Критика за уеб дизайн # 6
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
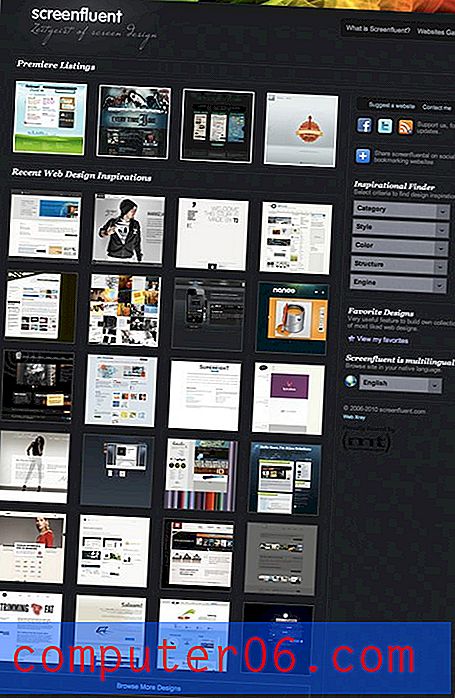
Днешният сайт е Screenfluent, галерия за вдъхновение на уеб дизайн.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Screenfluent
„Screenfluent е посветен не само на уеб дизайнерите като източник на вдъхновение, но и на редовните потребители, които не са ангажирани в създаването и проектирането на уеб страници. В допълнение към доброто качество на дизайна, тук ще намерите нова порция интересни уебсайтове, които ежедневно ще изследвате. “
Ето началната страница на сайта:

Доброто
Screenfluent определено е атрактивен сайт с хубава тъмна тема, който наистина задава сцената за показваните сайтове.
Заглавна графика
Пламтящата мъдра графика на заглавката е приятна и привличаща вниманието, а разделението между графичния и основния фон се обработва добре. Това изглежда малко случайно като единственият елемент на страницата с този външен вид. Бих искал да видя нещо подобно по някакъв начин интегрирано в друга част на страницата. Това може да бъде толкова просто, колкото да вземете един от по-ярките цветове от графиката и да го приложите към връзки или заглавки.
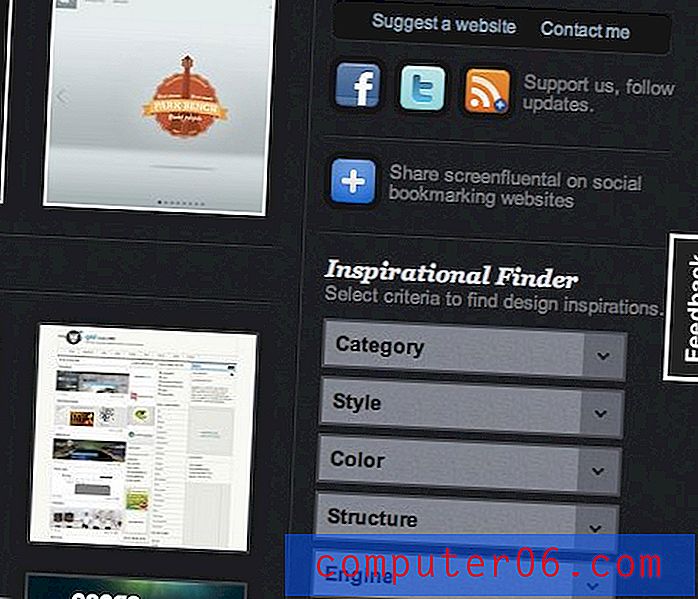
Sidebar

Много ми харесва погледът на почти всичко в страничната лента. Хубавите заглавки на мисълта, заоблените социални икони на ъглите, зоните за вмъкване и падащите менюта са стилистично насочени към темата на сайта.
Разделения на секции

Последно нещо, което наистина харесвам в този дизайн, са фините линии, които разбиват съдържанието на страницата. Те са доста прости: един тъмен пиксел и един светъл пиксел се простират в линия и избледняват в краищата. Ефектът е издълбан на външен вид, който добавя нотка на реализъм в дизайна.
Области за подобряване
Като цяло, сайтът е доста използваем, без сериозни проблеми. Когато щракнете върху изображение, виждате голям преглед и всяка миниатюра има приятен анимиран преход за ефекта на задържане.
Една малка промяна, която бих могъл да препоръчам, е линк за заобикаляне на голямото изображение в полза на директното посещение на сайта. Визуализацията е приятна за тези, които искат, но понякога откривам, че наистина ми харесва да отида направо към сайта. Това е по-скоро въпрос на предпочитание, отколкото на солидни принципи на използваемост.
По-долу ще разгледаме няколко области на дизайна, които биха могли да използват малко ощипване.
Скриптът

Конкретният избор на шрифт за надписа по-горе изглежда малко изключен за сайта. Той е малко прекалено тънък и труден за четене и не протича добре с шрифта Vag Rounded-esque в заглавието. Обикновено се опитвам да избегна залепването на два уникални дисплейни шрифта в лого, за да избегна сблъсък. Опитайте да вземете по-обикновен по-традиционен шрифт за лога.
Връзката „Преглед на повече дизайни“

Връзката в долната част на решетката има рамка, която разтяга ширината на цялата колона, но само малката област на текста в средата може да се кликва. Тази област изглежда малко обикновена и незавършена и лесно може да бъде превърната в голям бутон, който малко по-добре съответства на естетиката на страничната лента.
Общи ленти за превъртане

В напълно персонализиран дизайн като този, при който всеки елемент е щателно оформен, винаги притискам, когато видя нещо, което нарушава заклинанието, като използвам потребителския интерфейс на браузъра по подразбиране. Не че лентите за превъртане по подразбиране са непременно грозни или непривлекателни, те просто не пасват на дизайна.
Това е нещо като да погледнете мъжа зад завесата точно, когато започнете да вярвате в цялата магия или да намерите парче тапицерия, останала в наскоро боядисана къща. Специалната среда, която е създадена, е помрачена от осъзнаването на това, което е отдолу.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, ние ви молим да се съобразите с дизайнера на сайта и да ви предложим ясни конструктивни съвети, лишени от всякакви остри обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.