Критика за уеб дизайн # 58: Rolte Quote
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Quote Roller, великолепно уеб приложение за създаване и изпращане на професионални предложения.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Относно Rolte Quote
„Roller Quote помага за автоматизиране и оптимизиране на процеса на създаване на предложения. Забравете рутинното копиране на текст в Word. С Quote Roller можете да запишете и да използвате повторно общата информация за вашата компания, условията за обслужване и други неща, които сте използвали ръчно в предложенията. Quote Roller също се предлага с приятелски и интуитивен интерфейс за плъзгане и пускане, който разполага с неограничени възможности за персонализиране. "
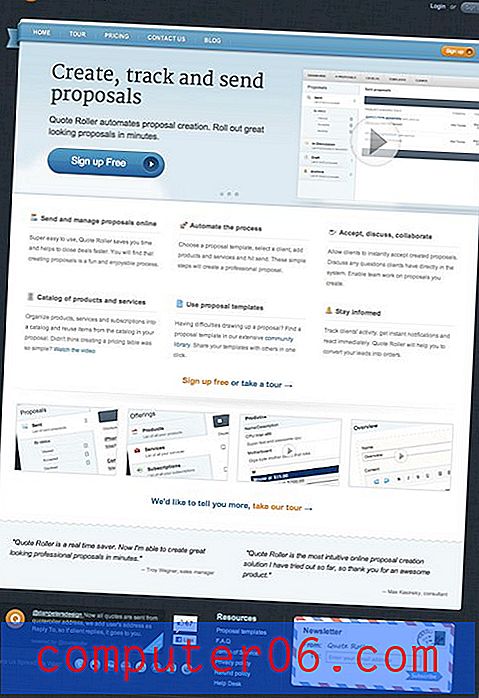
Ето екранна снимка на началната страница:

Първоначално впечатление
Още от прилепа мога да ви кажа, че наистина харесвам този сайт. Той показва няколко тенденции в съвременния уеб дизайн, което означава, че не е точно уникален, но всъщност не трябва да бъде. Въпросът е да се съобщи, че Quote Roller е модерна, модерна програма за изграждане на цитати и този дизайн прави точно това.
Изключително важно е да имате предвид подобни цели при създаването на уебсайт. Твърде много дизайнери започват в посока, която отговаря на настроението им във всеки един ден, което води до красиви уебсайтове с кални послания. Графиките в даден сайт са основен източник на комуникация и искате да сте сигурни, че те казват това, което искате от тях!
Цветове
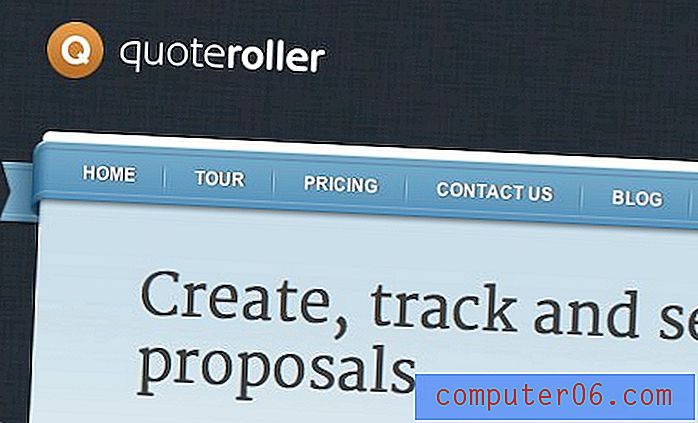
Първото нещо, което искам да обсъдя, е цветовата схема, защото използва много популярна техника, за която сме говорили тук преди. Основната палитра използва различни сини нюанси, избор за чист, професионален външен вид. След като се установи този стегнат обхват от цветове, се въвежда един цвят на ударението, който наистина се откроява на страницата, в случая оранжев.

Това работи много добре, защото ви дава много сила да насочите погледа на потребителя. Докато превъртате надолу по страницата, виждате много синьо и бяло, прекъснато от много малко ярки петна от оранжево. Очите ви естествено ще гравитират към онези светли петна, където ще видите и прочетете точно това, което дизайнерът иска от вас. Това е супер проста техника със силни резултати.
Графична тема
Основното съдържание на сайта се съхранява в правоъгълник със заоблен ъгъл. Това е поставено отгоре на текстурно фоново платно. Тази атрактивна, но фина текстура добавя много измерение на страницата и е наистина лесна за изграждане. Ние ви научаваме на подобна техника в тази статия.

Навигационната зона има наистина хубава панделка, увита около нея. Това служи, за да помогне на навигационната зона да се открои и да даде триизмерен ефект на страницата като цяло.
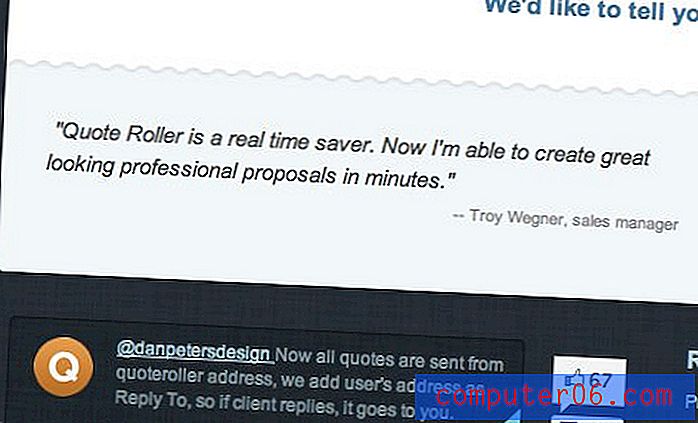
Друг слой се добавя точно над долния колонтитул, където клиентите пребивават цитати и препоръки. Тези видове ефекти просто придават на сайта приятно, излъскано усещане. Можете да кажете, че дизайнерите действително са прекарали известно време в усъвършенстване на естетическото качество.

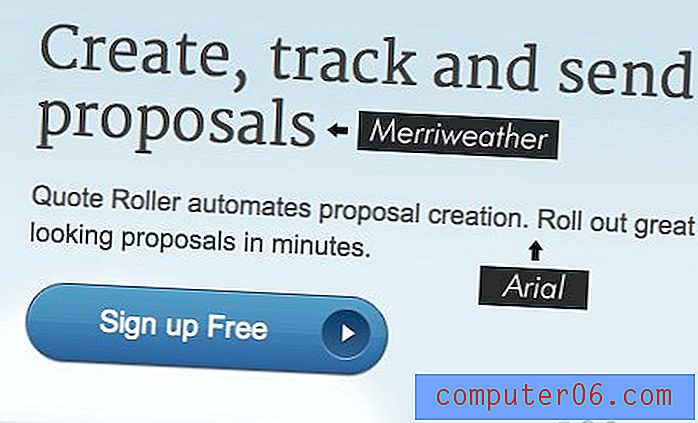
книгопечатане

Нямате бюджет за Typekit или подобна услуга за премиум уеб шрифт? Google Web Fonts предлага невероятна, безплатна и лесна за изпълнение алтернатива. Roller Quote използва Google Web Fonts за заглавието „Merriweather“, уникален и сложен сериф.
Забележете, че реализацията на персонализиран шрифт тук е доста консервативна, само заглавията използват Merriweather, останалото е Arial. Използването на персонализиран шрифт за копието на тялото е добре, но не винаги е най-добрият вариант поради времената на зареждане. Освен това е доста лесно просто да се побъркате с фантастични шрифтове и крайният резултат да изглежда като каша. По-безопасен маршрут е просто да намерите един персонализиран шрифт и да го оставите да бъде уникалният дизайн.
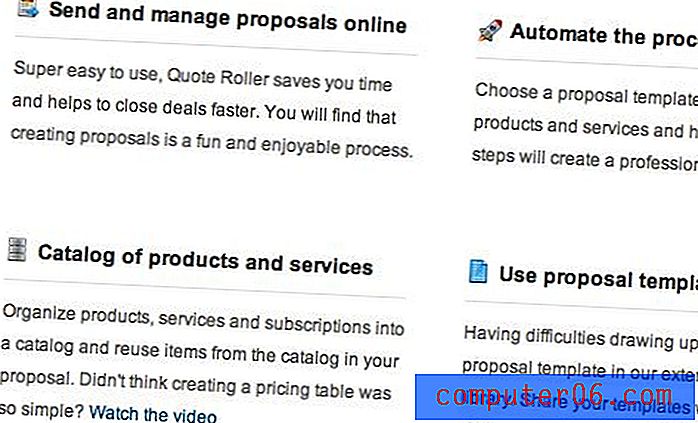
Съобщения
Съобщенията в сайта са много прости и ясни: „Създавайте, проследявайте и изпращайте предложения“ е първото нещо, което прочетете. Около храста няма биене, веднага разбирате какво става.
Това е подсилено от множество скрийншоти. Абсолютно мразя да намирам ново уеб приложение и след това да търся минути накрая, за да намеря екранна снимка. Понякога няма такива на началната страница или дори интрото видеото! Ако криете интерфейса си, докато потребител действително не се регистрира, тогава ще приема, че се срамувате от него.
Като отида по-нататък на предната част на съобщенията, също ми харесва как са представени функциите на този сайт. Дръзкото заглавие с миниатюрна икона и плътно подчертано, отделено от абзаца, изглежда наистина остро. Тази зона е много четена и използва много празно пространство, за да даде на всеки елемент дишане.

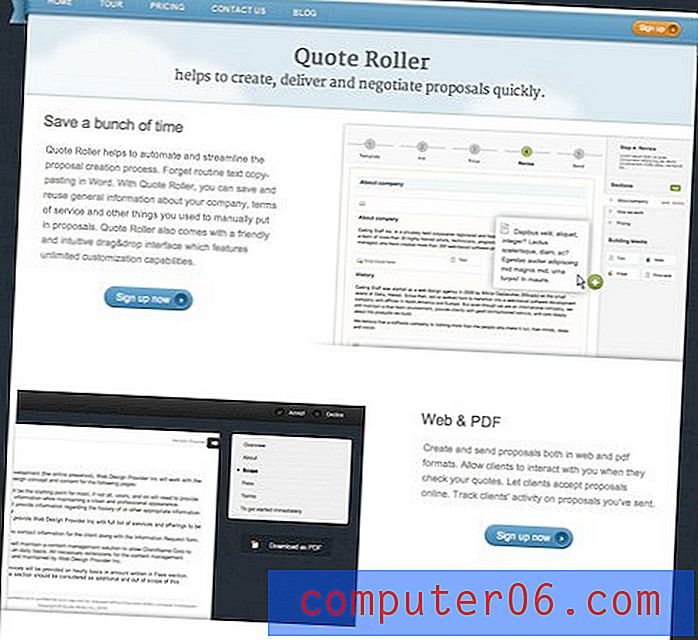
Страница за обиколка
Ако търсите вдъхновение за солидна продуктова обиколка, Quote Roller има страхотно. Харесва ми, че големите екрани се редуват странично надолу по страницата. Превъртането през тази страница наистина ви дава бърз, но задълбочен поглед върху това, което ще получите, като се регистрирате в приложението.

заключение
Quote Roller е наистина страхотно изглеждащ сайт, който добре изпълнява целта си. Това е изчистена, модерна и професионална, перфектна комбинация, когато продавате уеб услуга на бизнес професионалисти.
Съобщенията са много ясни с много подсилване чрез икони и екранни снимки. Цветовете са перфектни и има много внимание към детайлите.
Като цяло му давам огромен палец и всъщност не мога да се сетя за нещо негативно, което да кажа за това!
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.