобщението на страницата.
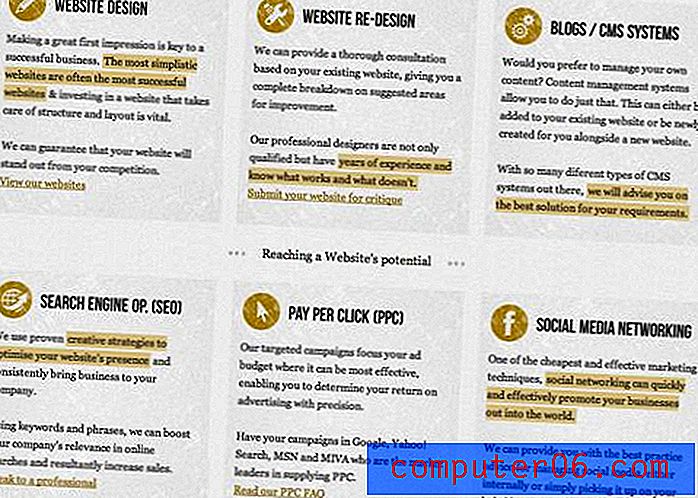
Услуги
Като пример за провеждане на повторението през страници, разгледайте страницата Услуги. Тук те взеха блокировките на иконите на началната страница, които съдържат минимален текст, и ги разшириха до по-пълни обяснения.

Много обичам тази идея и мисля, че е майсторски изпълнена. Важно е да не претоварвате началната си страница с информация, която може да затрупа посетителите ви. Дайте им вкус и след това ги насочете към специализирани страници, съдържащи повече информация за това, което искат да знаят.
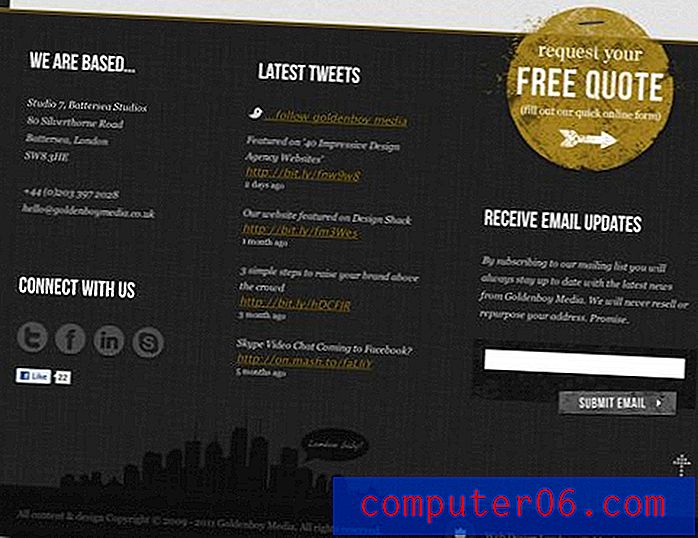
Дизайн на футера
Докато дизайнът на страницата остана доста безопасен през по-голямата част от страницата, креативността наистина се засили в долния колонтитул. Това е просто наистина привлекателен дизайн, който наистина привлича вниманието ми и далеч не е любимото ми нещо за страницата.

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.