Критика за уеб дизайн # 53: Разграничаване
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Distinction, дом на агенция за уеб дизайн в Нотингам.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За разграничението
Distinction е агенция за дигитален дизайн, която работи с МСП, корпорации и благотворителни организации във всички индустрии. Създадена през 2001 г., Distinction има богат опит в предоставянето на награди, кампании с висока възвръщаемост на инвестициите (ROI). Въпреки че екипът ни е малък, ние сме много опитни. Разграничението е собственост и се управлява от Джеймс и Грег Блур, които както подсказва името са братя
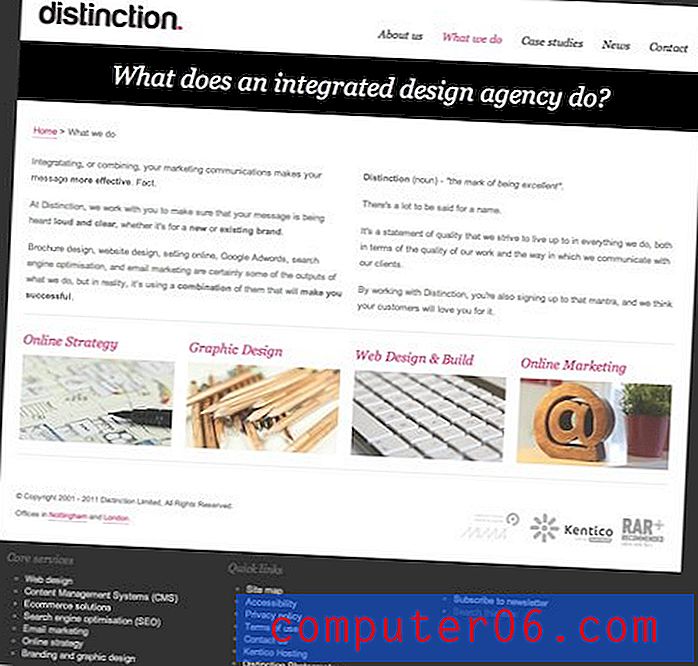
Ето екранна снимка на началната страница на Distinction:

Първоначално впечатление
Напоследък сме на роли с дизайнерски критики, продължавам да получавам изявления, които всъщност харесвам! Разграничението има солиден дизайн на сайта. Едно от единствените ми притеснения тук е, че това е може би просто твърде безопасно. Всичко е толкова чисто, перфектно и подредено, че се чувства малко по-скоро като шаблон, отколкото от създаването на иновативна дизайнерска агенция.
Това наистина се свежда до това коя е тяхната целева аудитория и какво те възприемат като примамливо. Езикът в сайта изглежда е насочен към много професионален, корпоративен клиент. На тази арена „сигурният” маршрут всъщност може да бъде най-добрият, тъй като отразява типа дизайн, който тези клиенти вероятно търсят.
Дизайн на хедъра

Въпреки твърденията ми, че сайтът се чувства малко неловък, първото изображение в плъзгача в горната част на страницата наистина помага да се тласне дизайна на страницата в нещо по-вълнуващо. Детето на супергероите се чувства смело и комично, страхотно докосване, което добавя много приятелски настроения към страницата.
Този конкретен банер също отива дълъг път към това да ви накара веднага да се доверите на агенцията. Когато виждам, че сте се класирали достойно в списък с топ агенции, определено се чувствам по-сигурен от това да направя инвестицията си с вас.
Над слайдшоуто е логото на компанията и навигацията точно там, където бихте очаквали да го намерите. Харесва ми, че в тази област няма много разсейвания, а само голите основни. Това помага да привлечете вниманието си към слайдшоуто и други важни сведения.
Подравняване на решетката

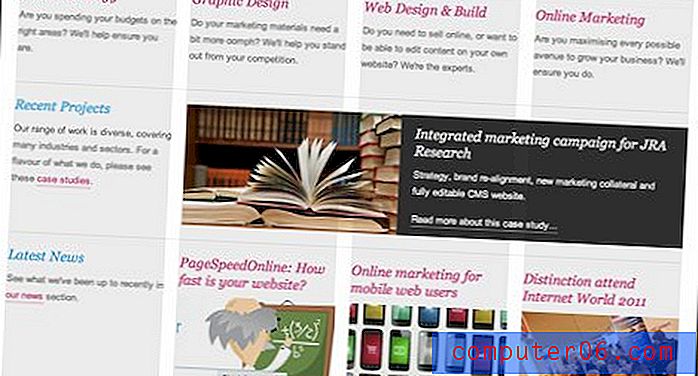
Както можете да видите, по-голямата част от съдържанието на страницата се придържа към строго подравняване на мрежата. Това трябва да звучи доста познато: общата ширина на бялото сечение е 960px, а ширината на съдържанието е 940px, като всяка от четирите видни колони тежи в около 220px широчина с 20px улук.
Има причина това оформление да е толкова често, че работи наистина добре. Съдържанието е хубаво и еднообразно тук, но също така и разнообразно, за да се предотврати монотонността. Забележете как секцията с графичния и тъмен фон на книгата открадва вниманието ви и осигурява някакъв толкова необходим контраст.
Потокът от информация работи добре тук и отразява частите на навигацията: тук са услугите, които предлагаме, ето част от скорошната ни работа и накрая, ето някои актуални новини за компанията. Много ми харесва, когато мога да получа преглед на целия сайт накратко на началната страница и това е точно стратегията, която се използва тук.
Footer

Както всичко останало, подножието е хубаво и чисто, съдържа само няколко колони с връзки и нищо повече. Когато го гледам, въпреки че не мога да помогна, но чувствам, че е неуравновесен. Визуалната тежест е неловко наляво наклонена с двата големи списъка, което води до някакво натрупано усещане за съдържанието вдясно.
За да помогна за балансирането на това, препоръчвам оформлението по-долу. Хвърлих в логото на компанията, което помага на страницата със силна бележка и добавя някаква необходима тежест в дясната страна на подножието.

Други страници
Останалите основни страници на са подравнени по подобен начин, този път с дебела черна лента през страницата, съдържаща заглавие или въпрос. Това е много силен елемент с толкова смел контраст с белия фон, че няма как да не изглеждате.

Едно нещо, което забелязах, като огледах сайта, е, че започва да се чувства доста наситен със стокови снимки. Изображенията със запаси са добре, когато получат вашето съобщение, но трябва да внимавате да ги използвате като дизайнерска патерица, когато нещо друго ще работи много по-добре.
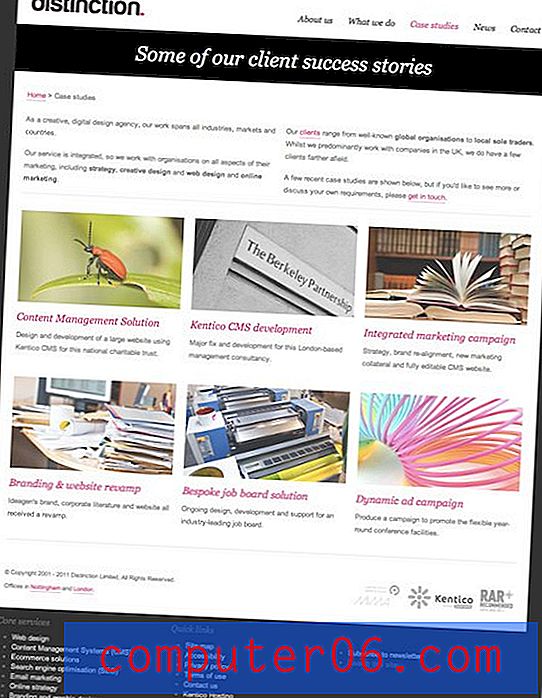
Като пример, разгледайте страницата „Примери за случаи“ по-долу. Тук всяко изображение се свързва към проект, по който е работил Distinction. Миниатюрите са идеалното място за показване на преглед на произведението, но вместо това няколко от тях имат снимка, която всъщност не комуникира правилно какво има вътре.

заключение
В обобщение, мисля, че Distinction има наистина страхотно изглеждащ сайт. Дизайнът е изчистен и професионален, съдържанието е отлично организирано и всяка страница ефективно привлича вниманието към важните области.
Усетих, че всичко е малко прекалено много за сайта на дизайнерската агенция и насърчих дизайнерите да правят по-големи, по-смели изявления в бъдеще, като включват уникални идеи.
Освен това, фотографията е солиден инструмент за всеки дизайнер, но трябва да сте наясно с използването на клиширани стокови изображения, особено когато други ресурси, като екранни снимки, са лесно достъпни.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.