Защо почти е мръсна дума в дизайна
Почти. Изглежда достатъчно невинно нали? Със сигурност няма зло, дебнещо в тези шест букви. Може дори да видите това като положителна дума. Въпреки това, като дизайнер, винаги трябва да сте нащрек, когато тази дума може да опише някои аспекти на вашата работа.
Прочетете, за да видите защо „почти“ може да бъде мръсна дума и как може просто да намали качеството на вашата работа. Ще разгледаме и две основи на добрия дизайн, които предлагат готови решения за решаване на вашите „почти” дизайнерски неволи.
Тайните, скрити в обикновеното зрение
Дизайнът е интересна тема. Това е нещо, което по дефиниция трябва да бъде вродено и интуитивно до известна степен. Ефективният дизайн е приятен и логичен за наблюдателя, така че на теория проектирането за масово обжалване трябва да бъде нещо, което почти всеки може да направи, защото насочва общите ни идеи към естетиката и организацията на информацията.
„Много хора знаят добрия дизайн, когато го видят, но им липсва основното дизайнерско образование, което да посочи какво точно разделя доброто от лошото.“Увлекателното е, че намирането и идентифицирането на тези общности е много по-трудно, отколкото бихте си помислили. Много хора знаят добрия дизайн, когато го видят, но им липсва основното дизайнерско образование, за да посочат какво точно разделя доброто от лошото или дори още повече, за да повторят добрите дизайнерски практики в собствената си работа.
Този тип информация, простите парчета знания, които са скрити в полезрението, са ми абсолютна любима тема за изследване. Тази дискусия ще обхване точно такава концепция. Една толкова проста, че абсолютно всеки може да го разбере, но все пак толкова тайна, че виждам безброй хора, от миряни до професионални дизайнери, напълно пропускат марката с този принцип ежедневно.
Почти същото е неудобно различно
Достатъчно напрежение, защо питате, че в света е "почти" мръсна дума в дизайна? Изглежда достатъчно безобидно нали? Вместо да ви казвам защо е опасно, нека ви покажа .
Подравняване и размер
Вдъхновението за това парче беше уебсайт, който наскоро бях помолен да критикувам. Дизайнът съдържа изображение с бутон под него, което изглежда като нещо, показано по-долу:

Когато разгледам този пример, веднага виждам случай, при който „почти“ предизвиква хаос върху качеството на дизайна. Това е по-ясно илюстрирано, ако добавим някои ръководства:

Както вече ясно виждате, бутонът е „почти” със същия размер като изображението, но не съвсем. Това предизвиква известен концептуален дисонанс и дори може да бъде разсейване:
„Дизайнерът умишлено ли е направил двата обекта различни размери? Трудно е да се каже. Може би това е грешка! Със сигурност двете са предназначени да бъдат с еднакъв размер. "
Вашият потребител вече е изхвърлен от курса и вместо да се съсредоточи върху съдържанието си, сега се чуди дали сте се прецакали или не. Сега някои може да не са съгласни и да кажат, че горният пример е проблем с подравняването, а не проблем с размера, бутонът трябва просто да бъде подравнен към центъра:

Наистина това помага. Когато има несъответствия в размера между два прости обекта, централното подравняване може да се окаже полезно. Все пак виждам същия проблем. Двата обекта са твърде близки по размер.
Ключът към решаването на този проблем е да се запитате защо сте направили двата обекта с различен размер, за да започнете. Ако е злополука, тогава просто сте помия с размерите си. Ако обаче това е умишлено решение, което означава добавяне на диференциация, атакувайте тази цел с нов плам и всъщност направете двата обекта да изглеждат различно:

Няма съмнение, когато виждам този пример, че всъщност бутонът трябва да е по-малък от изображението. По същия начин, ако всъщност нямате нужда от разликата, просто направете двата обекта една и съща ширина:

Моето мнение е, че от вас зависи да решите дали обектите заслужават разграничаване или не. Просто се уверете, че ако го направят, няма да изтръгнете и да ги направите малко по- различни. Върви голям!
книгопечатане
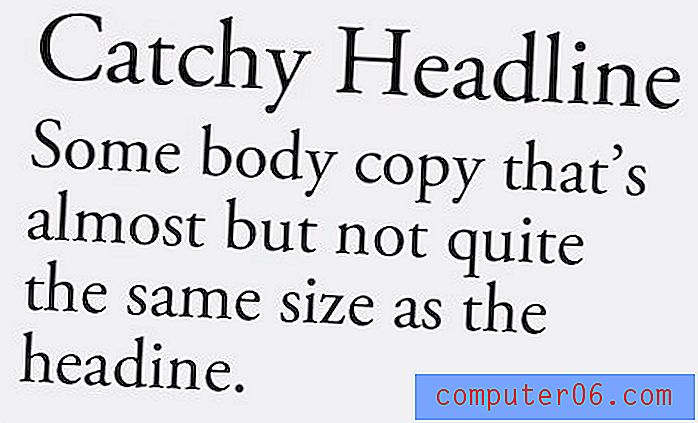
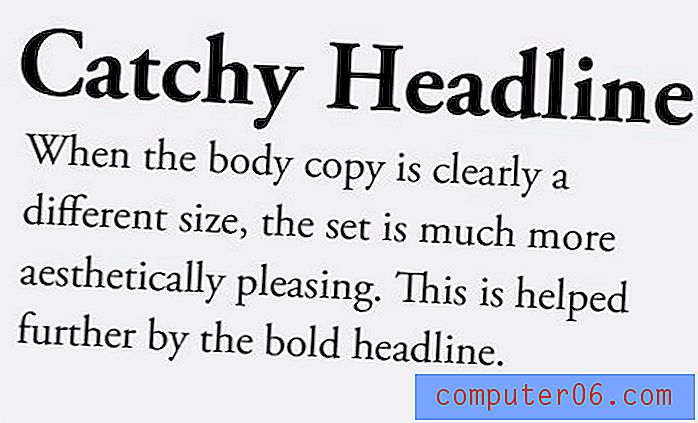
Има няколко места, където този принцип се оказва вярно в типографията. Първото, което идва на ум, е отново проблем с размера. Най-често срещаното място, което виждам, че възниква е, когато заглавието и абзацът изглеждат така:

И тук отново се сблъскваме с неприятностите, които „почти“ ни носи. Копието на тялото е „почти“ със същия размер като заглавието. Разбира се, можете да кажете, че са различни, но това не е нещо достатъчно силно, за да помогне наистина да представи ясна информационна йерархия. Когато изпуснем „почти“ и станем големи, резултатът е много по-добър:

Това изображение илюстрира, че има и други фактори, които трябва да се вземат предвид, например дързостта. Помислете следния пример, който сравнява малка разлика с основна:

Забележете как думата „Голям“ е удебелена в първия пример, но резултатът все още е толкова фин, че е неефективен. „Големият“ е почти същото като останалата част от изречението. Вече знаем, че ако може да се каже това твърдение, трябва да бъдем малко по-крайни. Във втория пример направих шрифта още по-смел, след което използвах всички главни букви на думата и увеличих шрифта.
Същото важи и за избрания от вас стил на шрифтове. В следващия пример съм реализирал два различни шрифта в опит да добавя някаква вариация към заглавието си: Garamond и Trajan.

Както можете да видите, тези шрифтове са толкова сходни, че е трудно да се разграничат. Мислите ли, че недизайнер ще забележи разликата между двете? Направих примера и едва мога да го забележа!
Този пример вероятно е малко екстремен, сигурен съм, че не бихте избрали два подобни шрифта. Въпреки това, той задвижва вкъщи точка, която постоянно се пропуска от реалните дизайнери в света. Уверете се, че шрифтовете ви никога не са „почти“ еднакви. Опитайте да промените серифния избор, смелостта и т.н. Вземете нещо просто и го смесете с нещо по-сложно. Резултатът е много по-естетически приятен:

Основните принципи
Бих могъл да продължа и продължавам, но съм сигурен, че разбирате. Можете да приложите тази идея във всяка област на дизайн, която сте избрали. Основната идея е, че „почти“ е опасно. Всеки път, когато се окажете, че се приближавате „почти“, просто не забравяйте, че обикновено води до средни резултати. Никой дизайнер не трябва да иска да произвежда средна работа!
Досега верните читатели на Design Shack разбраха, че съм ви подмамил да прочетете още един пост за контраст. Да, цялата тази концепция може да се сведе до тази една вълшебна дума. Контрастът е един от основните стълбове на добрия дизайн и научаването да го правите правилно ще ви направи безкрайно по-добър дизайнер.
Информацията тук просто рамкира идеята за контраст по различен начин, който може или не може да направи темата по-ясна за вас: Различното е добро, почти различно е лошо.
„Когато контрастът не изглежда подходящ, повторението е най-добрият ви залог.“Това отива още по-дълбоко от това. Забележете, че първият пример с бутона представи алтернатива, която предложи да се направят двата обекта точно една и съща ширина. Това, разбира се, е главното в повторението. Когато контрастът не изглежда подходящ, повторението е най-добрият ви залог.
Заключение: Бъдете внимателни с почти
Имайте предвид, че всъщност има много законни приложения за близки прилики в дизайна. Например, фините вариации на даден цвят могат да осигурят приятна и проста цветова схема. Въпреки това, дори в този сценарий не искате двете да са толкова близки, че никой не може да ги раздели.
Посланието тук е да не избягвате напълно „почти синдрома“ през цялото време, а просто да бъдете внимателни, когато проектирате нещо, което се доближава до него, и да се запитате дали резултатът, към който се стремите, може да бъде постигнат по-добре с контраст или повторение.