Критика за уеб дизайн # 65: FlashXML.net
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е FlashXML.net, пазар на компоненти за Flash.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За FlashXML.net
Има постоянно нарастваща индустрия от автори, създаващи Flash активи. По-голямата част от тези така наречени Flash компоненти (повече от 95% в мрежата днес) всъщност са само редактируеми FLA файлове. Екипът на FlashXML.net се стреми да постави нов стандарт чрез изграждане на най-добрите налични Flash компоненти, напълно адаптивни, без да е необходимо Flash софтуер или някакви специализирани умения, различни от използването на мишката. Вече разработваме Flash компоненти повече от четири години и планираме да ви раздухваме с всяка нова версия!
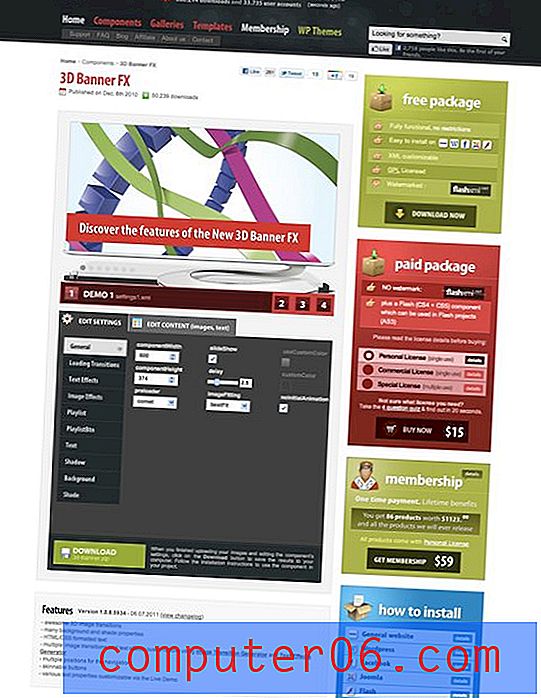
Ето екранна снимка на началната страница:

Първоначални мисли
Първоначалните ми мисли за този сайт са доста положителни. Той е атрактивен, добре балансиран и предава ясно своето послание. Цветовата палитра използва стандартната трицветна техника с два основни цвята (бял и черен) и един цвят на подчертаване (червен). Има достатъчно силен цветен контраст, за да дефинирате всяка секция и да държите очите си на интерес.
Като цяло, добре свършена работа! Нека разгледаме по-отблизо и да видим дали можем да намерим нещо, което трябва да бъде подобрено.
удар с глава

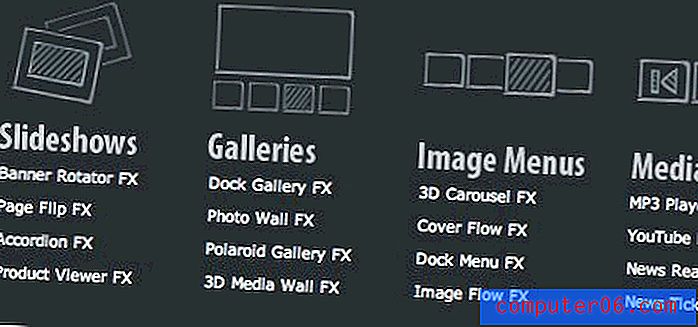
Има много неща, които отидоха точно в това заглавие. Много ми харесва фината фонова графика: достатъчно е само да добавите визуален интерес, без да се разсейвате. Обичам и схематичната тема, която виждам тук и повтаряна другаде в целия сайт.

Иконите са прости, атрактивни и незабавно четими. Дизайнерът свърши отлична работа, като взе един тон информация и я намали до много малко и лесно четимо пространство. Това определено не е лесен подвиг.
Като се има предвид, когато вземам заглавието като цяло, определено имам чувството, че има много неща, които се състезават за моето внимание. Заглавия, подглави, два менюта за навигация, места за продажби, лента за търсене, социални икони, всичко това има причина и цел, така че не съм сигурен, че бих препоръчал да се изкопаете някое от него, но съвсем леко преструктуриране на йерархията може да измине дълъг път.
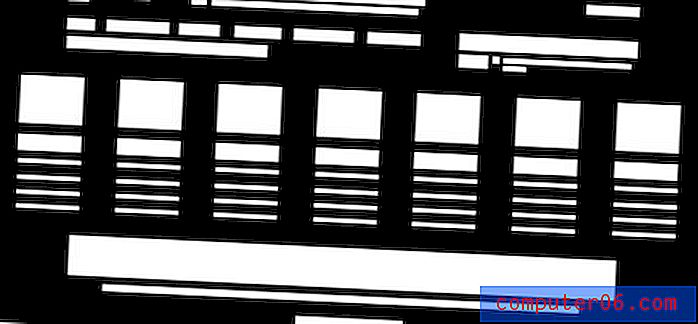
Един от най-добрите начини, които открих да мисля за визуалната йерархия, е да редуцирам дизайна до прости форми и да анализирам разпределението на бялото пространство и как той е свързан с обема на всеки елемент. Ето основното оформление на заглавката:

Когато разглеждам това разпределение, не е задължително да чувствам, че нещо върши особено добра работа като се откроява по отношение на размера и бялото пространство. За да структурирате дизайна си малко по-добре, опитайте се да изберете най-важното и да му придадете очевиден тласък на визуалния обем в сравнение с останалите елементи.
Кое парче в крайна сметка се свежда до избора на дизайнера и клиента, но нека да кажем, че сте искали заглавието да бъде основната фокусна точка тук, може да преосмислите пространството, за да изглежда по-така:

Това е едва доловима промяна, но когато се включи в действителния дизайн, това определено би насочило много внимание към заглавието. По същия начин, ако искате да поставите по-голям акцент върху схематичните елементи, може да излезете със следното разпределение:

Съдържание на тялото

И заглавката, и долният колонтитул съдържат много текстово съдържание, така че е добре този раздел да е с доста визуален характер, тъй като помага да се осигури баланс и някои бонбони за очи за тези, които го търсят.
За разлика от заглавката, която може да използва преструктуриране, тази област има наистина страхотно оформление, състоящо се от три визуално различни, но добре интегрирани секции. Тук виждаме повторно появяване на скицирания поглед вляво, чудесно използване на повторение.
Много ми харесва и малката кутия „Стани член“. Това е атрактивен елемент, който се откроява добре, като остава постоянен. Дизайнът на кутията е перфектна картина на текущите тенденции в дизайна, използвайки фини сиви цветове във връзка с тези популярни щрихи с единичен пиксел.

Едно нещо в този раздел, което ме кара да се замисля, е примерният Flash компонент. Поразява ме, че на сайт с основна цел да продавам Flash компоненти, трябва да превъртя ужасно далеч, за да видя един в действие. Ако цялостният редизайн все още е в процес на работа, бих препоръчал да изградите заглавката около един от тези плъзгачи на изображения.
Хубаво е веднага да покажете на посетителите голям, впечатляващ пример за използвания продукт. В края на краищата, ако не може да изглежда да включите вашите продукти като основен дизайнерски елемент, как ще отида?
Страница на продукта
Отклонете се от началната страница, разгледайте някои от отделните страници с продукти. Те всъщност са наистина гладки. За пореден път виждаме солиден пример за вземане на невероятно количество информация и дори взаимодействие и организиране на него във изключително използваемо и привлекателно пространство. Харесва ми използването на ярки първични цветове и стратегията на организацията, ръководена от кутиите. Това определено е страница, за да отметите и проверите следващия път, когато се мъчите да опростите натоварена страница за електронна търговия.

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.