5 Super Easy Illustrator Typography Tricks
Красива типография отива много по-далеч от намирането на правилния шрифт.
Днешният пост ще ви помогне да се измъкнете от гадния навик просто да въвеждате заглавие и да го наричате на ден, като ви показва как да изработите стандартен текст в Illustrator в нещо по-интересно и уникално.
По-долу ще намерите сравнително случайна колекция от трикове, които аз подбрах през последните няколко години. Всеки метод е силно отворен за интерпретация и определено трябва да се опитате да ги настроите и персонализирате според вашите собствени предпочитания.
Текст с надпис
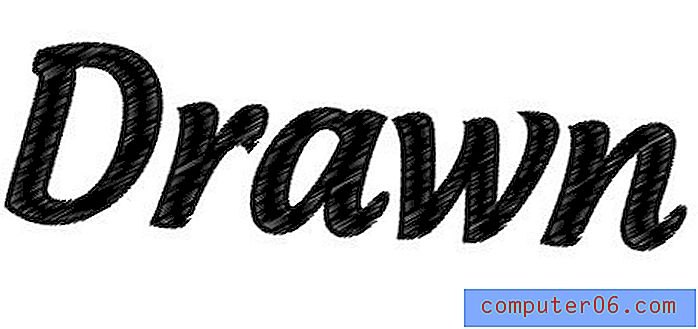
Първата техника е супер лесна и малко нахална, но с малко креативност можете да създадете няколко приятни приложения. По принцип всичко, което трябва да направите, е да изберете някакъв тип и да отидете на Effect> Stylize> Scribble. Това ще доведе до следния диалог.

От тук можете да създадете свои собствени настройки или просто да изберете една от предварително зададените настройки. В примера по-долу избрах „Tight“ за първата версия и „Moiré“ за втората.

Обичам да удвоя тази техника, за да изтласкам наистина илюзията за ръчно рисуван текст. За целта добавете хубав дебел щрих към написания текст. Инсултът ще вземе ефекта на драскане, като същевременно ще даде по-добра дефиниция на вашите краища.

Разкрасяващи сценарии
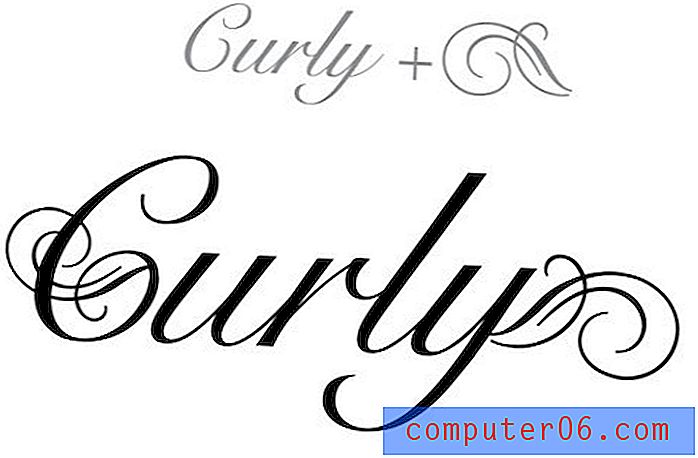
Онлайн има безплатни безплатни шрифтове и вектори, които наистина не са нищо повече от няколко въртели. По-долу взех едно такова разкрасяване и го добавих към сценарий, който вече беше доста въртелив.

В тази техника няма много неща, освен да намерите правилните елементи и да ги позиционирате правилно. Играйте с размера и въртенето, докато не намерите добро съвпадение и не забравяйте, че може да се наложи да използвате командата Transform> Reflect, за да преобърнете графиката.
За да се присъедините в действителност към типа, първо конвертирайте шрифта в очертания (Command + Shift + O). След това разширете текста, за да се справите с всяко припокриване и накрая натиснете първия бутон в палитрата на облика, за да обедините фигурите заедно.

Заоблени ъгли
Друг наистина лесен ефект на илюстратора, който можете да приложите към текста, са Round Corners. Изберете малко текст и отидете на Ефект> Стилизиране на кръгли ъгли. Играйте с радиуса, докато намерите нещо, което ви харесва, и натиснете „OK“.

Това е ефект на живо, така че можете да редактирате както текста, така и радиуса по всяко време, без да започвате отначало и да премествате стъпките си. Когато приключите с настройването, можете да конвертирате текста в очертания и да разширите външния вид, за да направите ефекта постоянен.
Това е чудесен начин да добавите персонализиран усет към шрифт в лого. Това прави шрифта да изглежда по-уникален и помага да се откъсне от дизайните, които изглеждат твърде стандартни.
За съжаление, ефектът от „Кръгли ъгли“ може да предизвика хаос при определени форми на букви и има тенденция да работи най-добре върху букви с няколко извивки. Просто не забравяйте да обърнете голямо внимание при прилагането на ефекта и да се върнете назад и да поправите всички извити криви.
Лесен 3D текст
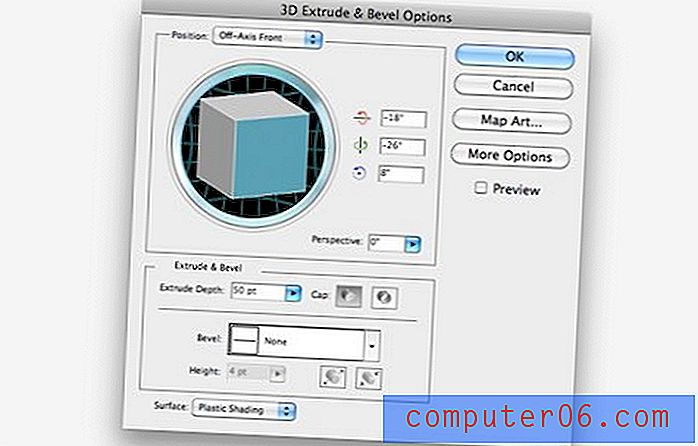
Както вероятно знаете, създаването на 3D текст в Illustrator е супер лесно. Първо въведете някакъв текст, след това отидете на Effect> 3D> Extrude & Bevel.

С малко малко ощипване си взехте малко хубаво изглеждаща триизмерна типография. Не забравяйте, че не сте заключени в ефекта, когато натиснете „OK“, винаги можете да се върнете назад и да кликнете върху иконата с ефекти в палитрата на външния вид, за да промените параметрите.

Този съвет не е само да ви информира, че Illustrator може да прави 3D текст, това е доста стандартна функция, която съществува от години, така че повечето от вас вероятно вече са знаели за това. Както вероятно сте забелязали обаче, това дава някои доста карикатурни резултати. Ако това е, за което се стремите, чудесно, но в противен случай, как да постигнете по-добри резултати?
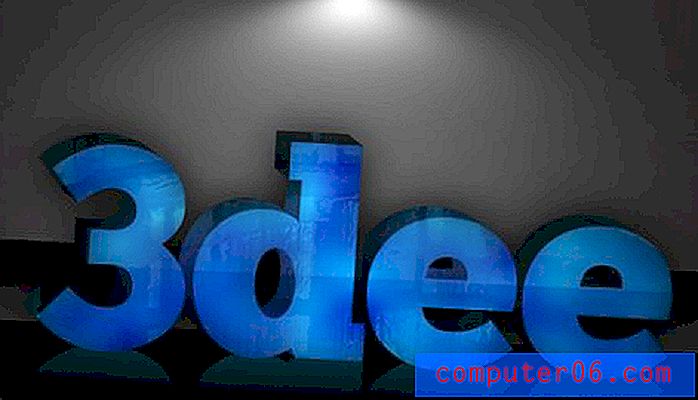
Обикновено използвам Illustrator 3D текст не като завършен продукт, а като основа или отправна точка за много по-ангажиран проект. Пренасянето на този текст във Photoshop като интелигентен обект наистина ще ви отвори за някои страхотни възможности. Ключът е основно да заемете структурата и контраста на илюстраторското парче и да разположите цвят, текстура, блясък, сенки и други ефекти във Photoshop.
Само с малко работа можете да излезете с нещо, което визуално много по-впечатляващо от обикновения стар текст на Illustrator.

Игра с писмени форми
Когато осъзнаете, че не сте останали с скучните форми, които шрифтовете ви имат по подразбиране, възможностите наистина се отварят. Използвайки инструмента за избор на посока и Pathfinder, можете да направите много страхотни подобрения, които отвеждат текста ви много по-далеч от обикновения цвят и размер.
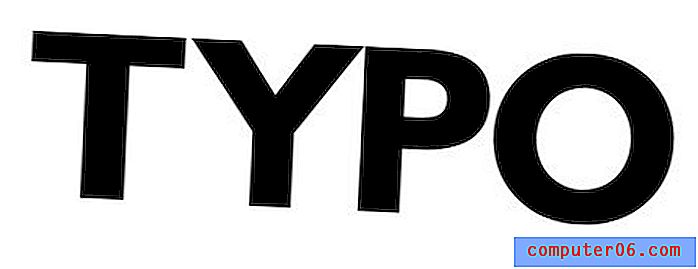
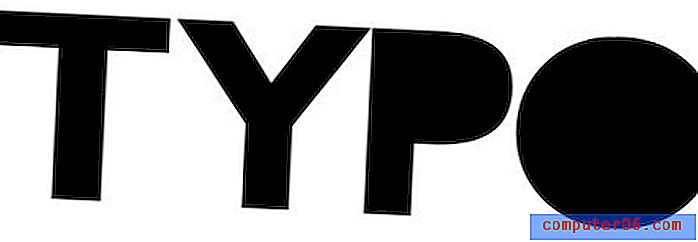
Нека видим как става това, като започнем с обикновения стар смел тип сериал по-долу.

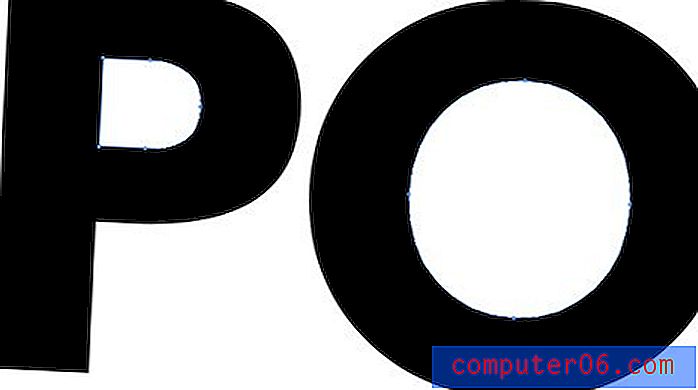
Първото нещо, което искате да направите, е да конвертирате вашия текст в очертания, точно както ние направихме в някои от по-горе техниките. Превръщайки текста във форми, ни се предоставя много повече свобода за това как можем да персонализираме буквите.
След това, използвайки инструмента за директен избор (A), изберете вътрешните части на „P“ и „O“ или всякакви други букви, които имате с хванато отрицателно пространство.

Само за забавление ще ги изтрием. Това вече върви дълъг път към превръщането на скучния ни шрифт в нещо много по-остър и готин.

Следващата стъпка ще бъде малко сложна, няколко стъпки са показани по-долу с прогресия. Първо вземете "T" и "Y" и ги припокрийте малко в горната част. След това изберете и копирайте само „Y“ (може да искате просто да направите дубликат и да го поставите отстрани). След това, като се уверите, че „Y“ е отгоре, изберете и двете букви и натиснете втория бутон в палитрата Pathfinder (Минус отпред).
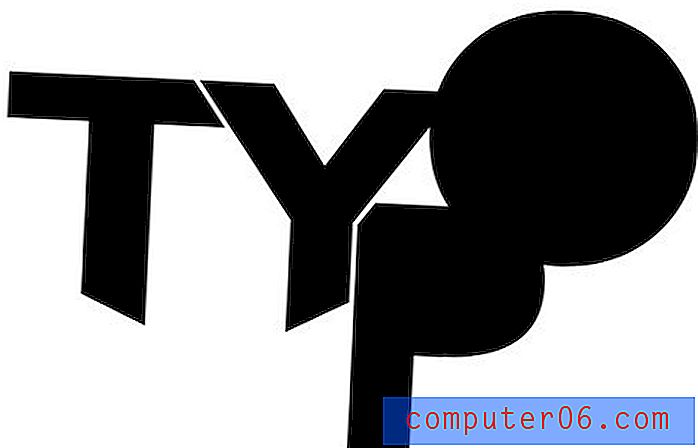
Това трябва да отреже част от вашия „T“, както във втората стъпка на изображението по-долу. Сега поставете „Y“ обратно и го поставете близо до, но не докосвайте „T“, така че да има малка празнина, която почти прилича на удар.

Сега преминете през същите стъпки, този път използвайки „Y“, за да отрежете горния ляв ъгъл на „P“. След това свалете „P“ надолу и затворете „Y“, както в примера по-долу.

Накрая въведете „O“ и използвайте инструмента си за директен избор, за да вземете няколко точки на дъното на буквите и да ги изведете така, че да създаде ъгълна вертикална линия. Отново това е просто отвеждането на потребителския тип допълнително в нещо, което изглежда и се чувства уникално.

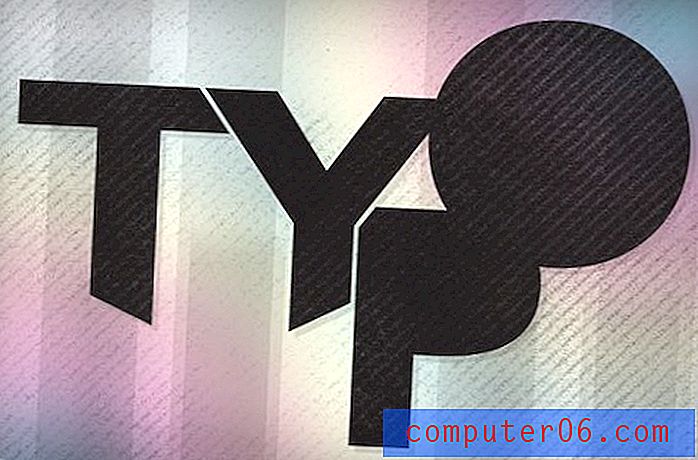
Както при 3D текста, добавете малко любов към Photoshop и лесно можете да създадете страхотен завършен продукт, който не прилича на обикновената хуманистична типография, с която започнахме.

заключение
Надявам се горепосочените съвети и трикове да ви насърчат да погледнете вторият шрифтове на твърдия ви диск, така че да започнете да ги виждате като инструменти, които да ви помогнат да създадете красив персонализиран тип, а не готови произведения на изкуството, които просто трябва да пуснете,
Оставете коментар по-долу с линк към някаква вдъхновяваща персонализирана типография, която сте създали или попаднали онлайн. Оставете и идеите си как да създадете отново ефекта в Illustrator и / или Photoshop!