Критика за уеб дизайн # 56: Ray Cheung
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е началната страница на Рей Чеунг, самоописан просто като онлайн предприемач.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Рей Чонг
„Вместо да правя уебсайтове за клиенти, обичам да работя върху собствени проекти; Започвайки от идея, да проектирам от нулата с някакво вдъхновение по пътя, да кодирам и след това да я разпространя по целия свят ми дава страхотно усещане за изпълнение. В момента управлявам самостоятелно стартирани уебсайтове с около два милиона посетители на месец - всички с цел да споделят полезни ресурси на хората. "
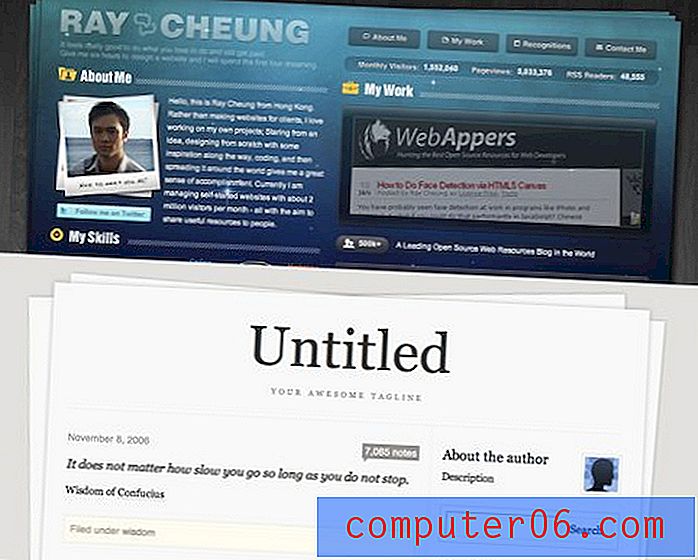
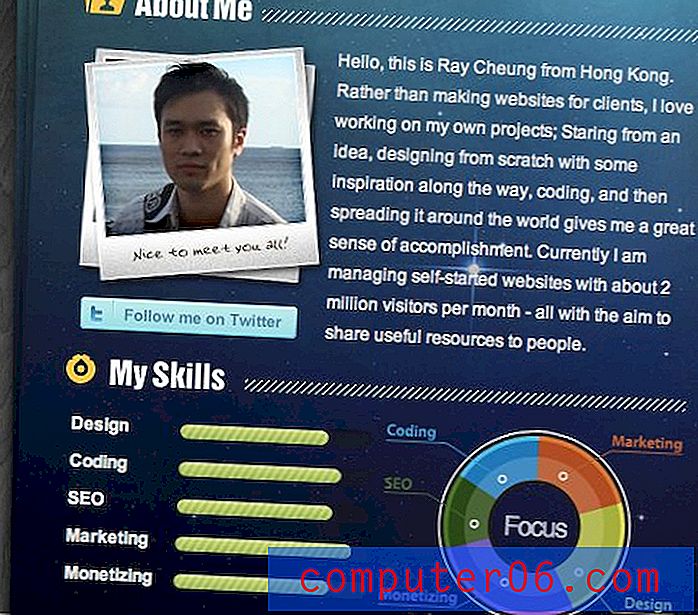
Ето екранна снимка на началната страница:

Първоначални впечатления
Ray Cheung е човек, който се нуждае от много малко инструкции за дизайн. Той има не едно, а няколко много успешни уеб начинания, всички от които изглеждат страхотно и началната му страница не прави изключение.
Цялостната тема е доста интересна: дървен фон със купчина документи, за да побере съдържанието. Въпреки това, вместо да използва текстура на хартия, Рей отиде с фон на звездно поле. Звучи лудо, но цялостният ефект е доста приятен! Обичам го, когато дизайнерите правят нещо неочаквано, а не просто бягат с тенденция.
Ефектът на подредената страница напомня на популярна Tumblr тема, но приликите наистина спират дотук, тъй като цялостното оформление и дизайнът е доста различен.

С един поглед наистина харесвам това, което Рей е направил тук. Нека се потопим и да разгледаме по-отблизо някои от секциите.
Текстура и цвят
Както споменах по-горе, пространството и текстурите от дърво са малко вероятна комбинация, но и двете са много добре проектирани и изглежда работят перфектно заедно. Харесва ми тъмната цветова палитра, която е резултат от двете:

Fonts
Когато имате доста смела визуална тема, може да е превъзходно да я комбинирате с някаква щура типография. Общата идея е, че не искате твърде много обекти, които се състезават за внимание.
В светлината на това Рей направи сериозен избор да бъде консервативен със своите шрифтове. Цялата типография се състои от лесно четими шрифтове без серифи. Основният заглав на сайта е удебелен, последван от ултра лек вариант (може би твърде лек). Тези и смели кондензирани заглавки на секции са изображения с живо копие на тялото в Arial. Би било чудесно да видите някаква интеграция с @ font-face, за да пренесете някои от този тип на живо, но изображенията са доста мънички, така че всъщност не мисля, че е голяма работа (макар че бичането на спрайт или два няма да навреди),

навигация
Между тези критики и нашата дизайнерска галерия разгледах внимателно един тон дизайни на уебсайтове през годините. Не често виждам трик, който никога не съм срещал преди. Навигацията на Рей, макар искрено да ме изненада. Не вярвам, че някога съм виждал този особен ефект.
Дизайнът на този раздел е прост и работи прекрасно с цялостната страница. Обичам контраста на леко екструдираните бутони и секцията за вмъкване под тях.

Когато кликнете върху последните два бутона, страницата автоматично превърта, за да ви отведе до този раздел, доста типична идея. Останалите два бутона обаче се свързват към две секции, които вече са в горната част на страницата, така че когато щракнете върху тях, съответните им секции всъщност се разклащат напред-назад в гладка анимация. Това е доста прост ефект, който прави сайта да изглежда по-динамичен и почти жив и приятелски настроен.
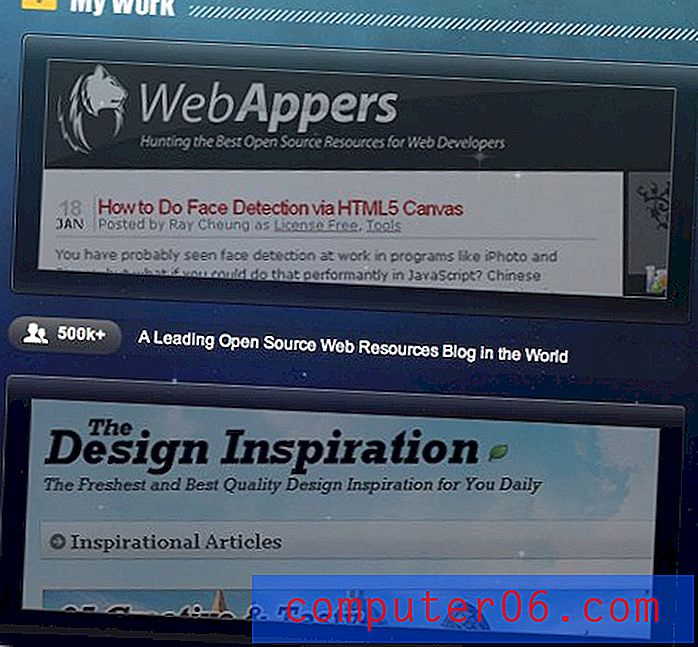
Секции

Страницата е разбита на две вертикални колони. Отстрани са различните проекти, по които Рей е работил, и вляво са различни малки части от съдържанието: За мен, Моите умения, Четене и признания.
Всяка секция е гарнирана с заглавка и малко икона, още една малка функция, която мигновено ме кара да се сетя за Tumblr.

Тези раздели са ясно разграничени и лесно се отделят поотделно. Всяка от тях има уникален дизайн, но те се връзват добре. Едно малко нещо, което бих разгледал в секцията „Моите умения“ е оцветяването на хоризонталните ленти, за да съответстват на съответните им части от кръговата графика. Това би помогнало за последователността на двете графики и незабавно ще съобщи как са свързани.
Интелигентно превъртане
Друго нещо, което наистина харесвам в този сайт, е как Рей мислеше чрез функцията за превъртане. Лявата колона завършва на формата за контакт, а дясната колона е значително по-дълга. Докато превъртате надолу по страницата, цялата страница превърта равномерно, както бихте очаквали, докато натиснете формата за контакт. В този момент лявата колона спира да се превърта и дясната колона продължава.
Докосвания като тези просто показват колко време е изразходвано за мислене как да направим сайта по-удобен за потребителите.
Светлините са изключени!
Едно от малкото неща, в които не бях съвсем сигурен в сайта, беше превключвателят в горната част за изключване на светлините. Очаквах, че след като попадна на този превключвател, темата ще се промени по някакъв начин. Може би дървеният фон ще избледнее в черно, разкривайки повече звезди или нещо друго също толкова интересно.

Въпреки това, когато натиснете ключа, ето какво получавате:

Разбирам посланието тук: пестете енергия, като изключите светлините. Изпълнението обаче е малко неудобно. Тази страница не ви дава начин да се върнете към сайта в случай, че просто натискате бутона, за да видите какво е направил, нито пък ви насочва никъде другаде, като някой от другите проекти на Рей или някои ресурси за пестене на енергия. Друг объркващ елемент е съобщението „Батерията е изтощена“ в долния колонтитул на сайта. Това може да е свързано със съобщението в заглавката, но е доста неясно.
Смятам, че намеренията са добри тук, но резултатът намалява възприетото ми качество на сайта и мисля, че ако те ще се запазят, те трябва да бъдат преосмислени.
заключение
В заключение мисля, че Рей създаде страхотна уеб страница тук, за да ви запознае със себе си. На страницата ясно се посочва кой е и какво прави и изглежда страхотно да го прави. Оформлението е логично и лесно за следване, дизайнът е уникален и интересен, а съдържанието е в голяма степен уместно.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.