Проектиране на интересни уебсайтове с пространство и асиметрия
Когато даден елемент използва асиметрично пространство, той се откроява спрямо другите околни елементи. Той ще изглежда по-жизнен, което е особено полезно, ако проектирате области на страница, където една връзка / бутон изисква повече внимание от другите.
Днес ще разгледаме по-отблизо асиметрията, изразена чрез контраст, разстояние и оформление. Мислим за наблюдаван контраст и как пространството привлича вниманието.
Асиметрията не винаги е свързана с външни връзки с полета, подплънки или улуци.
Асиметрията може също да се занимава с вътрешните взаимоотношения като миниатюри на изображения или подравняване на текст. Например, галерия с изображения може да показва 5 миниатюри, където средният палец е малко по-голям от останалите, използвани предимно за привличане на вниманието. Асиметрията е чудесна за привличане на внимание към определена област на страницата или определен елемент в страницата.

И както описахме в безплатната електронна книга Web UI Design for Human Eye, понякога асиметрията е полезна само заради асиметрията.
Нека разгледаме по-отблизо асиметрията, изразена чрез контраст, разстояние и оформление.
Наблюдаем контраст
Премахвайки разсейванията, принуждавате потребителите да се съсредоточават само върху онова, което се вижда веднага.
След това можете да приложите дизайнерски ефекти към тези области като градиенти на фона или дори jQuery анимации. Тези ефекти могат да бъдат използвани върху един или два елемента, за да се отличат от останалите.

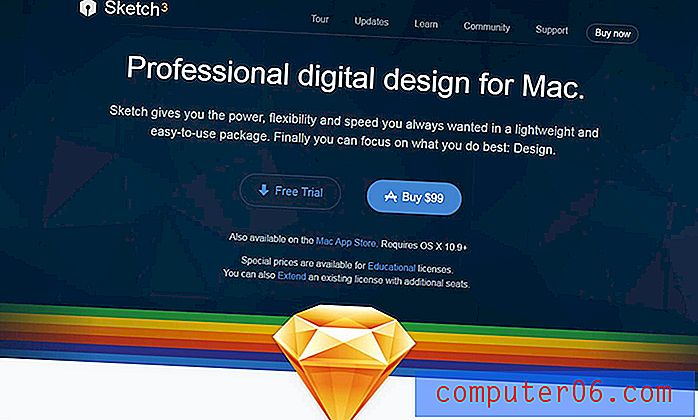
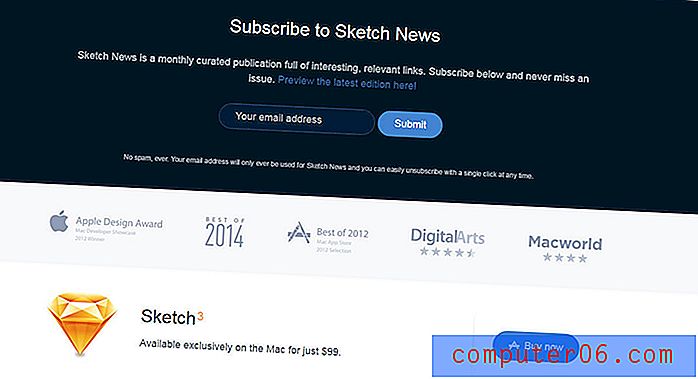
Един от любимите ни примери за този ефект е на началната страница на Sketch от Bohemian Coding. Началната страница смесва тъмни и светли цветове, за да съчетае контраста в едно обединено оформление.
В секцията на заглавката ще забележите, че има два бутона: един за безплатна пробна версия, а другият за закупуване на софтуера. И двата бутона са оцветени в синьо и заемат еднакво пространство. Въпреки това, безплатният пробен бутон използва "празен" фон, който обикновено се нарича бутон за призрак. Нанесен върху горната част на тъмната заглавка, бутонът за безплатен пробен период сякаш изпада от фокус на заден план.
Тъй като бутонът за покупка използва светло син фон и бял текст, той се откроява силно и силно на тъмния фон. Когато бързо сканирате очите си над заглавката, е съвсем очевидно, че бутонът за покупка привлича вниманието ви почти веднага. Това е причинено от избор на цвят, но и от бяло пространство, добавено между елементите.
Използва се вертикално и хоризонтално бяло пространство, така че бутоните да изглеждат отделени от текста на заглавката. Тъй като един бутон е по-ярък от другия, той естествено се откроява, тъй като има достатъчно място и не много друго в начина за привличане на вниманието.
Можете да видите подобен стил на бутон в областта на долния колонтитул:

В този случай потребителите имат възможност само да изпратят своя имейл или да откажат информацията.
Тъй като Sketch иска да изпратите имейла си възможно най-бързо, след като го въведете, разстоянието е много по-строго между полето за въвеждане и бутона за изпращане. Това следва закона на Фитс, тъй като с намаляването на разстоянието (а размерът остава фиксиран), вие ускорявате времето, необходимо за придвижване между елементите.
И накрая, забележете, че асиметричният размер на формата за въвеждане в сравнение с бутона Изпращане също привлича поглед към тази част от страницата, която е точно това, което Sketch иска.
Използвайте бяло пространство в своя полза, за да нарисувате скитащи очи върху определени елементи на страницата. За да експериментирате и да откриете кое работи най-добре, опитайте различни методи за A / B тестване за различни стойности на разстоянието.
Ето някои общи бележки, които трябва да бъдат събрани от уебсайта на Sketch:
- Контрастът не винаги се отнася до цвят. Той може да се отнася и за контрастни елементи на пространство, размер и позиция спрямо други елементи на страницата.
- Празното пространство може да бъде очевидно или незабележимо в зависимост от контекста.
- Околните елементи играят голяма роля в естествената видимост на други елементи.
- Симетрията създава памет и хармония, докато асиметрията привлича вниманието. Балансирайте и двете съответно.
Внимание за космическите устройства
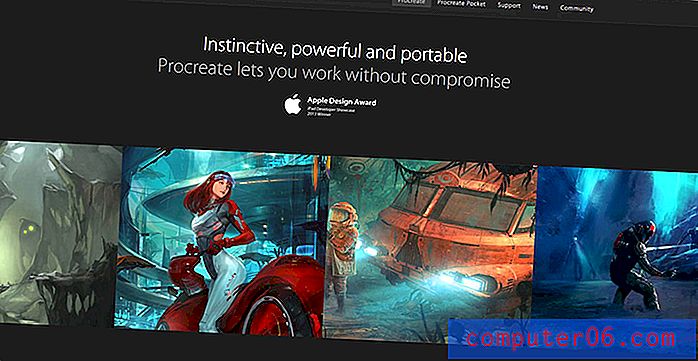
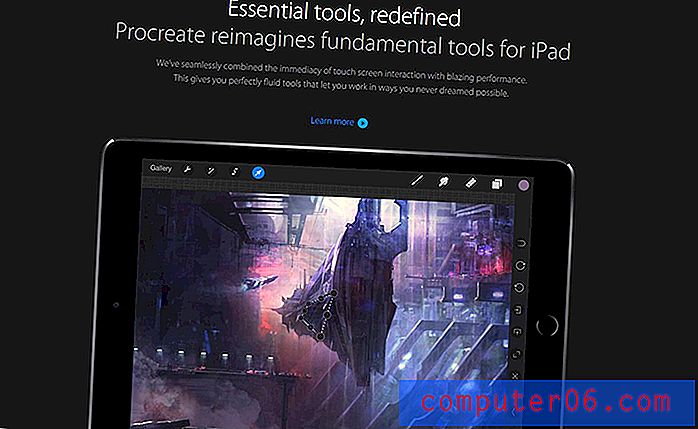
Можете да намерите малко по-различен пример на началната страница за Procreate, цифров инструмент за рисуване и рисуване за iPad. Скимирайки страницата, ще забележите, че цялото оформление е тъмно и разполага с изключително големи елементи на страницата.

Дизайнът демонстрира как можете да очертаете фокус върху отделни елементи на много голяма страница. Снимките на екрана, демо картините и функциите заемат свои собствени секции.
Бялото пространство разделя текстовото и визуалното съдържание. Дизайнът е особено забележим при използването на текстови цветове за разграничаване между заглавки (по-висок контраст) и общ текст на страницата (по-нисък контраст).

Разделяйки страница на секции, вие създавате йерархия на естествено съдържание. След това разделянето на тези секции с уникални стилове (фон на цял екран, извънгабаритна типография, скрийншоти на приложения) разделенията стават още по-очевидни.
Имайте предвид, че не всички уебсайтове могат да се възползват от големи подразделения на съдържанието - но това изглежда е много популярна тенденция сред дизайнерите. Изглежда фантастично, когато се изпълни правилно.
Променливото оформление
На повърхността редуващото се съдържание може да ви се стори досадно, защото принуждавате погледа на читателя да скача наоколо. Но тъй като съдържанието е разположено толкова добре, че е много по-лесно да прочетете Z-образец, отколкото може първо да си представите.
Моделът също така принуждава посетителите да стоят на пръстите на краката, тъй като дизайнът не е информация за хранене с лъжици. Разбира се, този модел е възможен само защото вкусното бяло пространство отделя пътя за сканиране.

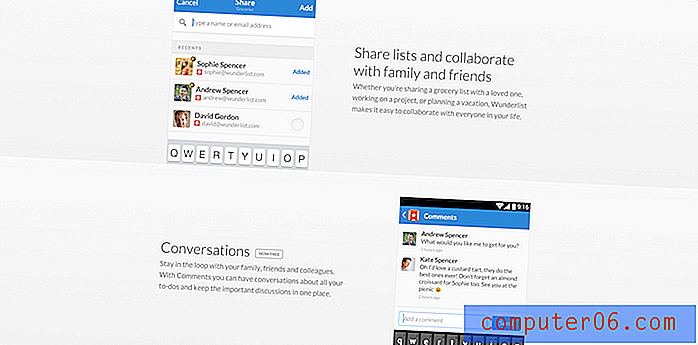
Поглеждайки страницата за Wunderlist, можем да видим този асиметричен модел, появяващ се в бялото пространство. Асиметричното разстояние е внимателно изпълнено, така че да изглежда интересно, без да се вбесява.
Можем да научим много от моделите на дизайн, демонстрирани от използването на разстояние от Wunderlist:
- Асиметрията има своето предназначение, когато се опитва да привлече вниманието към определени области на страницата.
- Асиметрията в повтарящ се модел става симетрия.
- Шаблоните на интервала между текст или графика също ще се показват като един по-голям шаблон.
- Бялото пространство трябва да направи съдържанието на сърфирането по-лесно и по-предвидимо.
Допълнителна информация
Можете да научите по-пригодните техники за дизайн в безплатната електронна книга за уеб дизайн. Ръководството на 185 страници обяснява 10 детайла най-добри практики. Ще намерите 165 анализирани примера от най-добрите компании днес.