Критика за уеб дизайн # 23: Kuenstler
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим, като ви помолим да предоставите своя собствена обратна връзка както чрез коментари, така и чрез гласуване в нашата анкета за дизайн.
Днешният сайт е Künstler.co.at.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Куенстлер
„Използвайте нашия уебсайт, за да се представите и вашето изкуство, вие увеличавате обхвата си и разговаряте с хора по целия свят, защото без значение дали сте музикант, писател или скулптор: künstler.co.at е подходящата платформа за вас.“
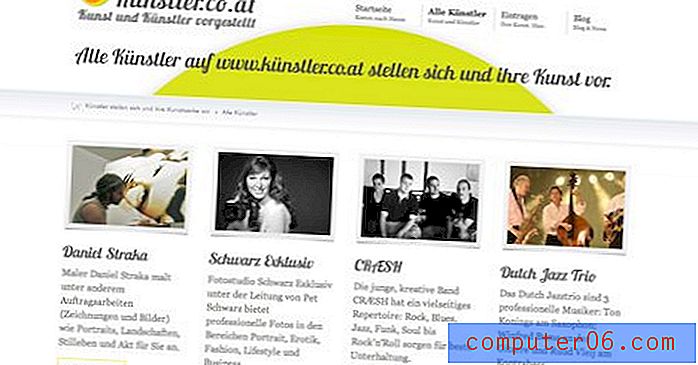
Ето екранна снимка на началната страница:

Както винаги, ние ще използваме това като точка за прескачане и ще анализираме първо цялостния дизайн и след това ще обсъдим някои конкретни области.
Първо впечатление
Точно от прилепа ми харесва цялостният вид на сайта. Тя е ярка, цветна, съдържа много бяло пространство и има логично, лесно за следване оформление.
Графиката определено е привличаща вниманието, а големият плъзгач на JavaScript е чудесен начин да направите така, че сайтът да се почувства по-динамичен и да натъпка много съдържание в една страница по напълно неразбран начин.
Мога да кажа веднага, че сайтът използва омара за типография. Омарът е красив и смел шрифт, който е напълно безплатен и прави чудесен кандидат, ако някога ще вграждате персонализирани шрифтове (особено скрипт) във вашия сайт.
повторение
Друго нещо, което сайтът прави добре, е повторение. Визуалната тема е силно установена и се връща на различни места по време на целия дизайн.

Визуалното повторение е един от основните ви инструменти в дизайна и трябва абсолютно да се научите как да го владеете. Този сайт включва доста повторение и според мен не го отвежда твърде далеч, но го избутва точно до ръба. Твърде много повече може би са били зад борда и твърде много по-малко може да не са били толкова ефективни.
Логото
Първото място, което виждате използвания шрифт на Омар, е логото. Добре съм с това, тъй като е силен, четим сценарий, идеален за лога. Определено не ми харесва обаче, че Lobster е използван и като по-малкия шрифт в логото.

Смесването на типография може да бъде сложно и в крайна сметка това е много субективно изкуство. Въпреки това, като общо правило, определено искате да отидете лесно на скриптове. Те са много по-трудни за четене от обикновен стар сериф или sans-serif шрифт и почти никога не трябва да се използват в различни размери в такива близости.
В ситуация като тази, по-малкият шрифт е ясно настроен като вторично съобщение и следователно трябва да използва вторичен шрифт. Нека смелият скрипт вземе най-много внимание и използвайте нещо едва доловимо за подтекста. Ето един бърз пример, който хвърлих заедно.

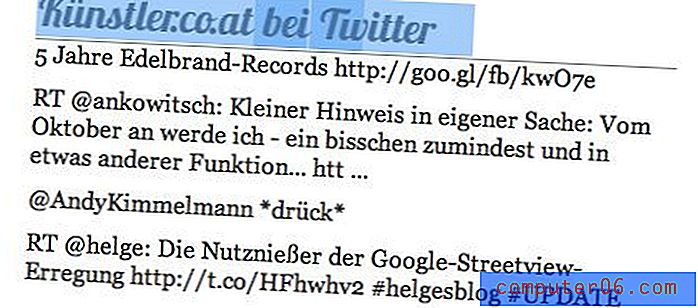
Избираем текст
Според мен вграждането на персонализирани шрифтове в даден сайт не се състои само в намаляване на размера на файловете чрез намаляване на изображенията, но и в използваемостта и създаването на жив, избираем текст.
Този сайт използва Cufon за вграждане на Омар в страницата. Това решение изисква не само JavaScript, за да функционира (приемливо, но не е идеално), но и предизвиква хаос при избора на текст.

Основната причина, за която се съмнявам в това, е, че Lobster е толкова лесно да се вгражда с помощта на комплект @ font-face от FontSquirrel. @ font-face е CSS-базирано решение, което има много поддръжка на браузъра и води до красив, избираем текст. Дори уебсайтът на Cufon предполага, че използването на @ font-face е "най-лесният начин за възприемане на стандартите."
Красиви бутони
Искам да отделя секунда и да кажа, че обичам дизайна на този бутон.

Тя е голяма и дръзка, заобиколена от бяло пространство, цветна; страхотен дизайн. Това определено е любимият ми елемент на страницата.
Съдържание в раздели
Точно както плъзгачът на изображението в горната част на сайта е чудесен начин за показване на много незабрасени изображения, съдържанието на табулатори в средата е чудесен начин да имате много полезна информация в много малко пространство.

Ако погледнете тази област с изключен JavaScript, просто виждате всички различни секции, показвани наведнъж, подредени един върху друг, както бихте направили в типичен сайт. Това дава по-добро изживяване на потребителите, които го искат и не изключва потребители, които не го правят.
заключение
В по-голямата си част това е наистина добре проектиран сайт. Вместо основни преустройства на дизайна, предлагам само да направим няколко ощипвания и да се съсредоточа върху функционалността и четимостта, особено при използването на персонализиран шрифт.
Само за да можете да усетите за сайта като цяло, ето още няколко снимки от някои от другите страници:



Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.