10 тенденции в уеб дизайна вече сме приключили
Тенденциите в дизайна трябва да се използват предпазливо. Също толкова бързо, колкото много тенденции влизат в модата; те могат да изпаднат в полза и да направят дизайнерски усещане датиращи.
Не ги игнорирайте напълно - тестването на тенденциите може да разтегне креативните ви мускули и да ви помогне да създадете нещо, което може би не сте опитвали друго. Но имайте предвид какво е прясно, кое е безвремиено и кое е остаряло!
Ето 10 тенденции в дизайна, които са приключили (или трябва да бъдат така или иначе).
Разгледайте дизайнерските ресурси
1. "Винтидж" всичко

За известно време изглеждаше, че всяка тенденция в дизайна започва с „реколта“. Винтидж типография. Винтидж цвят. Винтидж текстури.
Стига вече!
Проблемът с винтидж стиловете е, че сложният вид е твърде много. Характеристиките на винтидж елементи включват:
- Груби наслагвания върху изображения и тип.
- Сценарии и шрифтове с изобилие от разцвета, блъскания и опашки.
- Заглушени цветови палитри.
- Покрития за добавяне на сепия или оцветяване в стар стил към изображенията
- Силно текстурирани фонове
Въпреки че никоя от тези техники по своята същност не е лоша, те представляват предизвикателства за дизайна на уебсайтове. Основната грижа е четимостта. При толкова много неща, които се случват в дизайна, за потребителите може да бъде по-трудно да разберат съобщението с един поглед.
Продължителността на вниманието е кратка, така че дизайнът трябва незабавно да съобщи нещо с въздействие, за да привлече потребителите.
2. Очаквайте скоро страници

Тези страници все още са там: Скоро идва уебсайт, който ви казва приложение или пълен уебсайт.
Каква е логиката в това?
Защо просто не изчакате, докато уебсайтът е готов? Помислете какво ужасно потребителско изживяване е да изпратите някого да посети уебсайт, който всъщност все още няма. Мога да бъда труден понякога да се сдържам, но накрая ще си струва. Очаквайте скоро страниците трябва да умрат.
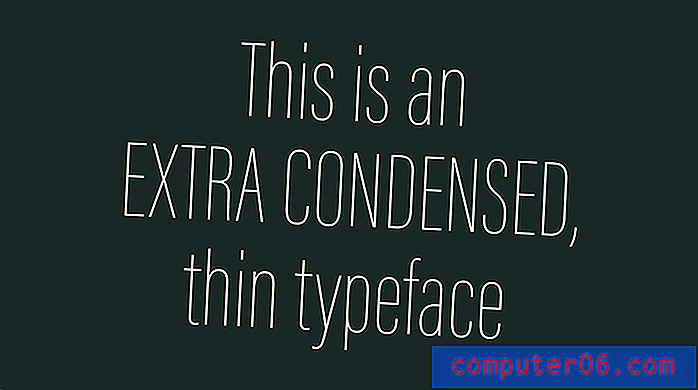
3. Супер тънка типография

Това може да е една от най-големите грешки на Apple за всички времена - използване на супер тънък, кондензиран шрифт в неговата ОС. И докато Apple веднага се отдръпна назад, поради проблеми с четливостта, навсякъде започнаха да се появяват тънки шрифтове. И много уебсайтове все още ги използват.
Повече дизайнери на уебсайтове като цяло са наклонени към по-големите шрифтовеТънкият тип е труден за четене на екраните.
От подсветка до размер на екрана до липса на контраст между текст и други елементи, тънките шрифтове просто нямат реално място в повечето проекти на уебсайтове.
Ако все още използвате шрифт с тънък шрифт или вариант, който е ултра лек или сгъстен, помислете за адаптиране на шрифта към обикновената версия. Повече дизайнери на уебсайтове са склонни към по-големи шрифтове като цяло и натрупването на тежест може да накара целия текст в дизайна да се почувства малко по-голям без пълен преобразуване.
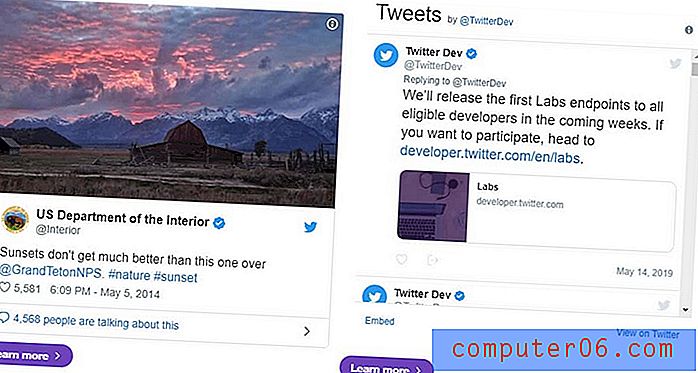
4. Очевидни емисии в социалните медии

Уебсайтовете на социалните медии имат ясно предназначение и са проектирани така, че да бъдат гледани и взаимодействащи в естествен формат чрез своя уебсайт или приложение. Така че защо има "емисия" на началната страница на уебсайта ви?
Това е ненужно използване на ценно пространство във вашия дизайн.
Включването на емисия за социални медии в друг уебсайт е някак безсмислено и не допринася за потребителското изживяване. Ако искате да включите връзки в социалните медии в дизайна, включете иконите в главата или долния колонтитул или бутоните за споделяне на съдържание. Включването на емисия няма никаква цел в днешния дигитален пейзаж (и повечето от тях са доста грозни за гледане).
За повечето потребители със социални медии и уебсайт социалните медии всъщност могат да бъдат двигател на уебсайта. Наличието на емисия, която показва съдържание от канал за социални медии, всъщност може да служи като дублирано съдържание за потребителите. Всяко съдържание, което добавяте към дизайн на уебсайт, трябва да допринесе за потребителя.
Едното предимство е, че можете да включите емисия в социални медии - например Instagram снимки - по начин, който изглежда като използваемо съдържание. Показването на снимки от емисията ви за подчертаване на събития или дейности може да работи. Просто стойте настрана от приспособлението за съдържание, което има работещ дисплей от публикации.
5. Герой плъзгачи за изображения

Колко пъти всъщност щракнете върху едно от изображенията (или няколко изображения) в плъзгача на героя?
Не се опитвайте да натъпчете шест различни съобщения в едно местоположение на уебсайта.Повечето потребители не се занимават редовно с тази техника на проектиране. И има данни, които да ги архивират. Групата Nielsen Norman направи проучване през 2013 г., което установи, че потребителите пренебрегват тези плъзгачи и че често плъзгачът затруднява намирането на важна информация.
Това, което трябва да направите вместо това, е да планирате една ключова част от съдържанието с призив за действие в местонахождението на героя. Не затрупвайте потребителите с множество опции. (Ако трябва да имате множество заглавни елементи, помислете за ръчна промяна на един елемент със съдържание в редовен график.)
Проблемът с тези плъзгачи за автоматично възпроизвеждане е, че не знаете кога даден потребител ще кацне върху съдържанието. За много потребители веднага щом видят нещо, което би могло да ви интересува, се премества към следващото нещо. Намирането на интересния елемент често е твърде много работа, за да може да инвестира потребител и току-що сте загубили вниманието на този човек.
Вместо това, изберете за изключително интересна снимка или видео. Помислете за готина анимация или илюстрация. Не се опитвайте да натъпчете шест различни съобщения в едно местоположение на уебсайта. Това не е нещо, което бихте се опитали да направите навсякъде другаде в дизайна, така че защо е толкова често срещана на началната страница?
6. Тежко видео

Пълноекранният видеоклип в стил филм може да бъде привлекателен, но не работи за начина, по който много потребители усвояват уеб съдържание.
Тенденцията се навежда към по-голямо гледане с висока резолюция. Това работи чудесно за потребителите на големи екрани със супер бързи интернет връзки. За всички останали опитът се изравнява с изоставащите времена на зареждане, видео бъгове или преместване на съдържание, което не се вижда на мобилни устройства.
Анимацията за дълго зареждане не е заместител за бързото зареждане.Това са всички проблеми, които не искате да имате, защото те могат да повлияят на това дали потребителите се придържат към взаимодействие със съдържанието или не.
Другият проблем с тежкото видео съдържание е звукът. Твърде много сайтове разчитат на видео, което има аудио компонент, който свързва всичко заедно. Докато аудиото работи част от времето, не всички потребители ще искат да слушат видео. (Помислете колко хора сърфират в мрежата по време на работа; те вероятно не искат човекът до тях да чува автоматично възпроизвеждане на видео.)
Намалете размера на голямото видео или го проектирайте така, че да не е единственото първо впечатление, което уебсайтът прави. Анимацията за дълго зареждане не е заместител за бързото зареждане.
Ако се потопите в анализа на уебсайта си, ще ви каже дали тежък видеоклип работи или не. Но по-добрият вариант на повечето уебсайтове е да включите лек видеоклип в началната страница, който осигурява поглед върху съдържанието, което позволява на потребителите да кликнат в по-потапящо видео изживяване.
7. Анимации за зареждане на страница
Основната причина дизайнерите да използват анимации за зареждане на страници е да крият тежки уеб сайтове с бавно зареждане.
Но потребителите са разумни към това. Този дизайнерски трик не заблуждава никого, така че трябва да спрете да го правите.
Ако искате да създадете изящна анимация, включете я в самия дизайн, а не на зареждащ екран. Дизайнът ви трябва да е достатъчно лек, за да се зарежда с лекота без забавяне. (Ако не е, имате още малко работа.)
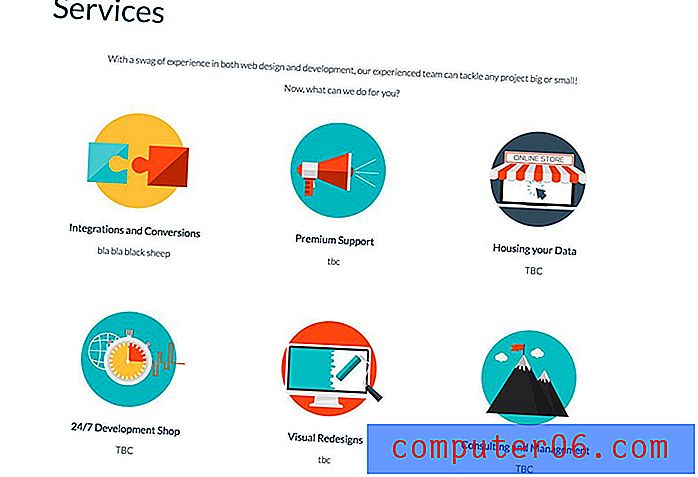
8. Претоварване на иконата

Спрете да полудявате с икони в дизайнерски проекти.
Повечето уебсайтове се нуждаят само от шепа икониВъпреки че страхотният набор от икони може да бъде полезен инструмент, използвайте ги само когато са общоразбрани и служат на цел. Просто опаковането на дизайна с икони за създаване на визуални елементи не е полезно.
Повечето уебсайтове се нуждаят само от шепа икони - за социални медии, колички за пазаруване, търсене и т.н. И те не трябва да са големи или фантазии. Достатъчен е обикновен набор от плътни икони.
Помнете защо използвате икони на първо място. Те служат като често разбирани насочващи сигнали за потребителите. Иконите не трябва да са доминираща част от дизайна; те трябва да са фини, прости и почти да изпадат на заден план.
Докато извънгабаритните икони бяха забавни за известно време, най-големият проблем беше, че тенденцията беше силно използвана. Изглежда, че всеки сайт, който не е имал добри изображения или видео, е използвал дизайн, базиран на икони. Всичко започна да изглежда твърде подобно поради естеството на иконите; те са проектирани да имат универсално значение.
9. Мега менюта

Сериозно таргет? Очаквате ли потребителите да отворят меню, което превърта?
Навигацията трябва да улесни използването на уебсайт, а не по-сложно. Мега менютата с десетки връзки са трудни за навигация и правят по-труден дизайн.
Ако имате богат на съдържание уебсайт, помислете дали да направите търсенето ключов елемент от дизайна, за да помогнете на потребителите да намерят това, което търсят. Да помолите потребител да прочете всички елементи в голямо меню или да превъртите, за да намерите правилната връзка, не са добри идеи и може да бъде доста рисковано. (Бихте ли се задържали за това потребителско изживяване?)
Ако разполагате с орди от информация, отделете време, разглеждайки потребителските потоци и цели, за да оптимизирате основната навигация до по-използваем формат с три до пет възможности за избор.
10. Бутони „Ghost“

Тенденцията на бутоните, която спряхте да използвате почти веднага (да се надяваме), е последният елемент в нашия списък с тенденции в дизайна, с който сме приключили.
Проблемът с този стил на бутона е, че той изглеждаше готино, но не беше всичко толкова функционално. Потребителите просто не разбираха какво да правят с него. Дизайнът не изпъкваше върху елемента, който трябва да крещи КЛИКНЕТЕ МЕ, НАПРАВЕТЕ МЕН!
Това е добър пример за нещо, което има елегантен екстериор, но липсва истинската функция и използваемост, които са необходими, за да може дизайнът на уебсайта да работи добре. Трябва да имате и двете неща и ако ви липсват и двете, това е техника на проектиране, която трябва да се избягва.
заключение
Не забравяйте да обърнете внимание на вашите дизайни, когато става въпрос за модерни елементи. Използвайте ги пестеливо и с класически дизайнерски парчета, така че вашите проекти да не се датират набързо.
С какви тенденции в дизайна на уебсайта сте напълно приключили? Има ли тенденции, които бихте искали никога да не сте опитвали в някои от вашите уебсайтови проекти? Споделете най-лошите си тенденции с нас в социалните медии и не забравяйте да маркирате @designshack.