11 Подходящи ресурси за подпомагане изграждането на уебсайт през 2017 г.
Готови ли сте най-накрая да се заемете с проекта на уебсайта, който отлагате? Тази година е този сайт да бъде проектиран и публикуван! Независимо дали става въпрос за обикновен блог или нещо по-сложно, всичко, което трябва да започнете, са няколко страхотни инструмента.
Ето, ние закръглихме селекция от нови, иновативни ресурси, които да ви помогнат да се вдъхновите, дизайн и прототип, заедно с няколко елемента, които ще ви помогнат да работите по-добре в WordPress - най-популярната издателска платформа. Какво чакаш? Това е денят, в който започвате да създавате уебсайт през 2017 г.!
Разгледайте дизайнерските ресурси
вдъхновение
Всеки страхотен уебсайт започва с добра концепция? Как искате да изглежда вашият дизайн? Започва с намирането на точно подходящите късчета вдъхновение, които да започнат творческия процес.
1. Музли

Muzli е самоназван „секретен източник на дизайнера“ за ежедневно вдъхновение. Сега, когато знаете тайната, можете да разгледате всички страхотни уебсайтове в галерията.
Но този ресурс е нещо повече от уебсайт за търсене на идеи. Muzli е разширение за браузър Google Chrome, което осигурява бърз и лесен достъп до всичко ново, горещо или просто страхотно в дизайна и уеб разработката. Разширението на раздела става вашата начална страница, така че всеки път, когато отваряте браузър, се посрещате с дизайнерско вдъхновение.
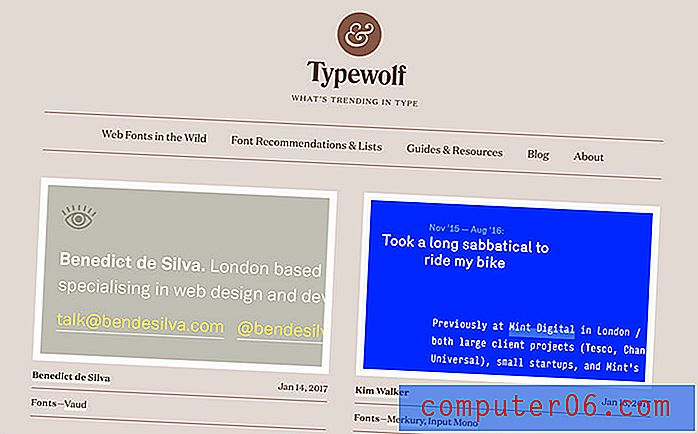
2. Върколак

Typewolf е най-важните ресурси за всичко ново, тенденциозно и интересно в света на буквите. Форматът в блог-стил осигурява лесно четене и показва някои от най-добрите примери за буквите, които ще намерите.
Ето най-добрата част: Този блог винаги ви подсказва какви шрифтове се използват. Сдвоете това с препоръките и списъците за шрифтове и наистина можете да намерите нещо, което да използвате за почти всеки дизайнерски проект. Не забравяйте да проверите ръководствата и ресурсите, ако сте нови за типография на инструменти, които ще ви помогнат да се научите да мислите за тип като професионалист.
Дизайн и прототип
След като имате представа за стила, който харесвате и какво искате да направите с дизайна, е време да започнете да го очертавате. И има много страхотни инструменти, които да ви помогнат и през този процес.
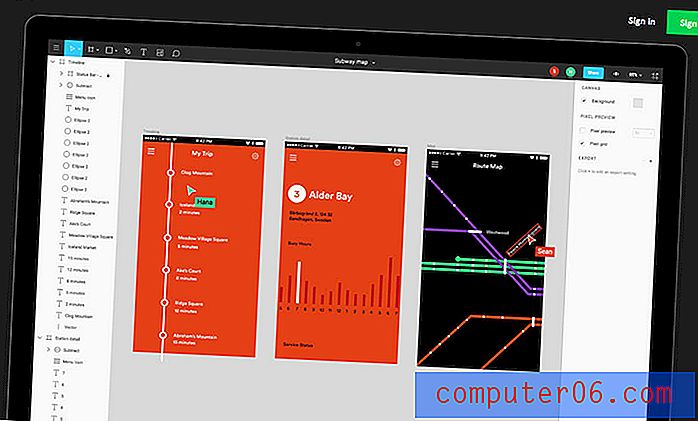
3. Фигма

Figma е инструмент за дизайн на интерфейс, който ви позволява да работите в реално време с други сътрудници. Качете дизайна и можете да синхронизирате, да виждате версии и да поддържате активи с лекота, докато създавате уебсайт или приложение.
Потребителите могат да работят едновременно - и можете да видите какво се случва и кой го прави. Плюс това инструментът включва презентационен режим за представяне на идеи пред екипа или клиентите и коментиране. Въпреки че Figma е достатъчно здрава за напреднали отбори, е толкова лесно, че и начинаещите могат да я използват с лекота.
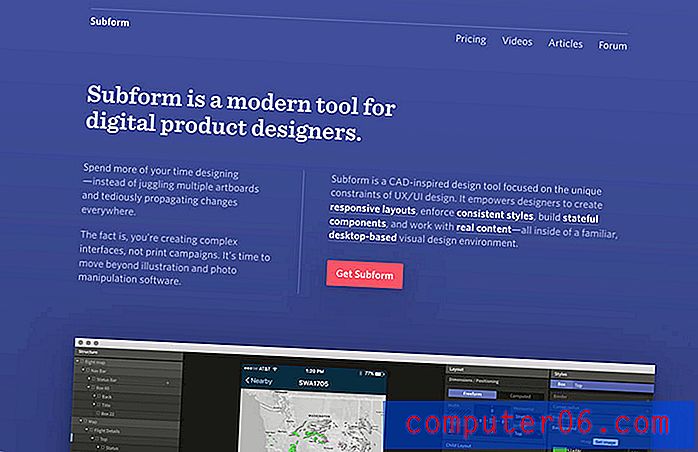
4. Подформа

Подформата е отговорът на „как мога да накарам моя отзивчив уебсайт наистина да работи на устройства?“ Инструментът, вдъхновен от CAD, дава на дизайнерите това, от което се нуждаят, за да създадат последователни стилове за различни размери на устройството в дизайнерска среда, базирана на десктоп.
Въпреки че този инструмент е създаден за по-опитни дизайнери, той може да бъде практичен и за начинаещи. Помага ви да симулирате различни среди, докато работите. По този начин не е нужно да си представяте как ще изглежда уебсайт на телефона; можете да го видите на екрана.
Пакетът Subform е доста здрав и ще ви научи да мислите по-интуитивно за създаването на отзивчив дизайн. И най-добрата част е, че вграденият дизайн двигател адаптира оформления към нови размери, така че не е нужно да дублирате дъски или да препроектирате във всяка среда.
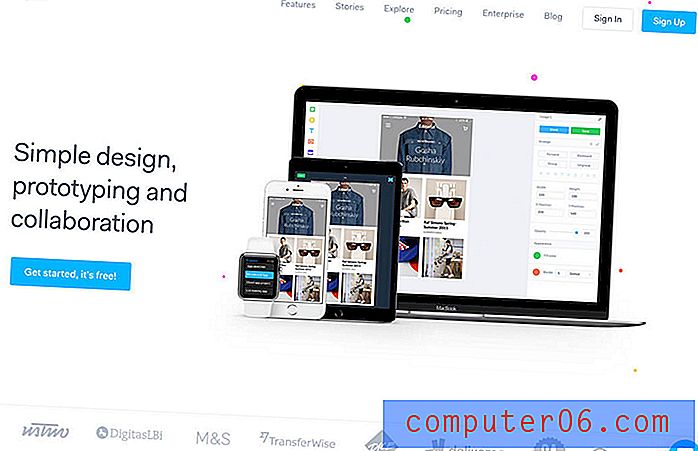
5. Marvel

Marvel е безплатно приложение за мобилни и уеб прототипи. Можете да го използвате за проектиране на екрана и да работите с други, за да усъвършенствате дизайна. Това е чудесна отправна точка за малки приложения и уебсайтове без много страници.
Тогава приложението ви позволява да свържете дизайн и да добавите анимации и жестове, така че да работи точно както бихте очаквали. По този начин прототипът ви изглежда и работи като истинско приложение, което улеснява показването на дизайн на клиент по начин, който те могат да разберат.
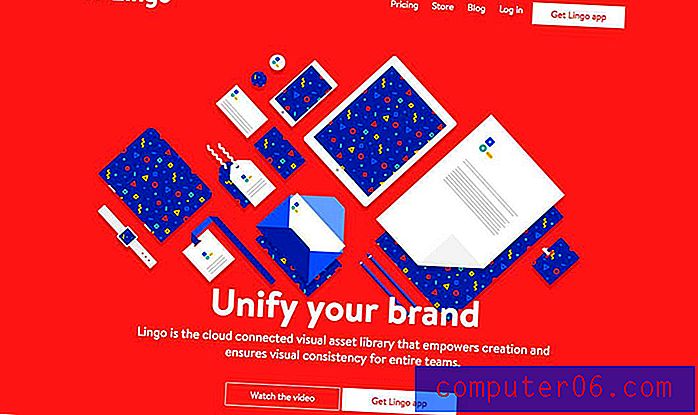
6. Lingo

След като имате представа какво искате да правите, събирането на активи или поддържането на цветови палитри и фишове може да бъде кошмар, особено ако са замесени множество потребители. Оттук идва Lingo. Приложението Mac е библиотека с виртуални активи, в която можете да запазите всичко, за да поддържате екип в проследяване и стил.
Приложението ви позволява да държите всичките си активи на едно място - файлове с изображения и цветни образи. След това можете да сортирате и маркирате, за да улесните намирането и добавянето на достъп за потребителите да преглеждат или редактират активите.
WordPress и блогове
Знаете ли, че предприятията с блог виждат 126 процента повече ръст на олово от тези, които не създават съдържание в блога? Независимо какъв тип уебсайт имате, създаването на блог е съществена част от плана ви за съдържание. За много собственици на уебсайтове WordPress е мястото, където да започнете.
WordPress е най-известната и използвана в света и има много инструменти и ресурси, които да ви помогнат да създадете уебсайт и блог, които са точно това, от което се нуждаете. Не изпотявайте вашия хостинг на WordPress. С толкова много конкурентни опции сега са достъпни, по-лесно от всякога е да намерите идеалното пасване.
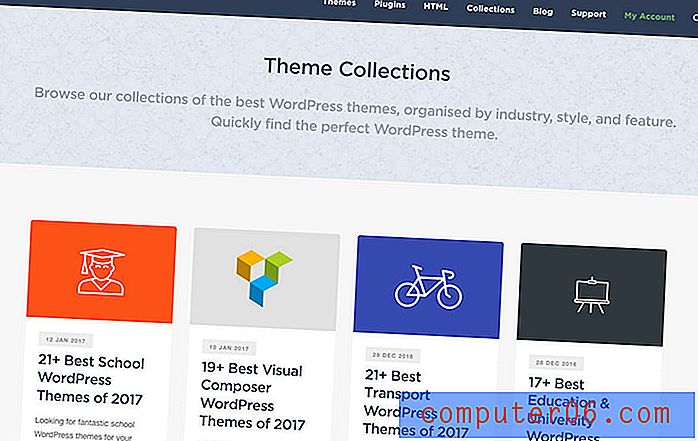
7. Намерете страхотна тема

Един добър WordPress сайт започва с страхотна тема. Солидната тема ви дава всичко необходимо, за да започнете, без да се налага да правите кодиране от нулата (чудесен инструмент за начинаещи).
Темите варират от безплатни до премиум опции, които обикновено са под 100 долара. Галерията с тематични наркотици е чудесно място да започнете с група теми по тип уебсайт, за да ви помогне да намерите нещо, което има всички опции, които искате за вашия уеб дизайн.
След това можете да добавите приставки, за да помогнете с персонализирани нужди за вашия уебсайт, като инструменти за споделяне на социални медии, фрагменти или управление на таблото.
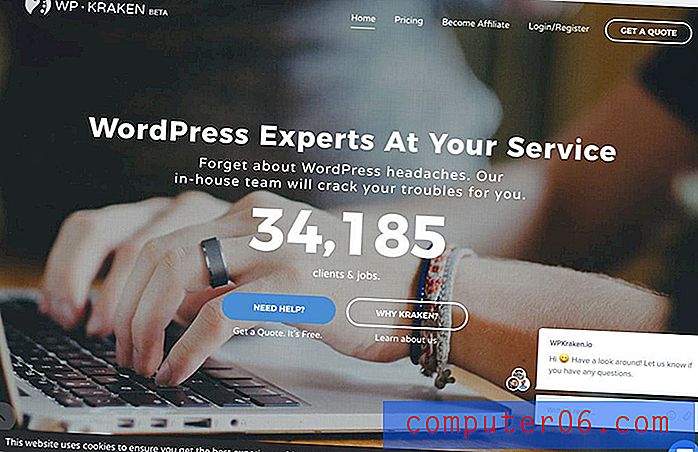
8. Персонализирайте вашата тема

Добавянето на тема към WordPress сайт не е достатъчно, за да ви накара да стартирате. Без персонализиране, уебсайтът ви няма да изпъкне или да изглежда специален. Но това също може да бъде доста плашещо.
Тук идва нещо като WPKraken. Този екип от експерти ще инсталира и персонализира тема за вас. Плюс това, те могат да се справят с всеки малък проблем, който се появява по пътя.
9. Подобряване на блоговата типография

След като прегледате всички страхотни шрифтове, налични от Typewolf, вероятно имате представа какво правите и какво не харесвате. Easy Google Fonts е приставката за WordPress, която трябва да интегрирате тези шрифтове в своя дизайн с лекота.
Инструментът ви позволява да преглеждате шрифтове в реално време и да създавате персонализирани контроли за управление на шрифтове. И можете да направите всичко без кодиране.
10. Подобрете кеширането на блогове

Кеширането на блогове помага на уебсайта ви да се зарежда бързо за потребителите. WP Super Cache е бърз и създава статични HTML файлове за потребителите, за да гарантира безпроблемно изживяване на уебсайта.
Не се плашете от тази концепция. Дори дизайнери, които са нови за кеширането на уебсайтове, могат да използват този инструмент. Той предлага обширна документация, която ще ви преведе през процеса на инсталация стъпка по стъпка. (Във въображението ви е по-трудно, отколкото всъщност е.)
11. Повишаване на сигурността

Последната стъпка към осигуряването на уебсайт, който е готов за работа, е сигурността. Имате нужда от инструмент, който да служи като защитна стена и да блокира злонамерен софтуер и да предостави опции за сигурни влизания и др. Wordfence е най-изтегленият приставка за сигурност на WordPress. И то с уважителна причина; той е лесен за използване и работи.
Безплатният и отворен код ви дава резултати в реално време и показва дали някой се опитва да хакне вашия уебсайт. Освен това той идва с предупреждения за потребители, които не гледат статистика на уебсайта 24/7.
заключение
Време е да предприемете скока през 2017 г. и да създадете уебсайт. Използвайте това ръководство за ресурси, за да започнете. Преминете през инструментите и намерете тези, които работят за вас.
И не се страхувайте, ако преди това не сте създали уебсайт. По-лесно е, отколкото може би си мислите.