Проектиране за мрежата: Има ли цветове, които трябва да избягвате?
Мрежата е дъга от цветови опции. Цветът е чудесен инструмент за привличане на вниманието на потребителите, осигурява визуален интерес и въздействие и създава контраст за четимост. Цветът също е в центъра на много дизайнерски тенденции, включително плоски и материални стилове.
Но можете ли да сбъркате с цвета? Има ли нюанси или комбинации, от които трябва да се отклоните? С една дума ... да! Днес разглеждаме цветовете или цветовите комбинации, които трябва да избягвате при проектирането на уебсайтове и приложения. (И при шанса, че вече сте направили някоя от тези грешки, предлагаме и алтернативни предложения.)
неони

Неоновите цветове могат да бъдат забавни, пикантни и да добавят много поп към дизайн. За съжаление те са невероятно трудни за очите, което дава на потребителите, които са „накъсали” усещането, където всичко боли да гледат.
Проблемът с неоните е, че те са прекалено ярки, за да се четат с лекота и създават проблеми, сдвоени с тъмен или светъл фон. Когато се използва с текст, неоните представляват опасения за четливост, тъй като буквите имат тенденция да кървят във фонов режим. Неоновите фонове често са надмощни и отвличат вниманието от основното послание в дизайна.

Опитайте това вместо това: Премахнете част от яркостта от неонови цветове, така че те да имат по-тъмен и по-фин вид на екраните.
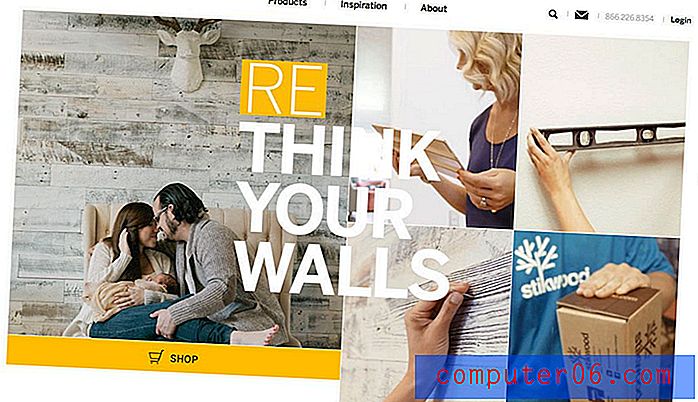
Orange You Glad върши чудесна работа, като включва „почти” неонови цветове в дизайна на началната си страница по много начини. Общата тема е, че неоните се използват за по-малки елементи и с фини промени в цвета, които улесняват щифтовете, жълтите и зелените на очите.
„Вибриращи“ цветове

Когато силно наситените цветове са сдвоени, те създават „вибриращ ефект“, при който цветовете изглежда почти се движат с размито или светещо движение. Не искате да правите това.
Тази вибрация може да бъде смущаваща за потребителите, както е очертан от теоретика на цветовете Йозеф Алберс в класическото си ръководство „Взаимодействие на цвета:“ „Този първоначално вълнуващ ефект също се чувства агресивен и често дори неудобен за очите ни. Човек намира, че се използва рядко, с изключение на крещящ ефект в рекламата, и в резултат на това е неприятен, нехаресващ и избягван. "
Почти можете да предвидите какво ще накара цветовете да вибрират, преди да ги поставите един до друг.
- Висока наситеност на всеки цвят
- Допълващо към цветното колело
- Разположени на 180 градуса един от друг на цветното колело
- Преобразуването на цветовете в сива скала води до много малък контраст
Класически пример е сдвояване на ярко червено и зелено. Популярната комбинация „Коледа“ е едно от най-големите (и най-широко използваните) цветови нарушения. Тези комбинации представляват и проблем с достъпността, тъй като са неразбираеми от хора с цветна слепота.
Опитайте това вместо това: Ако трябва да използвате „вибриращи“ цветови комбинации, разделете ги с нещо друго (за предпочитане неутрално) между тях.
Светлина на светлина

Това е една от тези грешки, които се случват през цялото време. Може би това е така, защото можете да го изтеглите с проекти за печат, може би това е заради определени настройки на екрана, които го правят работещ, но светлината върху светлите цветови комбинации просто не го реже.
Трудно се четат. Всеки път.
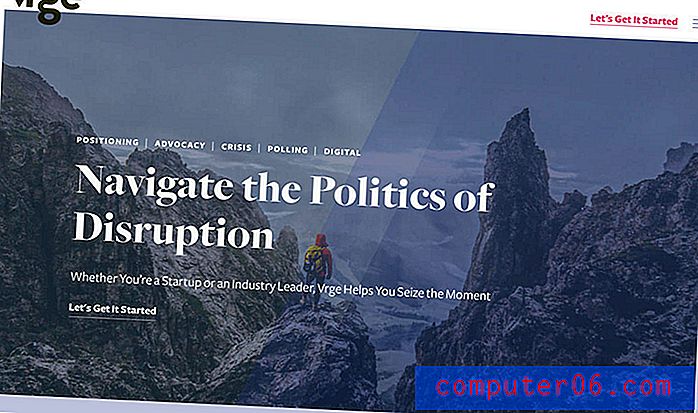
Тук изглежда се случват най-големите престъпления: Заглавките на героите, които сдвояват изображение и бял текст, но текстът попада върху лека част от изображението. В този момент думите са нечетливи. Случва се по-често, отколкото трябва. Ако всяка буква не е ясно четена, трябва да я преосмислите.
Опитайте това вместо това: За щастие, има доста лесни корекции за този проблем:

- Изберете ново изображение с постоянно оцветен фон.
- Използвайте цветна кутия за текст отгоре на изображения с много цветови вариации.
- Помислете за пълноцветно изображение, за да увеличите контраста между фоновите и текстовите елементи.


Всичко в цвят дъга

Въпреки че почти не става дума, уеб сайтове с цвят на дъгата просто не работят. (Помислете колко правила за теория на цветовете нарушавате, само като представите уебсайт с тематична дъга в главата си в момента.)
Цветните комбинации на дъгата са завладяващи и непосилни. Те могат да привлекат вниманието на потребителя в началото, но този потребител със сигурност ще отскочи, след като осъзнае, че съдържанието е неразбираемо.

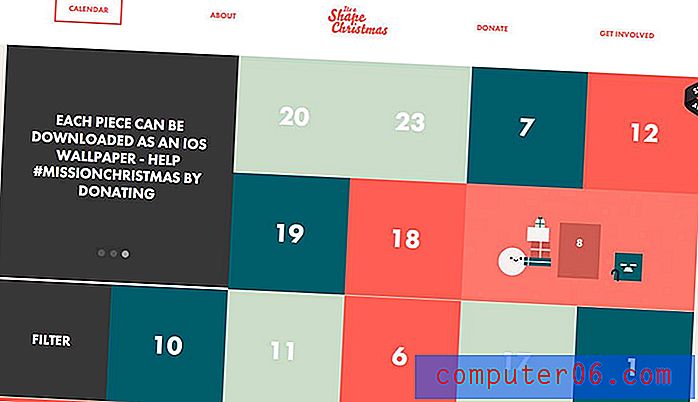
Опитайте това вместо това: Ако искате да използвате широка цветова палитра - каквато е тенденцията - изберете за блокиране на цветовете или стилове на карти, където цветовете могат да се асоциират с елементи. Този дизайн в стил на контейнера ще позволи повече гъвкавост с цвят, като същевременно създава усещане за организация и поток.
Bright on Bright / Dark on Dark

Точно като светлината на светлината и комбинацията от подобни наситени цветове ще доведе до проблеми. Трябва да се разбира, но ги избягвайте.
Ако смятате, че това няма да ви се случи, бъдете внимателни, когато използвате монотонни цветови схеми. Точно тогава дизайнерите са склонни да се плъзгат тук. (Когато се съмнявате, използвайте повече контраст.)

Опитайте това вместо това: Мислете за разлика. Ако искате да използвате множество ярки или тъмни цветове, помислете за тях като опции за екрани в сайт за превъртане. Ще използвате всички тъмни или светли цветове, които харесвате и ще поддържате четливост и използваемост. (Това е печеливша!)
"K" Черен

Особено ако често преминавате между печатни и уеб проекти - както правят много дизайнери - чисто черното може да се промъкне по уеб проекти по грешка. Известен като “K” черно в печатни проекти, тъй като използва само една плоча или “Чисто” черно (# 000000) в цифрови проекти, този цвят е просто плосък.
Помислете за реалността, всички комбинации от черно всъщност са филтрирани с други нюанси, за да му придадат това богатство. (Дори перата на гарван често изглеждат синкави или по-лилави при правилната светлина.) Използвайте комбинация от черно, която включва други цветове, за да създадете този богат, тъмен цвят и да спестите чисто черно за печат.

Опитайте това вместо това: Опитайте черно с нотки на оцветяване, които съответстват на вашата марка или добавете точно подходящите цветни конотации. Колкото повече олекотявате черното в сиво, толкова по-лесно се виждат цветовете на грима. Обмислете черното в съзвучие с околните цветове и помислете за грима на всеки и как те се свързват един с друг. (Например, използвайте черно с малко повече синкав тон, за да компенсирате оранжевите или жълтите нюанси за текст или други елементи.) Например, цветът за страната на чудесата по-горе е # 0a0a0b.
заключение
Най-голямата причина да се избягват тези цветове и комбинации е липсата на четливост и контраст. Реалността е с правилния избор на цвят и изобилието от контраст, почти всеки оттенък може да работи умерено.
Но има уловка. Може да се наложи да го направите малко по-тъмен или по-светъл, отколкото очаквате, за да работи. Не забравяйте, че цветовете приемат атрибути от тяхното обкръжение (включително подсветката от екран) и трябва да бъдат съответно коригирани.
Ето вашия „трик на деня“: Ако трябва изобщо да присвивате, разпитвате или премествате екрана, за да видите нещо, цветът не работи и трябва да преминете към нещо друго.