8 правила за създаване на ефективна типография
Днес ще обсъдим нещо, което е едновременно гореща тенденция и вечно изкуство: типография. Основните правила, описани по-долу, ще ви помогнат да разберете по-добре как структурирате и използвате типографията в своите дизайни.
Осъзнаването на тези правила може да подобри почти всичко, което създавате, което съдържа заглавие или основен типографски елемент. Да започваме!
1. Научете основите
Първата ви стъпка към по-ефективната типография е да научите малко за изкуството. Ако не сте запознати с неговите понятия, може да мислите, че типографията трябва да е доста проста дисциплина. Със сигурност, ако знаете азбуката сте спечелили половината битка нали? Всичко, което е останало, е да промените начина, по който изглежда малко, и вие сами си изкарате шрифт! В действителност типографията е доста сложна и е толкова наука, колкото и изкуството.
Анатомията на шрифта включва много специфичен жаргон, точни измервания и общи стандарти, които трябва да бъдат известни и спазвани. Както при много форми на проектиране, можете да се измъкнете с нарушаването на правило само ако го знаете добре и го правите умишлено, за да направите изявление.
Едно от най-добрите места за научаване на типографията онлайн е I Love Typography, блог, посветен на красивия тип. Ето изображение от ILT, показващо някои термини, с които трябва да се запознаете:

Както можете да видите, правенето на хубави букви бързо се усложнява. Графиката по-горе свършва отлично с обяснението на тези термини визуално, но това в никакъв случай не е изчерпателен списък на термините и понятията, с които трябва да се запознаете. Например термини като x-height, kerning и baseline дори не са адресирани в графиката. За да постигнете по-добро сцепление с всички тях, трябва да прекарате няколко минути в разглеждането на типографски речник.
За какво по дяволите?
Отговорът на този въпрос е очевиден: „Защото си дизайнер!“ Ако редовно създавате дизайни, които използват думи, задълбочавате се в типографията, независимо дали възнамерявате или не. Отнемането на известно време за усвояване на основните принципи ще ви направи значително по-наясно с характеристиките на избраните от вас шрифтове и начина, по който използвате типа като изкуство.
2. Гледайте си Кернинг
Този пост не е предназначен за цялостно изследване на типографията, така че няма да разглеждам подробно всеки от споменатите по-горе термини. Кернингът обаче е нещо, което много дизайнери, нови и стари, пренебрегват напълно. Наскоро обсъждах тази тема с висшия арт директор в основен уебсайт за мода за жени. Единственото нещо, което я смущава най-много за дизайнерите под нея, е постоянната им липса на усилия по отношение на кернинга.
Какво е?
Кернингът включва регулиране на разстоянието между две букви в даден шрифт. Обърнете внимание, че това е отделен проблем от проследяването, който коригира интервала между всички букви едновременно. Може би си мислите, че скъпа програма като Adobe Illustrator автоматично ще реши всички неволи на кернинг за вас и че това не е проблем, който възниква във вашето произведение на изкуството. Помисли отново. Вижте примера по-долу:

Ако не сте свикнали да търсите проблеми с кернинга, проблемите може да са фини, но те са там. Забележете как буквата „D“ в горния пример значително се откроява от останалата част от думата. По подразбиране много шрифтове, особено тези с ясно изразени серифи, могат да притежават непоследователно разстояние между букви. Това обикновено не е огромен проблем в абзац или изречение, тъй като непоследователният вид разстояние се смесва в блокове с по-малко копие. Въпреки това, когато имате работа само с няколко думи, например в заглавие или лого, небрежните проблеми с кернинга могат да унищожат цялата естетика.
Проблемите със запечатването могат да се усложнят при работа с уеб шрифтове и CSS, но са доста лесни за отстраняване, ако създавате текст като графичен (за печат или уеб) в Illustrator, Photoshop и т.н. Просто поставете курсора между два знака и използвайте опцията (PC = alt) клавиш във връзка с левия и десния клавиш със стрелки, за да регулирате разстоянието. Не забравяйте да не се фокусирате върху буквите толкова, колкото отрицателното пространство между буквите. Опитайте се да направите това пространство визуално последователно в цялата дума или фраза.
3. Бъдете наясно с комуникацията с шрифтове
Изборът на шрифт никога не трябва да бъде произволен процес. Просто преглеждайки цялата си библиотека, за да намерите шрифт, който харесвате, рядко ще доведе до ефективен резултат. Причината е, че има присъща психология, свързана с определени видове шрифтове. За да видите какво имам предвид, помислете за следните примери:

Ако сте възприемчиви, тези селекции на шрифтове ще изглеждат много лоши. Причината е, че има съществено прекъсване между визуалната индивидуалност на избрания шрифт и думите, написани с тях. Почти никога не бихте виждали водещия световен шампион по крайна борба, възкликна с доста скриптов шрифт. По същия начин вероятно никога няма да използвате Cooper Black за вашите покани за сватба. Свикнали сме да виждаме различни видове шрифтове, използвани за определени цели.
Всеки шрифт съобщава определени атрибути както на съзнателно, така и на подсъзнателно ниво. Две от основните области на комуникация са полът и ерата. Разгледайте примерите по-долу.

Забележете как първите два шрифта силно предават конкретна отминала ера. По същия начин следващите два шрифта притежават силно свързани с пола характеристики. Плътните шрифтове с твърди ръбове изглеждат по-мъжествени и мъжествени, докато кривите, тънките шрифтове изглеждат женствени и момичешки.
Всичко това може да изглежда малко очевидно, но вашите типографски умения ще се подобрят с подскоци, ако сте в състояние да извадите това знание от неявната и инстинктивната част или от мозъка си и да го превърнете в явни и умишлени действия.
Повече за Typefaces
За да научите повече за конкретни типове шрифтове, вижте таблицата за класификация на типа на Adobe.

4. Подравняване
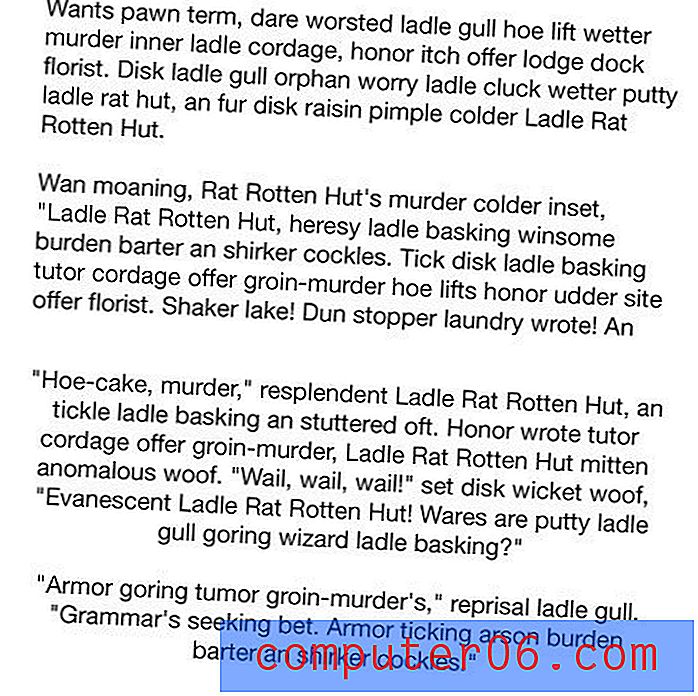
Подравняването е изключително важно понятие в типографията. По някаква причина недизайнерите са склонни инстинктивно да центрират всичко. Някъде в живота научаваме, че ако нещо е центрирано, то е балансирано и следователно по-добро. В действителност подравняването в центъра е най-слабото, най-трудно за четене подравняване и трябва да се използва много избирателно.

Първите два абзаца по-горе са подравнени наляво. Ето как сме свикнали да четем, тъй като обикновено това е форматът, който виждаме в книги, списания и пр. Параграфите, подредени в центъра, са много по-трудни за четене поради липсата на твърд ръб. Няма постоянна начална или спирателна точка за всеки ред, така че очите ви отделят момент, за да се приспособят към всеки нов ред. Разликата е фина на практика, но принципно огромна.
Това не означава, че трябва да използвате само подравняване вляво по всяко време. Просто бъдете сигурни, че непрекъснато се питате колко важна е четивността спрямо конкретната естетика, която може да се опитвате да постигнете. В идеалния случай тези принципи винаги биха работили заедно, но в действителност те често са противоположни сили, които изискват компромис по един или друг начин.
Друго, което трябва да се знае е смесването на подравняванията. Независимо кое подравняване изберете, опитайте се да бъдете последователни по време на целия си дизайн. Често (макар и не винаги) е целесъобразно да подравнявате заглавието в центъра над копието вляво, но експериментирането със смесени подравнения извън това може да доведе до визуално затрупана и объркваща страница.
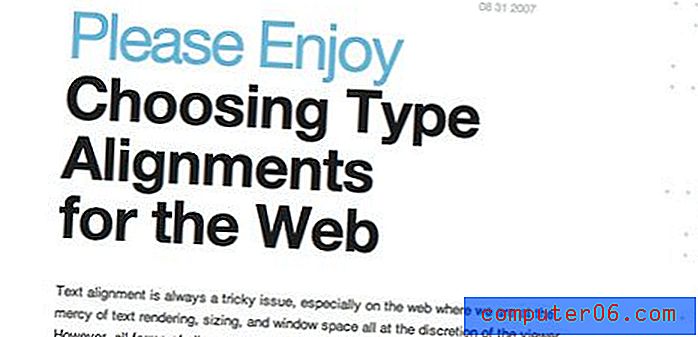
За повече информация относно подравняването на шрифта, разгледайте статията по-долу.
Избор на тип подравнения за мрежата

5. Изберете добър вторичен шрифт
След като сте избрали основен шрифт, следващата стъпка е да изберете друг шрифт, който ще го акцентира. Това е за разлика от шрифт, който ще бъде в конфликт с основния избор.

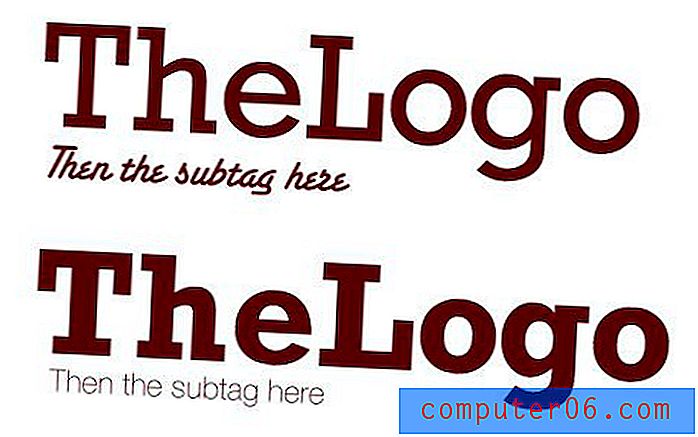
Има няколко проблема с първия пример в изображението по-горе. Първо, типовете избрани шрифтове са много лоши. Поддържащият шрифт е по-богато украсен (и по-трудно за четене) от основния шрифт! Това намалява основния шрифт и трябва да се избягва. Освен това, дори ако първият проблем не е бил проблем, двата шрифта са просто твърде сходни по дебелина, за да се използват заедно. Въпреки че са драстично различни по стил, тяхното подобно тегло на удара не осигурява достатъчно визуален контраст между двете.
Второто изображение използва по-подходящо контрастиращи шрифтове и използва по-тънък, по-опростен шрифт за подраздела. Вашите шрифтове определено не трябва да контрастират толкова много (ефектът е умишлено преувеличен за примера), просто се уверете, че те са достатъчно различни, за да предотвратите визуално объркване и че повече акцент е поставен върху основния шрифт.
6. Въпроси за размера
Създадох много печатни рекламни реклами през шестте години, в които съм дизайнер. Едно от нещата, които научавате много рано, като работите с рекламни материали, е, че заглавията трябва да грабнат читателя моментално. Имате секунда или две в най-добрия случай да привлечете вниманието на някого в света на печат. Ако пропуснете тази възможност, сте загубили потенциалния си клиент.
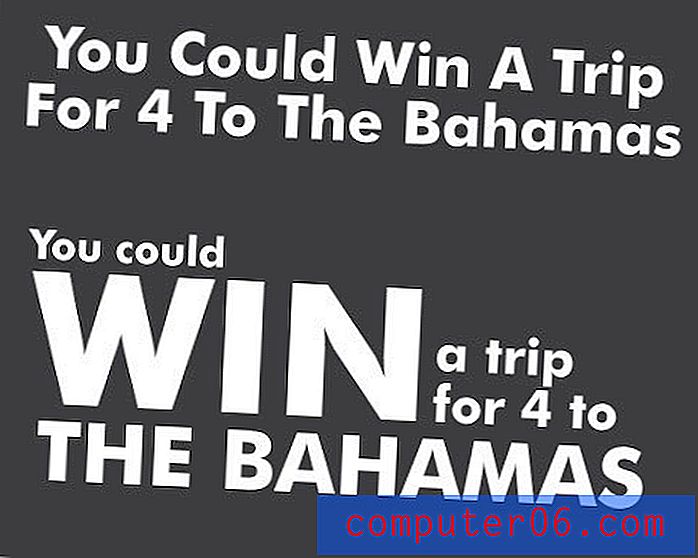
Това означава практически, че когато създавате заглавие, не го напишете просто: проектирайте го. Разгледайте следните два примера:

Първото заглавие изисква да прочетете всяка дума, за да получите представа за какво е съобщението. Всичко е със същия размер, ширина и цвят, което оставя нулев акцент върху която и да е част от съобщението. Думата „може“ е също толкова визуално важна, колкото и думата „спечелете“.
За разлика от това, второто заглавие е много по-силно, въпреки че използва точно същото съобщение. Деактивирах думите, които не са толкова важни и наистина изкрещях думите, които са. Проблемът с първото заглавие е, че зрителят трябва да е готов да отдели време, за да го прочете. Номерът тогава е да накарате зрителя да прочете важните части веднага щом видят заглавието, почти като случайно.
Разглеждайки втория пример, първото нещо, което трябва да забележите, е думата „ПОБЕДИТЕ“, последвана от „БАХАМИТИТЕ“. В този момент, ако сте целевата аудитория, ние сме предизвикали интереса ви и е много по-вероятно да отделите време, за да видите какво представлява това съобщение.
7. Използвайте типографията като изкуство

Спрете да мислите за типографията като просто заглавия и копие на тялото и започнете да мислите за нея като за дизайн. Шрифтовете са щателно проектирани и следователно притежават естетика, която може да бъде ценно предимство за вашия дизайнерски арсенал. Това разбира се надхвърля изграждането на лица с букви. Ако искате да създадете дизайн, ориентиран към типография, помислете как можете да включите атрактивен тип като герой.
Освен това никога не се чувствайте сякаш сте ограничени от структурата на съществуващите шрифтове. Разширете формите на шрифта според вашите нужди. Опитайте да добавите вихри, текстура, петна, шпатули и всичко друго, за което можете да се сетите, за да подправите външния вид на типа.

8. Намерете добро вдъхновение
Най-добрият начин да се научите да създавате ефективна и привлекателна типография е да намерите и изучите някои съществуващи примери. По-долу са няколко страхотни статии за намиране на вдъхновение онлайн, но не спирайте дотук. Примерите за добра и лоша типография са колкото се може по-близо до най-близката фуга за бързо хранене. Погледнете навсякъде, където отивате за това, което правят другите, и помислете защо това изглежда или не изглежда добре.
Великолепни примери за флорална типография

40 примера за красива типография в рекламния дизайн

Разкошни типографски примери в рекламния дизайн

50 примера за винтидж типография

Нарушавам правилата
Не забравяйте, че тези правила са просто предназначени да бъдат насоки, които да ви помогнат да създадете страхотна типография. По пътя ще откриете, че някои от най-добрите ви работи грубо нарушават един или повече от принципите, изложени в тази статия. Както казах преди, момента, в който напълно разбирате дадено правило в дизайна, е моментът, в който имате разрешение да го нарушите. Просто се уверете, че пренебрегването не е произволно, а изпълнено с цел и за постигане на конкретна цел.
Допълнителни ресурси
- Typedia: Споделена енциклопедия на шрифтовете
- Typophile
- Елементите на типографския стил, приложени в мрежата
- 15 съвета за избор на добър тип текст
Правилата обикновено са ограничаващи, но се надявам, че тези осем предложения вместо това са отворили успешно вашите възможности за типография.