Критика за уеб дизайн # 84: RoyalSlider
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днес ще разгледаме сайта за RoyalSlider, популярен слайдер за съдържание на JavaScript. Нека скочим и да видим какво мислим!
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За RoyalSlider
„Запознайте се с новата версия на най-популярния плъзгач на CodeCanyon. От юли 2011 г. са продадени 4637 лиценза. Получихме 5, 5 от 5 звезди, базирани на 378 отзива. “
„Всеки шаблон на плъзгача е отзивчив. Разгледайте го в мобилното си устройство или се опитайте да промените размера на браузъра си, за да видите ефекта. “
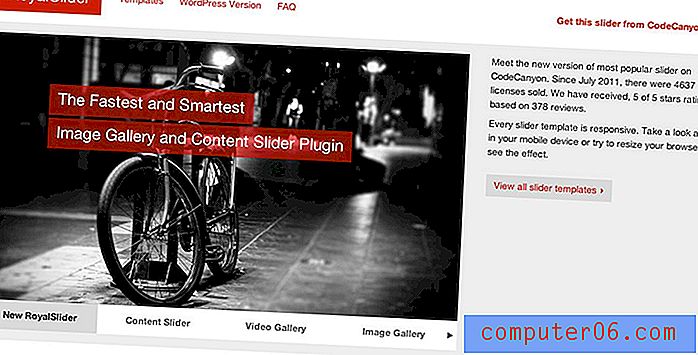
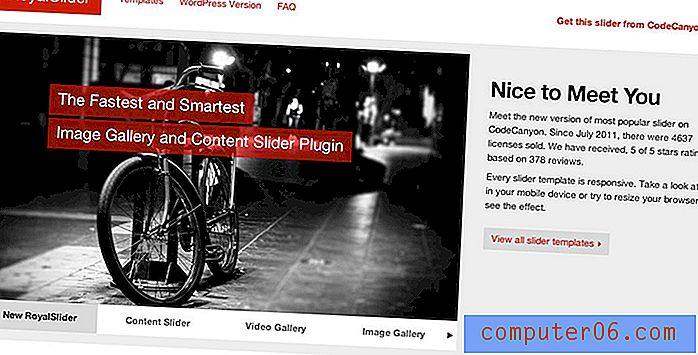
Ето екранна снимка на началната страница:

Първо впечатление
Обичам да се гмуркам в уебсайтове, които са наистина съсредоточени по този начин, защото можем да разработим ясен набор от цели и да преценим успеха на дизайна спрямо тези цели.
И така, за какво е този сайт? Единствената му цел е да продадете продукт: „RoyalSlider“, който всъщност е изключително популярен артикул на CodeCanyon. С този мини сайт разработчикът наистина може да влезе в страхотни подробности за това колко страхотен е плъзгачът и какво прави.
Както можете да видите на екрана по-горе, той е направил точно това. Самият сайт е много привлекателен, така че от чисто естетическа гледна точка няма да имам много какво да кажа освен „страхотна работа!“ От гледна точка на организацията на съдържанието, мисля, че бихме могли да видим известно подобрение.
„От гледна точка на организацията на съдържанието, мисля, че можем да видим известно подобрение. "Като се има предвид, че обучението на посетители за този продукт е основна цел, мисля, че можем да преструктурираме част от информацията, за да отговаряме по-добре на нашите нужди.
Нека да увеличим и да разгледаме няколко конкретни области, за да видим как можем да направим някои подобрения.
Заглавката
Заглавката определено е най-добрата част на страницата. Дизайнерът използва тази зона, за да покаже своя продукт, който е перфектен, особено като се има предвид, че е толкова великолепен и изключително функционален!

Дизайнът тук и на други места е супер минимален. Бялото, сивото и черното са основните цветове, които запълват страницата с удебелено, привлекателно червено, използвано за области, които заслужават специално внимание.
Навигацията е лесна за използване, логото е просто, но атрактивно и има очевидна връзка за закупуване на артикула в CodeCanyon. Честно казано не бих променил много тук.
Единственото нещо, което бих помислил, е хвърляне на смело заглавие отгоре на двата абзаца отдясно. В момента плъзгачът привлича толкова много от вашето внимание (хубаво нещо), че очите ви остават закотвени към него, без непременно да правите пътуването до малкия текст отдясно.
„Виждането на голям, удебелен текст, почти без значение какво е казал, би помогнало да се привлече вниманието на потребителя върху…“Виждането на голям, удебелен текст, почти независимо от това, което би казал, би помогнало да се привлече вниманието на потребителя към важната информация в тази част от съдържанието. Ето бърз и мръсен макет на това, което искам да кажа:

Характеристиките
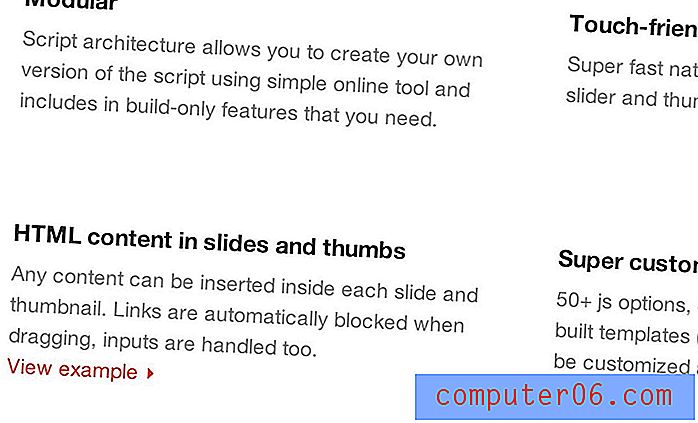
Цялата останала страница е заета с чист текст: над двадесет абзаца! Всеки от тях е кратък, добре форматиран и съдържа заглавка, което прави страницата доста лесна за преглед.

Въпреки факта, че текстът е добре форматиран, мисля, че тази област може да използва основен фейслифт. Основната цел с тази стъпка ще бъде да се раздели цялото това текстово съдържание, така че да е по-лесно да се пресее и да бъде по-привлекателно за гледане. Това може да се постигне с комбинация от две различни техники.
Добавете поддържащи изображения
Първото нещо, което бих искал да видя в тази област, са някои изображения. Всеки път, когато имате големи парчета текстово съдържание, е добре да работите в някакъв вид визуализации, за да помогнете за пренасянето на това съдържание и да добавите някакъв визуален интерес към страницата.
Двадесет и един абзаци е много съдържание и без някаква визуална помощ ще загубите читателите си. Винаги помнете, че хората, които сърфират в мрежата, имат ADD, рядко фокусираме вниманието си внимателно върху едно нещо.
Посетителите ви четат чрез Twitter, проверяват имейла си и актуализират Facebook, всички докато гледат вашия сайт! Ако ще се състезавате за внимание в тази среда, трябва да внесете повече на масата, отколкото няколко абзаца.
„Вашите посетители четат чрез Twitter, проверяват имейла си и актуализират Facebook, всички докато гледат вашия сайт!“Едно лесно решение би било да си партнирате някои от параграфите с миниатюри. Заглавията тук, като „Поддръжка на допир“ и „Поддръжка на видео“, се поддават перфектно на преглед на миниатюри, така че това не трябва да е твърде трудно.
Създайте ясни секции
Следващата стратегия, която бих искал да видя тук, е да взема цялото това текстово съдържание и да го разделим по-ясно на отделни раздели. В момента има два раздела, но те всъщност не се различават визуално по никакъв начин.
Бих препоръчал да разделите съдържанието на поне три или четири секции, да създадете по-големи, по-изявени заглавия и евентуално да промените леко цвета на фона на всеки раздел, за да им помогнете да се разделят (редувайте бяло и сиво).
Вдъхновение: квадрат
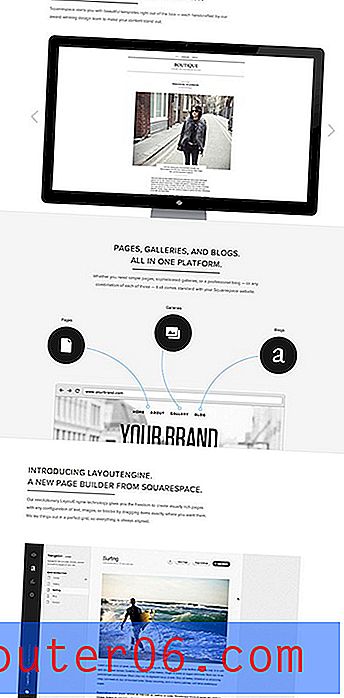
Един сайт, който според мен отнема съветите, които давам тук доста добре, е Squarespace. Естетически този сайт е много подобен на този на RoyalSlider, но начинът, по който са представили своите функции, е много по-ангажиращ и впечатляващ.

Забележете богатите изображения, големи заглавия и различен цвят на фона. Докато превъртате надолу по страницата, секциите са ясно разграничени и толкова привлекателни, че информацията не е прекомерна.
Не предлагам някой да откъсне дизайна на Squarespace, но можете да научите някои ценни уроци, анализирайки какво са направили и защо.
Отзивчиви FTW
Броят на отзивчивите сайтове в мрежата непрекъснато нараства. Радвам се, че виждам уеб разработчици от всички краища, от големи корпорации до операции с един човек, което прави отзивчивостта основен приоритет в техните дизайни.
„Сайтът RoyalSlider не само е напълно отзивчив, но и самият плъзгач е отзивчив. "Този сайт е блестящ пример за тази тенденция. Сайтът RoyalSlider не само е напълно отзивчив, но и самият плъзгач е отзивчив. Това не е малък подвиг и аз приветствам разработчика тук за неговата отдаденост да превърне в мрежата малко повече от агностично изживяване на устройство.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.