Проектиране на начална страница на църквата без тълпата
Началните страници на църквата са склонни да страдат от много от същите проблеми, които видяхме наскоро с уебсайтовете на групата. Има толкова много съдържание, което се хвърля на тези страници и всичко това се състезава за внимание до такава степен, че повечето или всички от него губят всякакво предвидено визуално значение.
Днес ще научим как да се преборим с това, като създадем драматично проста и привлекателна църковна начална страница, която все още има много място за различни съобщения, съобщения и други.
Промъкнете се
Ако сте от типа човек, който обича да знае накъде сте се насочили, разгледайте готовия продукт по-долу. Обърнете внимание, че днес просто работим с Photoshop, така че резултатът няма да е сайт на живо, а слоест PSD.
Щракнете тук, за да изтеглите безплатния PSD
Или щракнете тук, за да видите преглед

Проектът
Наскоро мой приятел получи задачата да изготви редизайн за уебсайта на църквата, показан по-долу, и ме помоли за моето въвеждане. Това, че съм свръхсмисълът, какъвто съм, това е моят отговор.
Наистина, този сайт вече прави много по-добре в организирането на различна информация от повечето в своя жанр. Въпреки това, цялостната графична схема всъщност не отговаря на мен. Всичко изглежда доста мащабирано назад и няма голямо въздействие от какъвто и да е вид.

За да видя някои други примери за типични църковни обекти, проведох търсене в Google, за да намеря някои църкви в моя район. Точно от бухалката това, което намерих, потвърди подозрението ми, че уеб дизайнът е основна зона на борба за много църкви.




Промяна на парадигмата
От горните примери реших да хвърля идеята да черпя вдъхновение от други църковни уебсайтове. Знам, че съм виждал някои наистина звездни дизайни на църковни сайтове, но страниците по-горе наистина ме накараха да искам да съчетая нещо, което отразява актуалните тенденции в професионалния уеб дизайн, а не да следвам някаква прекалено използвана и / или остаряла схема при проектирането на религиозни организации.
Така че нека забравим всичко, което сме виждали до този момент, нали? Това включва оригиналния сайт (който изглежда много по-добре след като прегледаме конкуренцията!), Който имаме задачата да препроектираме. Знаем, че се нуждаем от нещо привлекателно и чисто, но също и от нещо, което е способно да побере тонове информация по организиран начин.
Първата стъпка: Цвят
През повечето време първата стъпка, която предприемам в процеса на проектиране, е да намеря някои цветове, които искам да надграждам. Много дизайнери твърдят, че оформлението винаги трябва да е на първо място, но в крайна сметка това зависи изцяло от вас. Цветовете, които избирам за даден сайт, засягат цялата тема, която дори може да диктува как да изложа всичко, така че това наистина е основна стъпка в моя процес.
За да избегна съзнателно типа натоварен дизайн, който вече видяхме, не исках да се увличам с цвят тук, а по-скоро да търся доста проста палитра. Завърших с избора на цветовете по-долу, първият от които наистина е единственият ми поп с интересен цвят. Червените и портокалите напоследък стават доста популярни в уеб дизайна и често са най-ефективни, когато се използват пестеливо на иначе приглушена страница. Ще използвам яркостта на този нюанс, за да насоча вниманието към ключови области на страницата.

Задният фон
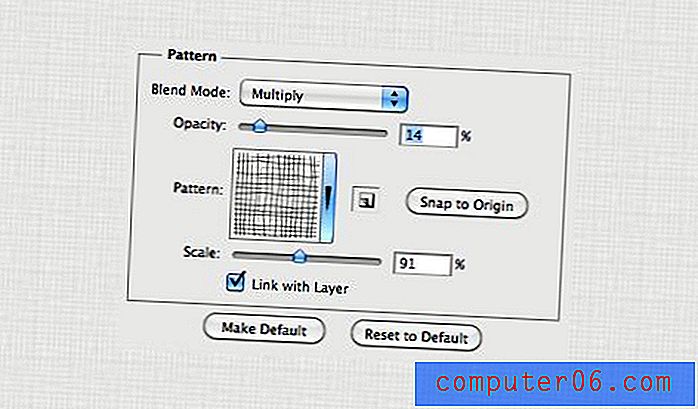
Създайте нов RGB документ във Photoshop (моят е 1265px до 1680px) и запълнете фона с #eaeaea. Сега запълнете фоновия слой с много фин шаблон, зададен да се умножи, така че цветът на фона да се показва. Моделът, който използвах по-долу, всъщност е една от настройките по подразбиране на Photoshop, ако не го видите в менюто си Ефекти, опитайте да заредите още няколко набора от модели, докато не го забележите.

Това просто служи, за да даде на фона малко по-визуален интерес, отколкото солидно запълване. Ако преобразувахме това в сайт на живо, просто щракаме малък квадрат от шаблона и го настройваме да се повтаря в нашия CSS.
Заглавието
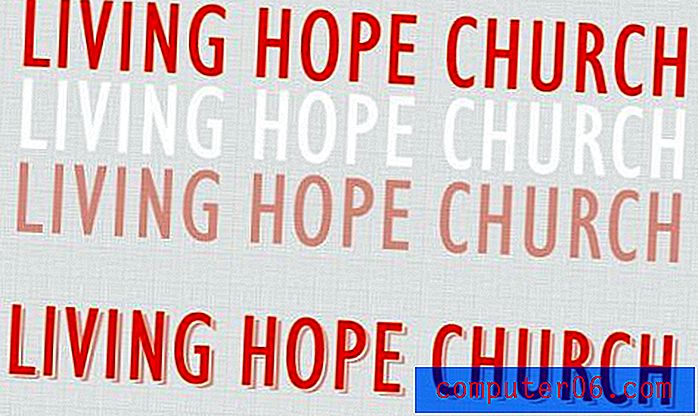
На следващо място е заглавието, което просто идентифицира църквата и изхвърля етикет, за да ви информира за какво става въпрос. За да започна този процес, избрах хубав, sans-serif кондензиран шрифт: Humanist 521 BT Condensed. Ако нямате този конкретен шрифт, всеки друг sans-serif кондензиран шрифт ще работи отлично.
След това написах името на църквата и направих три различни версии на нея в три различни цвята, както е показано по-долу. Обърнете внимание, че средният слой наистина трябва да е със същия цвят като фона, но тук го направих бял, за да можете да го видите. Също така, долният цвят е просто горният цвят с намалена непрозрачност (36%).

Както можете да видите, аз подредих тези слоеве, за да създам получената композиция на дъното. Можете да спрете до тук, но тъй като понякога съм малко OCD, използвах средния слой, за да маскирам долния слой, така че фоновата текстура да се показва на средната част.
След това добавих визуален усет под формата на малки вихри от двете страни на заглавието. Също така добавих табло за запазени места с шрифт с тънка плоска серифка, който смятах, че допълва заглавието хубаво. Този шрифт се нарича AW Conqueror Slab и е безплатно изтегляне от Font Squirrel.

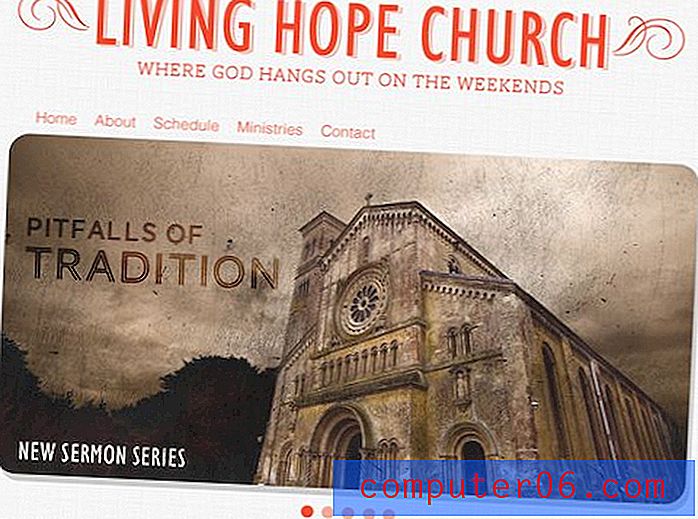
Изображение плъзгач и навигация
Много дизайнери също са разработчици, което означава, че могат да кодират собствените си дизайни във функциониращи уебсайтове. Други просто вършат работа на Photoshop и оставят някой друг да вземе дизайна на живо. Независимо в коя категория попадате, е невероятно важно да знаете какъв тип инструменти имат разработчиците.
Например, само защото не знаете нещо за писането на JavaScript не означава, че не трябва да четете и да забелязвате интересни jQuery ефекти. Това ви позволява да мислите за динамичната функция, дори когато съставяте статична страница. След това можете да съобщите идеята за функционалността на всеки, който кодира сайта.
Почти всеки път, когато се боря с проблема със затрудненията в уеб дизайна, гледам на jQuery като отговор. Основният плъзгач на jQuery е просто един от най-добрите възможни начини да поставите тонове информация в малко пространство и ще ме видите да ги включвам в проекти отново и отново тук, на Design Shack.
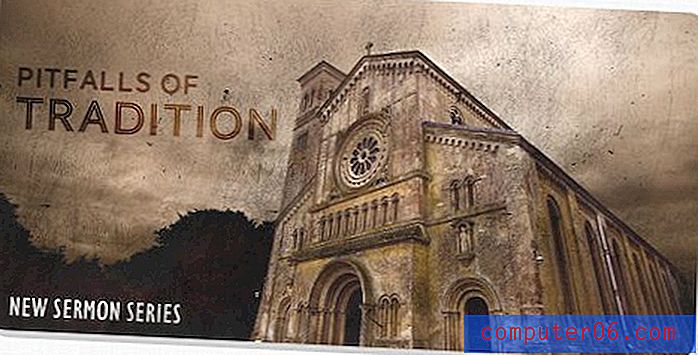
Така че естествено, точно това ще направим тук, за да се справим с нашия проблем с елементарно. Нашата църковна начална страница се нуждае от големи, привлекателни образи в допълнение към комуникация на различни прекъснати съобщения, които ще се променят седмично. И двете цели са изпълнени в плъзгач на изображението. За начало хвърлих изображение на заместител и му дадох сянка с перото, зададено на 0, така че да е хубаво и трудно.

В този момент не ми хареса съвсем начинът, по който изображението се смесваше с установената ни тема. Освен това тук сайтът няма да има просто снимка, а по-скоро съобщение за нещо, което е от значение за църковниците, като това, което ще бъде следващата проповед. Взех тази идея и хукнах с нея, за да изляза с изображението по-долу.

След това останалото е най-вече просто типичен пълнител, за да се уверите, че всички необходими функционални елементи са на мястото си. Добавих няколко точки, за да посоча как ще работи плъзгачът, и хвърлих супер основно, текстово навигационно меню с помощта на Helvetica.

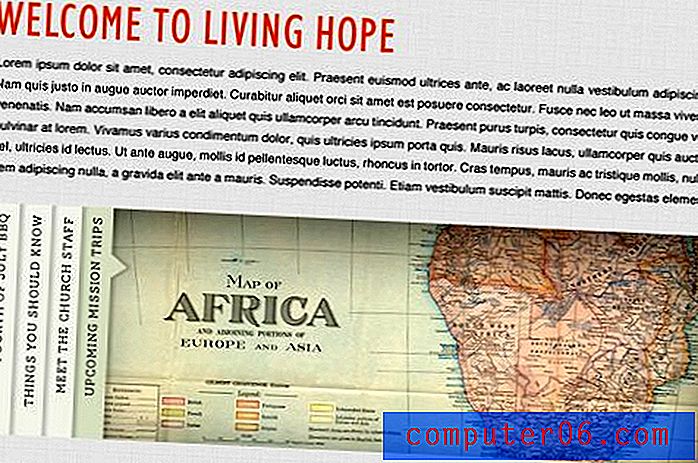
Още повече информация
Проблемът с формата на плъзгача по-горе е, че някаква информация е скрита. Разбира се, потребителят може да получи достъп до всяка страница, като кликне върху малките точки, но ако търси нещо конкретно, как трябва да знаят, че тя ще се появи в плъзгача? В крайна сметка това ограничение прави този формат най-подходящ за общи съобщения, че потребителите ще се възползват от виждането, но всъщност няма да търсят, освен ако вече не са запознати със съдържанието, което църквата обикновено поставя на това място.
Все още имаме много повече информация, която трябва да вмъкнем в началната страница и не искаме просто да повторим плъзгача по-горе, както поради съкращението, така и ограниченията, споменати току-що. И така, какъв е отговорът?
Отново заявявам, че наистина трябва да се запознаете с общи инструменти и решения за програмисти, дори ако не сте програмист. За да разреша проблемите, с които се сблъскваме тук, реших, че това ще бъде идеално място за внедряване на SlideDeck, комерсиален jQuery плъгин, който не само изглежда прекрасно и съдържа много информация, но също така позволява на потребителите незабавно да надникнат към всичко, съдържащо се вътре, Посетете SlideDeck.com за повече информация и за да изпробвате SlideDeck, показан по-долу.

Имайки предвид този страхотен продукт, създадох поздравително съобщение и друга област със съдържание със запазено място за SlideDeck. Отново потребителите ще могат да забележат информацията, съдържаща се в плъзгача, и незабавно да кликнат върху банера, който искат да видят. Това в комбинация с първия ни слайдър създава впечатляващ капацитет за информация на една страница. Всяко устройство може да бъде разширено, за да включва толкова информация, колкото църквата трябва да показва на началната си страница и всяко изображение може да действа като връзка към специална страница, съдържаща повече съдържание по темата.

Подножието
Сега, когато съдържанието ни е нагласено, всичко, което е останало, е да плеснем долен колонтитул по това бебе и сме готови да тръгнем. Не забравяйте, че долният колонтитул не трябва да се придвижва през него. Важно е да помислите какво съдържание трябва да отиде тук и как то трябва да отразява и да се откроява от останалата част от сайта.
Реших, че църква би искала да направи информацията за контакт и физическия им адрес видни и лесни за намиране, затова реших да използвам долния колонтитул за това. Аз също реших да вземем основния ни цвят (# ec492d) и да го използвам като фон за долния колонтитул, така че това е нещо като обратната страна на заглавката. Това използва някои приятни повторения и ще се увери, че подножието е визуално различен елемент.

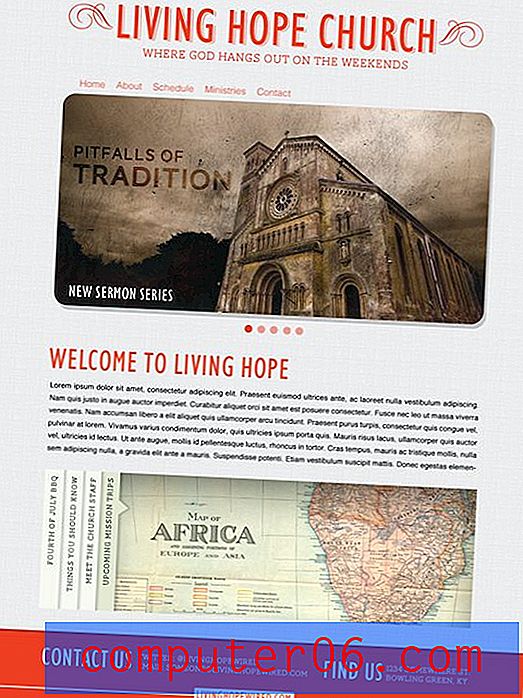
Готов дизайн
Нашата страница вече е завършена! Ето парчетата всички събрани. Забележете колко далеч сме се отклонили не само от оригиналния дизайн, но и от всички църковни дизайни, които видяхме по-горе. Вдъхновението е страхотно, но понякога се налага да спрете да търсите отговори на другите и просто запалите своя собствен път с целите в ума, които търсите да постигнете.
Кликнете върху изображението по-долу, за да видите по-голяма версия.

заключение
В обобщение, не забравяйте, че не правите никакви услуги на потребителите си, като натъпквате всичко, за което се сетите, в началната си страница. Затрупването прави специфичната информация по-трудна за намиране и намалява драстично използваемостта ви, като в същото време убива вашата естетика.
Като дизайнери често прекаляваме с проблемите и търсим сложността на отговора. По-често, отколкото не, много по-добър отговор се крие в опростяването.
Оставете коментар по-долу и ни уведомете какво мислите за готовия дизайн във връзка с това, откъде сме започнали. Също така не забравяйте да споделите всички връзки към църковните сайтове, които смятате, че разбиват формата и наистина натискат ограничението както в естетиката, така и във функционалността.
Кредити за снимки:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/