Лесен трик за дизайн: Използване на естествените линии на снимката
Днес ще проучим супер лесен дизайнерски трик за комбиниране на текст и снимки по интересни начини. Ще ви науча на четири метода за използване на насочеността на снимката, за да определите съответното дизайнерско оформление.
Този ще бъде забавен и със сигурност ще предизвика предизвикателството по начина, по който мислите за изображенията във вашите дизайни, така че седнете и вървете заедно за карането!
Без правила
Ще предговора на тази статия с кратко признание, че следващите съвети не представляват твърди и бързи правила, които трябва да следвате в своята дизайнерска работа. Вместо това е просто един метод (в четири части), който можете да използвате за подравняване на различни дизайнерски елементи по отношение на съдържанието на снимка.
Очевидно съображенията като бялото пространство често имат основен ефект върху мястото, където поставяте текст на снимка. Имайте това предвид, когато работите със собствените си изображения по този начин.
Защо това изобщо?
Въпреки че това не е задължително изискване, силно ви препоръчвам винаги да разглеждате добре твърдите линии на снимка, които се опитвате да комбинирате с текст и графика. Повторението е един от най-важните принципи на дизайна и това е естествено изпълнение на тази идея. Анализирайки снимката и следвайки нейната насоченост, намирате невероятно лесни начини да направите графиката и текста ви да изглежда наистина интегриран, сякаш изображението е създадено изрично за целта, за която го използвате, голяма илюзия, ако използвате склад,
И така, какво искам да кажа, като ви предложа да следвате съществуващите линии на снимка? Нека да разгледаме.
буквален
Първият ни метод за използване на линиите в снимката е най-простият и директен. Всичко, което трябва да направите, е да анализирате съдържанието на изображението и да използвате всякакви твърди линии, за да помогнете да подравните своите произведения на изкуството по много буквален начин.
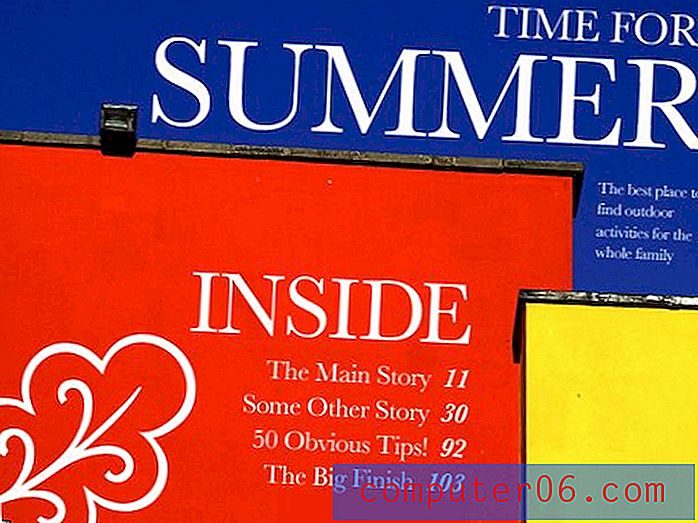
Първата стъпка в този процес очевидно е да намерите правилната снимка. Не всяко изображение ще се поддава на техниките в тази статия, като задължително условие, трябва да използвате нещо с ясни и твърди ръбове. Следното изображение от фотографа Стивън Херон е перфектен пример.

Както можете да видите, има много различни, големи и плътни цветни зони. Рамката на сградите предоставя естествено отделени секции, които могат да действат като контейнери за нашето съдържание.
В модифицираната версия по-долу добавих някои графични сигнали към изображението, така че можете да започнете да мислите за потока на линиите като нещо, което се откроява и може лесно да се използва.

Имайки предвид тези указания, можем да приведем съдържанието ни точно в съответствие с тези съществуващи редове. Резултатът е доста приятен. Само по себе си това оформление ще изглежда хаотично, но с изображението, управляващо нашето разположение, работи перфектно.

Твърде очевидно нали? Нямаше нужда от статия, която да ви каже да поставите текст на най-естественото място на снимката! Това е само началната точка на нашия разговор, можем да използваме тази логика, за да отидем още по-далеч в някои разположения, които може да не ви изскочат толкова много.
Удължен литерал
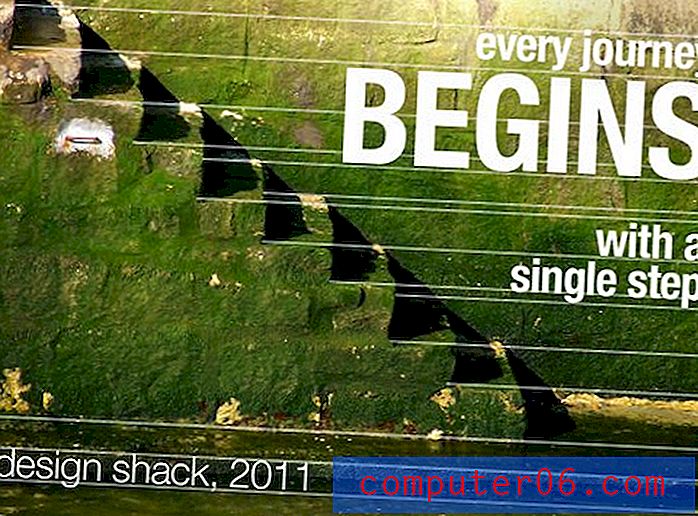
В предишния пример взехме нашия текст и графики и ги поставихме директно върху съществуващите линии и ръбове на снимката. Често обаче се случва, че натоварената снимка ще попречи на това да бъде естествено разположение. Например, в тази снимка от Theklan, поставянето на текст точно над стълбите би създало трудно за четене съдържание.

Естествената зона на бялото пространство е от дясната страна, където имаме голяма празна стена, с която да работим. Сега бихме могли случайно да хвърлим нашия текст в това пространство и да го наречем ден, или бихме могли да бъдем малко по-умишлени относно нашето разположение, като вземем предвид съществуващите насоки, които ни предлага снимката.

Забележете как начертах линиите, за да съвпадат със стъпките, въпреки че те не се простират по цялата дължина на страницата. Стъпките служат като основна фокусна точка на изображението и имат толкова хубави твърди линии, че очите ви ще са склонни да ги следват. Ако след това използваме тези редове, нашият текст теоретично трябва да има съвсем естествено разположение, което изглежда наистина съвпада добре с изображението.

Забележете, че от горе до долу всеки отделен текст има много преднамерено разположение, което съвпада с предварително съществуващата насоченост на изображението. Тези редове не се отнасят само до мястото, на което аз задавам текста, но дори и до размера на всяко парче.
Този път резултатът ни е много по-фин. Повечето зрители дори не забелязват какво сте направили и въпреки това определено има усещане за правота в начина на поставяне на текста.

повторение
Помните ли повторението на нашия добър приятел? Този път ще използваме този принцип силно в светлината на съществуващите линии на снимката.
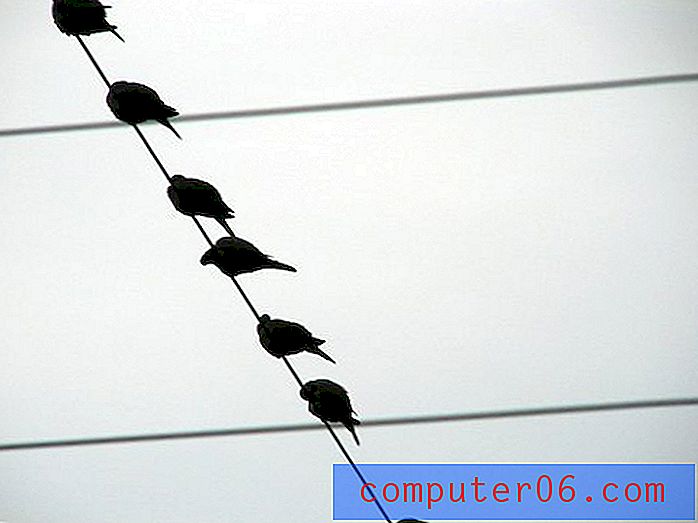
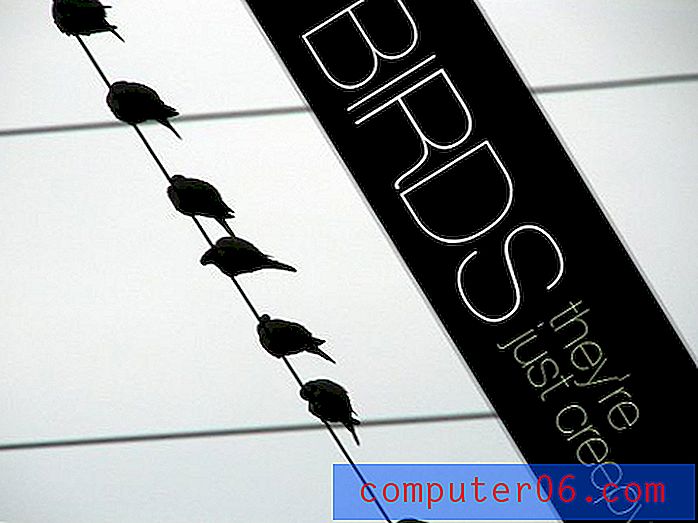
Следното изображение на птици на жица, направено от Лали Масриера, осигурява идеалното платно за този експеримент. Линиите тук са кристално чисти и има голяма част от бялото пространство вдясно, което можем да използваме за съдържание.

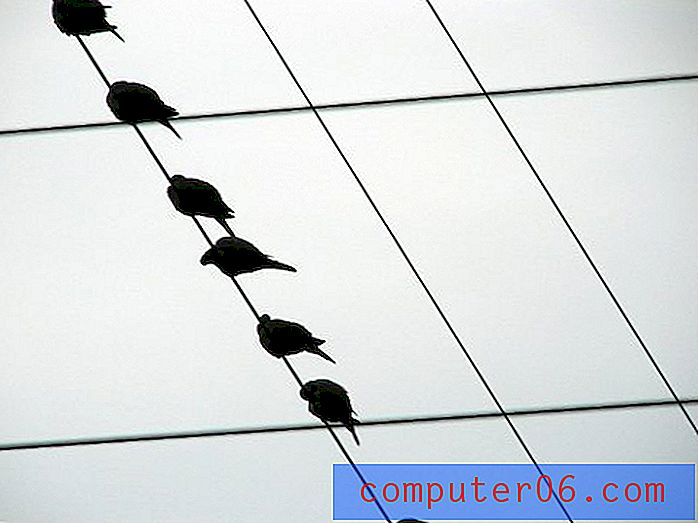
Този път, поставяйки линиите си, направих нещо малко по-различно. Не само, че поставих на страницата линии, които съответстват на съществуващите елементи, аз всъщност използвах тези като начална точка на шаблон или мрежа. Взимам някои свободи и добавям свои собствени линии, но те директно имитират вече съществуващите. За пореден път това просто ще направи нашето разположение малко по-естествено, отколкото ако опровергаем тази насоченост с идеално вертикално разположение.

С тези редове създадохме ясни и използваеми секции. Обърнете внимание, че те не са задължително да съществуват в тази форма в оригиналното изображение, както в първия си пример, вместо това използвахме съществуващото съдържание като вдъхновение за повтаряща се форма.

Имайте предвид, че можете да изведете този принцип до крайност и действително да завъртите текста си, за да имитирате допълнително насочеността на съществуващите редове.

Вдъхновена симетрия
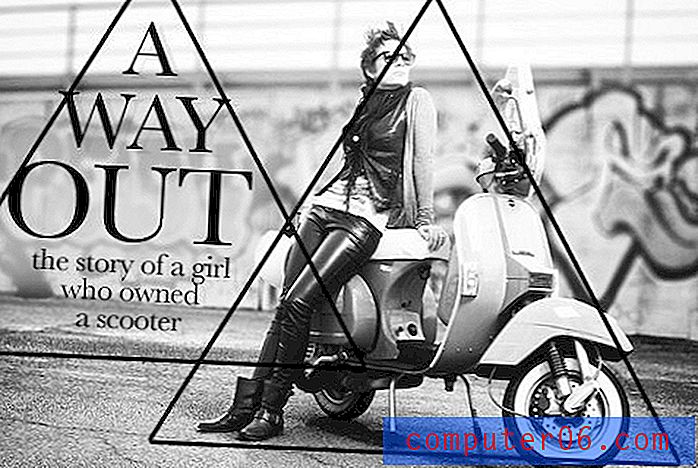
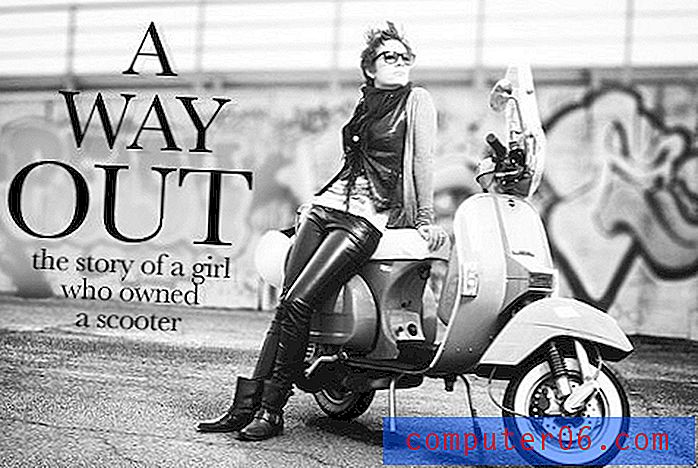
За последния ни пример ще използваме метод, който е много подобен на метода на повторение по-горе, но по по-сложен начин. За начало грабнах това страхотно изображение от фотографа Даниел Зеда.

Много обичам този образ, композицията е невероятно солидна и използва техника, често срещана в европейското ренесансово изкуство. Ако мислим за най-силните естествени линии на тази снимка, те всъщност не се простират върху изображението като тези в предишните примери. Вместо това виждаме много определена пирамида да се оформи.

Можем да използваме тази форма като вдъхновение за това как поставяме нашия текст на страницата, точно както направихме със снимката на птиците. За да направите това, начертайте линиите, които съставят триъгълника, след това копирайте този триъгълник и го поставете в областта отляво. И накрая, използвайте този нов триъгълник като ръководство за поставяне на текст.

Забележете, че в крайния резултат по-долу всъщност не продължих формата на пирамидата чак до дъното. Вместо това, моите редове от текст изглежда естествено съответстваха на почти диамантена форма и това е напълно приемливо. За пореден път правите правилата тук, така че не се колебайте и да преосмислите естествените линии на снимката, а не просто да ги приемате така буквално.

заключение
Целта тук е да не следвате точно моите предложения, а вместо това просто да станете по-наясно как съществуващото съдържание на снимка може да се използва, за да ви насочи и вдъхнови да създадете уникални дизайни, които се откъсват от формата за изрязване на бисквитки, която е толкова лесна за попадат в.
Оставете коментар по-долу и ни кажете какво мислите за тези примери. Мислите ли за насочеността на съдържанието на снимка, преди да добавите елементи към нея или това е нова идея за вас?