Критика за уеб дизайн # 96: SuccessInc Drupal Theme
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е SuccessInc, тема на Drupal от повече от (само) теми. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За SuccessInc
„Повечето теми са създадени, за да изглеждат прости, чисти и минимални. Този е създаден, за да ви помогне да впечатлите. Както на работния плот, така и на мобилния. Success Inc. се настройва оптимално на ширината на браузъра, на който се гледа. В резултат на това изглежда страхотно, независимо дали става въпрос за настолен компютър, смартфон или таблет, който посетителите ви използват. "
Ето екранна снимка на началната страница:

Първо впечатление
Първоначалното ми впечатление за SuccessInc е доста положително. Това е много атрактивна тема, която изглежда има много върхови функции и персонализирани области на съдържание. Обичам, че е отзивчив и оценявам всички вградени в лесно опции опции. Нека да разгледаме всеки раздел поотделно и да видим какво мислим!
Цветова схема
Един от любимите ми аспекти на тази тема е смелата цветова схема. Ярките акценти са изключително контрастирани срещу черното, което прави впечатляващо изживяване, което се чувства класно и модерно. Оранжевият, който виждате по-горе, е просто цветовата схема по подразбиране, можете лесно да я превключите в настройките.

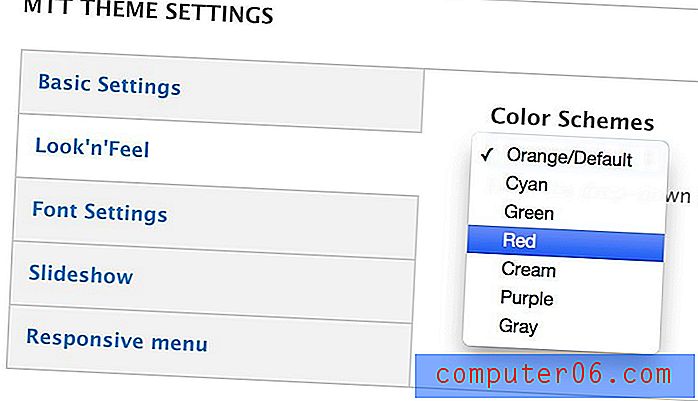
Промяната на цветовата схема е толкова проста, колкото да кликнете върху падащо меню и да изберете опцията, която искате. Можете да изберете една от седемте схеми: оранжево, циан, зелено, червено, сметана, лилаво и сиво. Просто натиснете бутона „Запиши“ и новата схема веднага ще бъде приложена.

Всички варианти на цветове, които са включили, изглеждат страхотно, което прави темата доста устойчива на манекен по отношение на визуалната естетика.
Контакт / лента за търсене
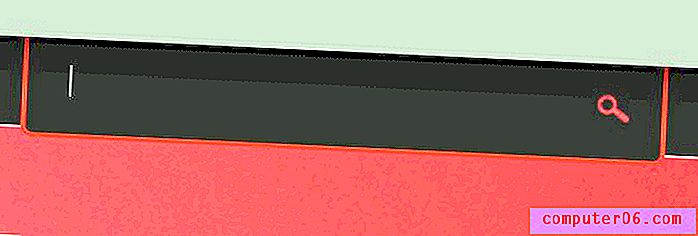
В самия връх на сайта има малка лента, която съдържа основна информация за контакт, заедно с лента за търсене. Ето отблизо как изглежда това:

Съществуват редица различни видове уебсайтове, където основната причина за спиране на потребителя е да намери някаква информация за контакт. За тези типове сайтове това е страхотен малък дизайн елемент. Потребителите не трябва да търсят страница или форма за контакт, информацията, която наистина търсят, е едно от първите неща, които виждат.
Както можете да видите на снимката по-горе, в това поле има и поле за търсене. Самото поле е невидимо, но се обозначава с някакъв текст на заместител, последван от малка икона за търсене. Когато щракнете върху този текст, той става по-скоро традиционно поле за търсене.

Това е готин дизайн, но ще ми е интересно да видя дали потребителите наистина отговарят на него толкова добре. Склонни сме да търсим визуални сигнали, преди да четем, така че може да отнеме време на някой да разбере как да започне търсене. Един бърз маршрут, който може да извърви един потребител, е да види иконата на лупа и да кликне върху нея, което просто изпълнява безполезно празно търсене.
Освен това намекът казва "Въведете термини и натиснете Търсене ...", но няма бутон, който да казва "Търсене", така че отново е лесно да разберете как това може да обърка потребител. Очевидно всеки, който е наполовина компетентен в мрежата, ще разбере това достатъчно бързо, все пак е добра идея да идентифицира потенциални потребителски пътни блокове и фрустрации.
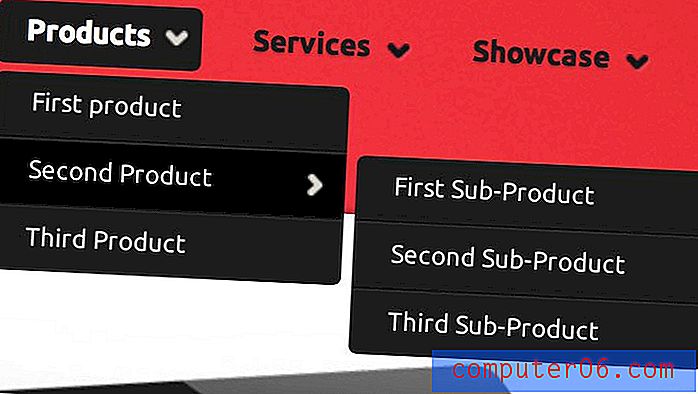
навигация
Навигацията се осигурява от скално солидно меню Superfish. Работи перфектно, има гладки анимации и множество нива и изглежда доста гладко. По-късно ще разгледаме какво се случва, когато го намалите за мобилни устройства.

Slideshow
Придвижвайки се надолу по страницата, след това е слайдшоуто. Това е хубава, голяма и анимирана зона за съдържание, която предизвиква известен интерес в горната част на страницата. Тук има няколко функции, които бих искал да отбележа и които трябва да имате предвид, когато създавате слайдшоу.

Първо, има множество точки за навигация. Както стрелките, така и точките в долната част служат за придвижване на слайдшоуто или прескачане до определена точка. Освен това точките предоставят ориентир за това къде се намирате и колко слайдове присъстват. И накрая, има надписи, които ви позволяват да добавяте в персонализирани съобщения.
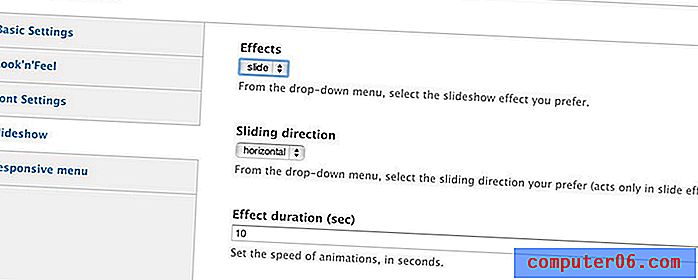
В крайна сметка това не са само приятни функции. Те повишават ефективността и използваемостта на това парче от потребителския интерфейс, което го прави повече от обикновени бонбони за очи. Ако се занимавате с опции, можете дори да влезете в настройките и да промените преходите или продължителността на слайда.

Съдържание и |
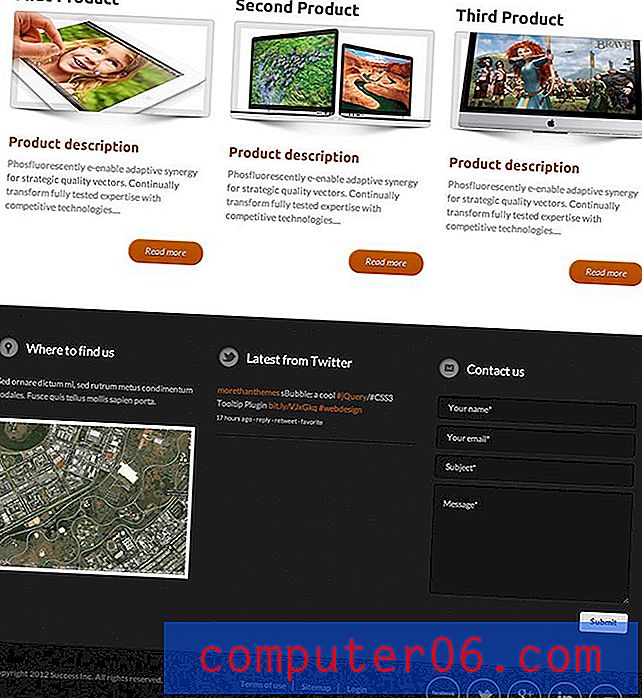
Останалата част от страницата е доста основна. Започва с вторична област на съдържание и се придвижва надолу до подножието, като двете са разположени в три колони.

Първо, имате три области на съдържанието, всяка от които съдържа изображение с описание и бутон. Особено харесвам сянката, поставена върху миниатюрите тук. Това е приятна илюзия, която придава известна дълбочина на дизайна.

Ако информацията за контакт в заглавката не беше достатъчна, долният колонтитул осигурява наистина приятна функционалност. Има място за карта, емисия в Twitter и формуляр за контакт. Това в допълнение към един вид вторичен футър, който съдържа различни социални икони. Те са склонни към бъркотия, хвърлена в дизайна като замислена, така че наистина оценявам колко добре са интегрирани в дизайна.

Отзивчива оформление
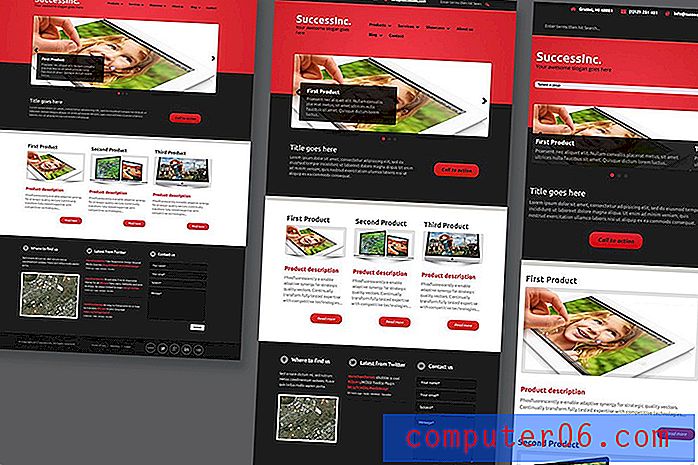
Оформлението за сайта започва като статично, след което, когато прозорецът се намали до определена ширина, той става течен. Ето поглед върху няколко от стъпките за дизайна, докато прозорецът се променя:

Обичам, че тази тема е отзивчива, мисля, че това се е наложило по-скоро като необходимост. Нещото, което те наистина избиват от парка, е, че оформлението им изглежда доста агресивно. Опитайте се, колкото можех, не успях да разбия оформлението по някакъв значителен начин, докато изпитвах с различна ширина. Всичко, чак до лентата за търсене, се преформатира хубаво, без значение какъв размер на екрана хвърляте върху него.

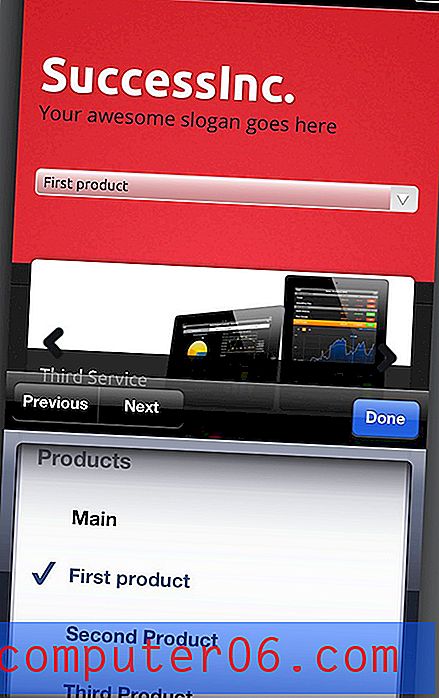
На мобилни устройства навигацията се превръща в поле за избор. Това е лесно за използване, познато и поддържа всички оригинални опции на място. Има няколко добри алтернативи на тази стратегия, но това е едно от по-функционалните решения.
Заключителни мисли
Виждахме преди това повече от (само) теми вършат чудесна работа. Основното ми оплакване миналия път беше, че темата не беше отзивчива, но определено са решили тази грижа със SuccessInc. Като цяло това е чудесна тема и виждам, че работи много добре за много различни видове сайтове.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.