8 съвета за дизайнерите на печат за преминаване към уеб и цифров дизайн
Днес повече дизайнери работят в платформи, превключвайки напред и назад между печатни и цифрови проекти. Въпреки че голяма част от теорията е същата, на практика има много технически разлики, когато става въпрос за работа върху нещо, което ще бъде отпечатано спрямо уебсайт. Необходим е специфичен набор от знания и умения, за да се работи ефективно и ефикасно и в двете среди.
Но е възможно. Тук споделяме осем съвета за дизайнерите на печат, които преминават към цифрови проекти. (И мога да ваучарам за всеки един съвет като дизайнер, който е направил превключването.)
Разгледайте елементи Envato
Дизайнът е течен

Едно от нещата, които не се променят в дизайна на печат, е размерът. Всеки документ е проектиран и отпечатан в определен размер. (И често и на един носител.)
Това просто не е как работи мрежата. Всеки потребител може да разгледа уебсайт, използвайки различна ширина и височина на браузъра, или да погледне сайта на мобилен телефон или таблет. Затова всеки дизайн трябва да отчита различни размери и устройства.
Запознайте се с отзивчив дизайн, какво представлява и как работи. Отзивчивият дизайн (понякога наричан RWD) е подход към дизайна на уебсайтове, при който сайтовете са създадени, за да виждат оптимално независимо от устройството - настолен компютър, таблет или мобилно. Дизайнерите създават дизайна, използвайки течни, базирани на пропорция решетки и гъвкава типография и изображения.
В допълнение към промените в размера, пространството е "неограничено". Като дизайнер не сте засегнати от ограниченията на 4 до 6 инчова пощенска картичка или 11 на 17 плакат. Платното продължава за толкова страници, колкото искате и може да се превърта почти безкрайно.
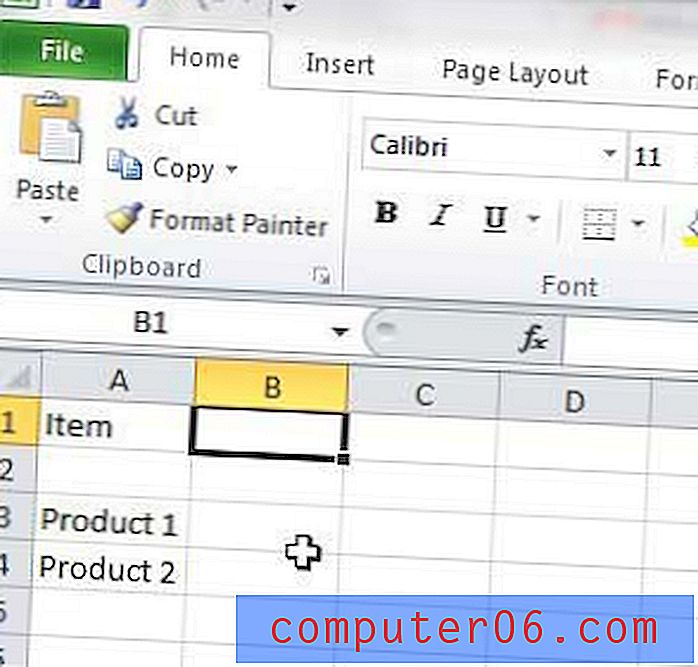
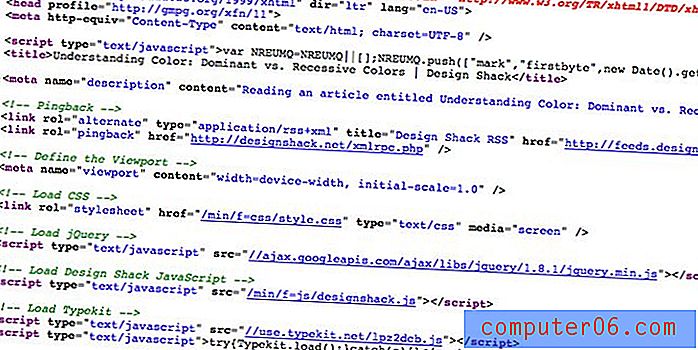
Научете малко HTML

Ако искате да проектирате за мрежата, трябва да знаете основите. И можете да започнете като тренирате сами. (Вижте тази предишна статия на Design Shack за списък на страхотни места, които да започнете.)
Започнете с малко HTML, езика на мрежата. Само с малко разбиране на HTML можете да се научите лесно да променяте цветове, шрифтове и размери на уебсайт. HTML е основата, че всичко, което е базирано на уеб, е изградено и без него, ще се борите в дигиталния дизайн.
След като се насладите на основите на HTML, разклонете се на CSS и основен код. CSS или Cascading Style Sheets ви позволяват да създавате и променяте набор от стилове за вашия уебсайт въз основа на стилов лист. Той създава набор от правила за дизайн и може да се използва за създаване на йерархия на уебсайта и поддържане на визуална последователност. Разбирането на основни концепции за кодиране ще ви помогне да разберете защо нещата работят по начина, по който правят в мрежата. Въпреки че кодирането в началото изглежда като глупост, има смисъл, след като наистина започнете да го гледате.
Не е нужно да сте майстор на HTML или CSS или код, за да създадете страхотен дигитален проект, но това ще помогне изключително.
Създайте динамично съдържание
Дизайнът на печат е вътрешно плосък. Текстът и изображенията са разположени върху някакъв вид хартия или друга плоска повърхност. Дигиталният дизайн е динамичен и активен. Запомнете това и го използвайте в своя полза.
Обектите могат да се движат, да включват звук или връзки и дори инструменти, които правят елементите да изскачат или да се движат, когато потребителят се доближи до тях. Уеб и дигиталните проекти трябва да бъдат проектирани за потребителското изживяване. Това може да е доста промяна от някои от философиите, с които сте свикнали в света на печата.
Също така е важно да използвате общи визуални сигнали и действия с потребителски интерфейс, така че вашият уебсайт да работи по начин, който потребителите очакват и знаят как да използват.
Цветът е различен

Дизайнерите за печат работят в CMYK. Дигиталният дизайн е базиран в RGB или HEX цвят.
Точно както CMYK цветът се обяснява с помощта на числа за представяне на цветови стойности на основни нюанси, за да се направи всеки възможен цвят, RGB работи, използвайки същата концепция. RGB - червено, зелено, синьо - се смесват в различни количества, за да създадат всеки цвят в цифровия спектър.
Разликата е в това как се създават цветовете. CMYK - синьо, пурпурно, жълто, черно - се създава чрез комбиниране на цветове в процеса на печат. RGB е комбинация от цветове, показани на светлина.
Цветовете са означени със стойности RGB (от 0 до 255 или всеки цвят), за да се създадат 16 милиона различни комбинации.
HEX стойностите са разширение на RGB цвят и всяка стойност съответства на RGB цвят. HEX стойността е просто HTML изразът на RGB цвят. Цветовете се назовават с помощта на #, последвано от шестцифрено число, където всяка двойка от числа се отнася до червено, зелено и синьо. (HEX стойностите съдържат и букви за представяне на числа, по-големи от 99.)
Разбиране на уеб типография

Дизайнерите на печат могат да бъдат използвани за идеята, че могат да използват всеки шрифт и да разполагат с неограничен брой шрифтове. (В зависимост от лицензирането, разбира се.)
Уеб типографията може да бъде малко по-сложна, въпреки че непрекъснато се подобрява. Най-голямото предизвикателство е разбирането на типа и съвместимостта на браузъра. Не всеки шрифт ще визуализира по същия начин на различни устройства.
След това има основни уеб стандарти и проблеми за четене, които идват от четенето на екран. Харесва ви или не, шрифтовете на sans serif са почти стандарт, когато става въпрос за телесен текст в интернет. И често отбягваният шрифт Arial, е навсякъде. Защо? Защото винаги се представя като Arial. Няма изненади там.
Останалите неща, които знаете за типа, остават същите. Практикувайте добро кернинг, водене и проследяване. Мащабирайте текст пропорционално на други видове и елементи в дизайна за чист, изчистен цялостен вид.
Въпроси за размера на изображението
Мрежата, която някога е дом на милиони изображения с ниска разделителна способност, започва да се развива отново, когато става дума за снимки благодарение на появата на дисплеи на ретината.
Макар стандартът за повечето уеб изображения да е 72 dpi - знам, че това изглежда много малко за дизайнерите за печат, но по-малките изображения се зареждат по-бързо и изглеждат добре - все повече сайтове започват да разглеждат изображения за показване на ретината. Тези уеб изображения с висока разделителна способност често все още се записват при 72 dpi, но са много по-големи, когато става дума за общ размер.
Вместо да запазвате изображение с широчина 600 пиксела - общ стандарт благодарение на Pinterest и прикачени изображения - изображението за дисплей на ретината може да бъде с ширина 1564 пиксела.
Уеб изображенията често се записват в специфични формати - JPEG, PNG или GIF - в зависимост от типа и използването на изображението. Обичайните формати за печат като TIFF са неприемливи за използване в мрежата.
SEO има влияние върху дизайна
Запознайте се с оптимизацията на търсачките. Начинът, по който работи сайтът ви и какъв текст се появява на него (и в скрити маркери), може да окаже драматично влияние върху това кой намира вашия сайт и как е класиран от търсачките. SEO е важна част от процеса на уеб дизайн.
SEO се отнася и за социалните медии. Почти всяка марка с присъствие в мрежата има съответните социални медии. Имайте това предвид по време на процеса на проектиране, така че всички части да могат да бъдат създадени и проектирани последователно.
Научете се да пускате
Дизайнът на печат е много прецизен. Можете да измерите всяко пространство и детайл и винаги ще изглежда така, както сте го проектирали. Мрежата просто не работи по този начин. Има някои неща, които ще изглеждат различно в различни среди. Трябва да се научите да пускате, когато става въпрос за тези неща.
Разберете вашата среда и нейните ограничения. Не жертвайте дизайнерската си концепция, но също така научете, че някои неща ще работят по непознати или изглеждат по определен начин. Приемете го и продължете напред.
заключение
Започнах дизайнерската си кариера във вестници. Днес аз проектирам малко от всичко и разделям работата си между печатни и уеб проекти.
Въпреки че беше необходима известна работа от моя страна, за да я „разбера“, когато става дума за света на уеб и дигиталния дизайн, това е безценен набор от умения и необходимост за дизайнерите на днешния пазар. Не мога да изразя колко е важно дизайнерите да се научат да работят между медиите и да разбират тънкостите на всеки.
Възможността да работите с печатни и цифрови проекти ще ви направи по-добър дизайнер. Ще научите неща, които пренасяте през медиите към проекти. Ще станете по-търгуеми и се надяваме да останете доволни и предизвикателни, докато се научите и използвате нови умения.
Вие сте дизайнер на печат, който е започнал работа по проекти за дигитален дизайн? Споделете някои от своите съвети и опит с нас в коментарите.
Източници на изображения: Уебтип и Джеф Итън.