7 съвета за създаване на заглавна страница на уебсайта
Заглавката на уебсайта често е първото нещо, което потребителят вижда. Това може да направи или наруши потребителското изживяване, вашето брандиране и много повече!
За да подпомогнете задържането на потребителите и да ги поддържате да се движат през дизайна, трябва да създадете заглавие на уебсайт, което да се уау. И не само на началната страница. На всяка отделна страница от дизайна. (Не забравяйте, че значителен брой потребители не отиват първо на началната ви страница.) Ето как го правите.
1. Използвайте зашеметяващо изображение

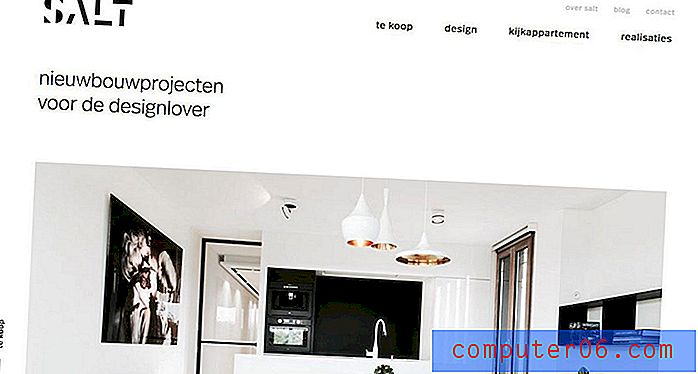
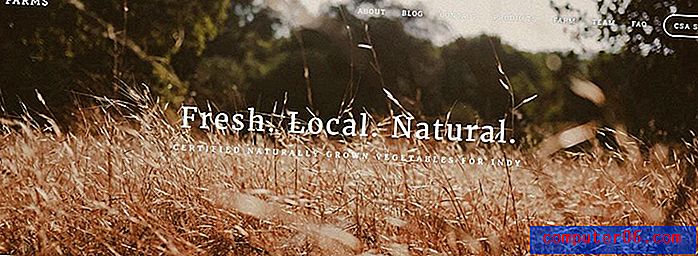
Страхотно изображение винаги прави звездно първо впечатление. Независимо дали сте избрали снимка, видео, анимация или някакъв друг „арт“ елемент, всяко заглавие трябва да води с изображения, които потребителите ще искат да гледат.
Изображението на заглавката е повече от просто хубава картина. Той е врата към цялото съдържание на тази страница и може би дори съдържанието по-задълбочено в дизайна.
Самото изображение е чудесна отправна точка, но трябва да го сдвоите с други елементи, за да използвате максимално съдържанието. Други елементи, които могат да се появят в заглавката, включват:
- Текст или заглавие
- Идентификатор на лого или марка
- Бутон или призив за действие
- Навигационни елементи
- Търсене
Изберете за изображения, които са остри, с висока разделителна способност и осигуряват много контраст за други елементи, като текст или бутони. Хората обичат да виждат лица, затова помислете дали да показвате хора, които използват или взаимодействат с вашия продукт или услуга, ако е възможно. Искате да покажете най-новия си проект за портфолио? Използвайте шаблон за макет, за да го направите по-интересен и привлекателен.
2. Включете елементи за навигация

Няма причина да мислите за заглавката и навигацията като отделни елементи; те често са част от една и съща визуална концепция. Независимо дали обичате пълна навигация в менюто или нещо, което изскача от икона на хамбургер, елементите за навигация трябва да са част от дизайна на заглавието.
И докато мислите за заглавката и навигацията, помислете и за лепкав навигационен модел. Дори и потребителите да се измъкнат от главното заглавие - което може да бъде малко като навигационна лента или голямо като цял екран - те могат бързо да заобиколят дизайна на сайта.
Навигационните елементи в заглавката ще направят нещо друго, което може да не очаквате. Тъй като това често са по-малки битове текст или икони, това може да помогне за установяване на йерархия в заглавката, като показва на потребителите как да взаимодействат с дизайна.
3. Създайте отчетливи съобщения

Само пукането на страхотно изображение в заглавката не е достатъчно. Какво пише?
Помислете как съобщението на заглавката комуникира с потребителите.
- Казва ли им какво да правят или какво да очакват от съдържанието на страницата?
- Всички елементи комуникират ли единни и унифицирани съобщения, които са лесни за разбиране?
- Дава ли на потребителите да знаят какви действия да предприемат на страницата или къде да кликнат следващото?
Не забравяйте да комбинирате няколко елемента, за да създадете цялостен ефект с едно съобщение.
4. Опитайте Голяма типография

Голямата типография е чудесен начин да добавите акцент към заглавката. Дори ако думите са прости идентификатори на местоположението, използването на удебелени букви може да помогне да привлечете окото в горната част на екрана, преди потребителят да започне да чете друга информация.
Докато разположенията в типографията могат да варират, опитайте се да се придържате към две основни разположения за типография в заглавката.
- Опция за начална страница с повече типография или по-драматични букви или различен тип, отколкото на други страници.
- Всички други страници опция с опростен тип рамка, която е последователна за всички вътрешни страници.
5. Помислете за модели за четене

Четенето на уебсайтове обикновено следва три различни модела на движение на очите, според проучванията на Nielsen Norman Group. И всички тези модели на четене след това се коригират, за да отчитат задачата, върху която потребителят е фокусиран по време на четене, което с прости думи е групиране на свързани части във визуалния поток.
И двете проучвания за това как потребителите гледат и усвояват съдържание са важни, защото могат да ви помогнат да разберете как и къде да поставите елементи в дизайна и по-специално в заглавката.
Първоначално помислете за основните модели:
- F-Pattern: Потребителите четат отгоре, след това наполовина на страницата и накрая вертикално надолу от лявата страна във F-образна форма.
- Диаграма на Гутенберг: Има четири активни зони за четене, като се започне с две хоризонтални стопове през горната част отляво надясно, след това от горната дясна до долу вляво и отдолу. (Образува az форма.)
- Z-Pattern: Окото се движи напред-назад отляво надясно и назад от върха до дъното на дизайна, образувайки множество z-образци.
Поставете елементи - особено ключови елементи - в най-горещите зони в общите модели за четене за най-голяма вероятност за взаимодействие с потребителя. След това помислете къде е най-вероятно потребителят да изглежда по-нататък - за действие, свързано с току-що усвоеното съдържание.
6. Включете кликващ елемент

Интерактивно ли е изображението на заглавката на вашия уебсайт? Включва ли елементи с възможност за кликване (или с възможност за натискане), за да насърчи ангажираността на потребителите?
Заглавката може да бъде идеалното място за бутон за обаждане до действие или просто действие, като например формуляр за събиране на имейл адреси. Не прекалявайте с елементи, за да щракнете, защото това може да отнеме от цялостното съобщение, но прост елемент с едно действие може да бъде ефективен в тази област на дизайна.
Не сте сигурни какъв елемент трябва да включва заглавката? Помислете за желано действие, което е последователно в целия дизайн с бутон, който е винаги на разположение (почти като навигация). Бутон за количка, достъп до информация за акаунта или бутон за връзка с нас са чудесни възможности за обмисляне.
7. Използвайте прости слоеве

Как дърпате всички гореспоменати елементи (или малки групи от тях заедно) в заглавката? Номерът е простото наслояване. Най-доброто заглавие - заглавие, което удивява потребителите - изглежда просто. Следва правилата на теорията на дизайна и използва един доминиращ елемент, за да привлече потребителите и поддържащите дизайнерски техники, за да им помогне да изпълнят целите си.
Полагането на обекти е един от начините за постигане на това.
Не само простите слоеве ще ви помогнат да създадете различни пространства за всеки елемент, но и ще осигурят визуален фокус за потребителя. Те ще знаят откъде да започнат с дизайна и кои елементи заслужават вниманието им и какви елементи могат да бъдат прегледани.
Не винаги се случва успешно и при първи опит. Многократни ревизии и тестове често са необходими за създаване на група елементи, които работят заедно ефективно и уау потребителите в горната част на страницата.
заключение
Докато създаването на заглавка на началната страница е нещо, което често е на преден план в процеса на проектиране, работата по заглавки за вътрешни страници често се губи в процеса. Съдържанието на страниците „отвътре“ може да бъде също толкова важно, колкото и за началната страница, защото много потребители ще стигнат до дизайна на вашия уеб сайт благодарение на търсенето, а не от въвеждане на URL и следване на навигационните връзки, както е предвидено от дизайнерския екип.
Помислете и за двата типа заглавия независимо и заедно, за да постигнете хармоничност, единство и визуализация на дизайна, които удивляват потребителите, когато кацнат на страницата.