Критика за уеб дизайн # 78: Кати Кейн
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е портфолиото на Кати Кейн, сватбен фотограф в Chandlers Ford. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Кати Кейн
„Аз съм сватбен и портретен фотограф в Хемпшир, базиран в Chandlers Ford. Пътувам широко из Хемпшир и околните градове, включително Оксфордшир, Уилтшир, Сури, Съсекс и Дорсет. Моля, погледнете моята работа и ако смятате, че бих се вписал идеално във вашия ден, тогава бих се радвал да чуя от вас. "
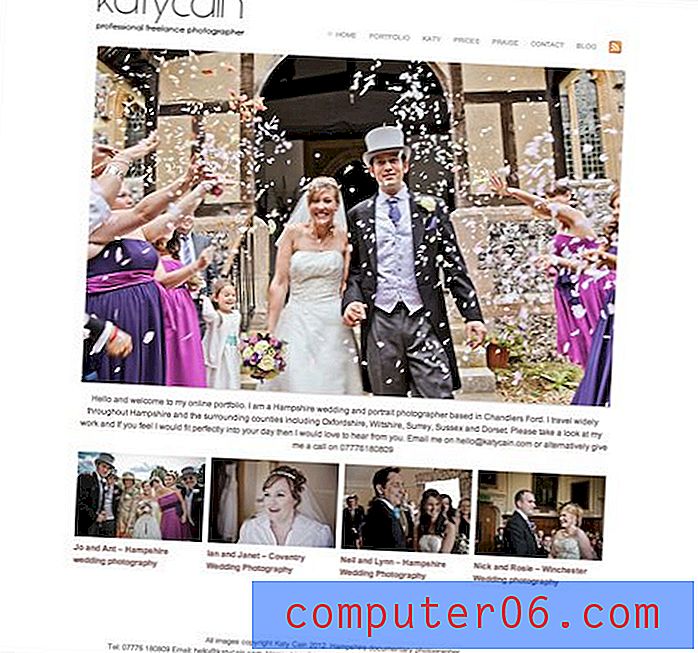
Ето екранна снимка на началната й страница:

Първо впечатление
Първото нещо, което забелязвам за сайта на Кати, е че е чист и минимален. Този специфичен стил на дизайн работи добре за фотографските сайтове, защото позволява на снимките ясно да се открояват като най-изявените елементи на страницата. Тъй като снимките са това, за което се занимава бизнесът, това е перфектна стратегия.
Също така забелязвам, че не е Flash сайт. Като цяло фотографите имат свръхзависимост от 100% базирани на Flash сайтове и винаги се радвам да видя хора, които са възприели по-лесен за подхода подход.
Долната линия е, че сайтът е започнал наистина силно. Това е просто, но ефективно. Има обаче няколко области, в които бих предложил да помислим за промяна или две. Нека скочим и да видим как бихме могли да подобрим сайта.
Още малко уау

За всички отрицателни аспекти, които получавате с тях, Flash сайтовете имат едно силно нещо за тях: те обикновено са доста ангажиращи. Често опитът да бъдете ангажиран стига дотам, че става досадно и разсейващо, но това е поне опит да се направят нещата интересни.
Този сайт може би работи твърде далеч в другата посока: всъщност изглежда доста скучен. Всичко за дизайна предполага "безопасен" подход, който стои далеч от всичко, което би могло да се счита за смело. Основното изображение е с голям размер, но не твърде голям, текстът е доста хомогенен sans-serif тип, страницата е напълно статична; Просто мисля, че трябва да дадем на всичко това хубаво малко тласък, за да стане по-интересно.
Като за начало бих препоръчал да направите основното изображение JavaScript слайдшоу, което циклира между три до пет снимки. Когато идвам на страницата на фотографа първото и често единствено нещо, което искам да видя, е какъв тип снимки правят и бих искал да получа по-голям вкус за това точно от началната страница.
Бих искал също така да видя разгънатата широчина на съдържанието поне 100 пиксела, повече ако е възможно. Искам тази основна снимка да е голяма, дръзка и в лицето ви.
Logo

Типографията за логото не ми е любима. Тънкият шрифт е приемлив, тъй като предполага женствена привлекателност и тъй като Кати наистина е женска, тази идея работи. Не съм сигурен обаче дали това е нещо с разделителната способност на изображението или с начина, по който е рендиран действителният шрифт, но кривите се разминават като назъбени и пикселирани, вместо хубави и гладки. Окото ми непрекъснато се привлича към това разсейване и препоръчвам опит за справяне с него.
Освен това, вторият ред на логото е доста мъничък и труден за четене. Знам какво пише веднага, но ако наистина го гледам, ефектът кара очите да ме болят малко. Предлагам да изпуснете думата „професионален“, тук просто няма нужда от това. Нека работата им каже, че сте професионалист, вербално настоявайки, че сте един иронично, ви кара да звучите като начинаещ. Премахването на тази дума ще освободи хоризонтално пространство, за да остане малко по-голямо.
навигация

Дълбоко оценявам фините дизайнерски щрихи, но тази мъничка мъничка икона на къщата (показана по-горе в действителни размери) го натиска. Толкова е невероятно малък, че вероятно е по-скоро разсейване, отколкото нещо, което подобрява естетиката на страницата на всяко ниво. Това е сериозно най-горката икона, която съм виждал.
Освен това мисля, че навигацията работи добре. Предлагам да го прехвърлите над няколко пиксела вдясно, макар че е идеално съвпадащ с изображението под него. Той е почти там, но не съвсем. Имам цяла статия, посветена на това как „почти“ е мръсна дума за дизайнерите.
Нека да преосмислим оформлението

Намирам сегашното оформление за малко неудобно, особено когато се отнася до типа. Голямата част от текста подравнен в центъра под основната снимка определено се нуждае от работа. На първо място, широките колони с текстово подравнен текст са смъртен враг на четливостта, избягвайте ги на всяка цена. Левите подравнени абзаци са начинът да влезете в ситуация като тази и оправданото подравняване на страницата като цяло се поддава напълно на това.
Освен това, това е вашето основно приветствено съобщение, но не се откроява по никакъв начин. Просто е там; обикновен стар скучен текст, който не е диференциран по значим начин.
Предлагам да преустроите оформлението на цялата страница. Това няма да бъде голямо начинание, само няколко смени и промени. Цялата естетика също ще бъде запазена. Въпреки това, тези ощипвания ще го накарат да се почувства като изцяло нов сайт, изпълнен с личност и воден от приветлива атмосфера.
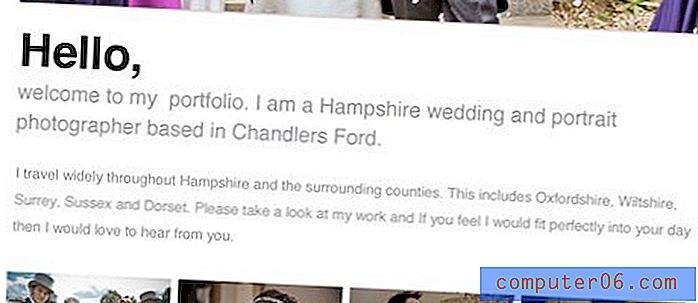
Да започнем с този голям абзац. Това, от което се нуждаем тук, е някакъв контраст както по размер, така и по-дързост. Създадох тристепенно решение, което е много по-привлекателно от един монотонен абзац.

Както можете да видите, тя започва с голямо, удебелено “Здравей”. След това преминава към основен уводен параграф, който е достатъчно голям, за да е заглавие, но не толкова голям, че да се конкурира с първоначалното приветствено съобщение. Накрая останалата част от подкрепящия текст се хвърля в по-малък абзац.
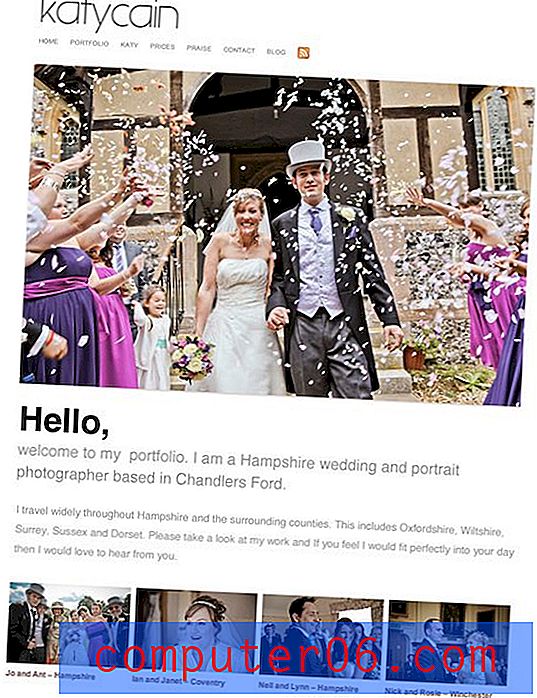
Комбинирах това с преформатиране на цялостното оформление, така че да е много по-закотвено в лявата страна. Това използва образеца „F“, който много читатели са склонни да следват при сърфиране в интернет. Ето голямата картина:

Това ново оформление е чисто, модерно и професионално, докато все още прави Кати да изглежда като вид приятелски настроен човек, с когото бихте се вълнували да работите.
Други страници
Останалите страници на сайта могат да използват подобен ремонт. Няколко са чист текст с някои от същите проблеми като абзаца на началната страница. Препоръчвам да допълвате някои от тези страници с хубава, голяма снимка, за да запазите нещата интересни.
Също така, вземете урока за разграничаване на текста отгоре и го приложете на следните поддържащи страници: По-големи, по-смели заглавия и ясно подредена комуникация, която поставя акцент върху най-важните аспекти на съобщението.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.