Превръщане на Photoshop Comps в живота с фойерверки
Photoshop или фойерверки? Това е въпросът, който хвърли всевъзможни дизайнери и разработчици в разгорещен дебат. Днес ще използваме и двете приложения, за да създадем обикновена уеб графика.
Този урок е насочен към всички онези дизайнери, които никога не биха мечтали да се откажат от Photoshop и не знаят почти нищо за фойерверките. Ще ви покажа как да вземете вашите Photoshop графики и да добавите някои интерактивни функции чрез Fireworks.
Интерактивността трябва да повлияе на дизайна
Има много дизайнери, които се придържат към чисти макети на предния дизайн. С други думи, те разпалват Photoshop, разбиват общия вид на уебсайт и след това го предават на разработчиците.
Мнозина твърдят, че всеки дизайнер трябва да знае как да кодира, но този дебат е без значение за нашата тема днес. Факт е, че съм виждал дизайнерски бюра в корпорации в цяла САЩ, които работят с два различни екипа: хората, които проектират във Photoshop, и хората, които оживяват тези дизайни в браузъра.
Тази статия е за първите. Вие сте дизайнер, който не знае малко код, но знаете, че вашият екип от разработчици насърчава дизайни, които са динамични и интерактивни. Бихте искали да създадете вашите компилации с тези цели предвид, но в крайна сметка можете да правите само неясни предложения и да се надявате разработчиците да споделят вашето виждане.
Друга често срещана ситуация е необходимостта от бързо създаване на макет на живо, който можете да покажете на клиент. Може да сте напълно способни да трансформирате работата си в Photoshop в уебсайт, отговарящ на стандартите, но искате да сте сигурни, че вашият клиент е доволен, преди да продължите.
Във всеки от тези случаи Adobe Fireworks е перфектен инструмент, който да добавите към работния си процес, за да постигнете това, което търсите. С помощта на фойерверки можете да изградите взаимодействие направо във вашите дизайни и да ги прегледате, сякаш са страница на живо.
Защо фойерверки?
Уеб дизайнерите навсякъде започват да осъзнават, че Fireworks е наистина страхотно средство за проектиране на уебсайтове. В момента има дори бушуващ аргумент за това дали уеб дизайнерите изобщо трябва да отворят Photoshop, когато могат да построят цял сайт в Fireworks.
Въпреки тези аргументи осъзнавам, че общността на уеб дизайна в по-голямата си част живее във Photoshop. Дори аз съм сравнително нов за Fireworks и затова съм много по-склонен да изградя бърз комп в Photoshop. Поради тази причина този урок ще ви покаже, че можете да използвате двете заедно по синергичен начин. Ще създадем основна графика във Photoshop, където ви е удобно, след което ще я преместим в Fireworks, за да я оживим.
Създаване на бутон във Photoshop
Вместо първият ви проект за фойерверки да бъде цялостен макет на уебсайта, опитайте да започнете с нещо малко. Резултатът ще бъде много по-малко преодоляващ преход от едно приложение към друго. Днес ще започнем вашето фойерверки с проста графика на бутоните.
Както споменах по-горе, тъй като използвахте инструмента за Photoshop, ще започнем там. Лесно бихте могли да направите целия този обект в Fireworks (работният процес дори би бил доста подобен), но засега искам да се съсредоточа върху идеята, че не е задължително да се отказвате от любимото си графично приложение.
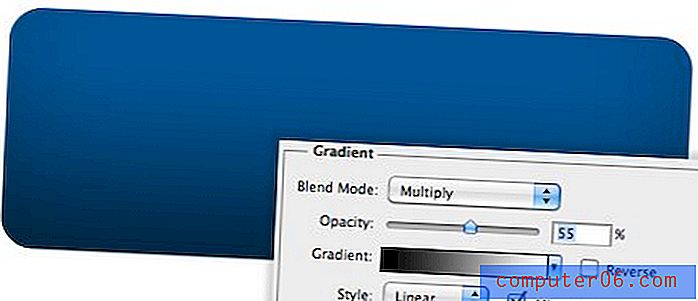
Създайте нов документ в Photoshop (всеки размер е добре за този тест) и създайте векторен правоъгълник като този по-долу. Напълних бутона с # 005da5.

След това отидете на стиловете на слоя си и добавете леко градиентно наслагване и вътрешна сянка. Достатъчно, само за да изглежда бутонът малко по-малко плосък.

Оттук дублирайте слоя на векторната форма с бутон и изтрийте точките по долния ръб с помощта на инструмента за директен избор (A). След това преместете нагоре точките отстрани, запълнете слоя с бяло и намалете непрозрачността, така че ефектът да е нещо като изображението отдолу.

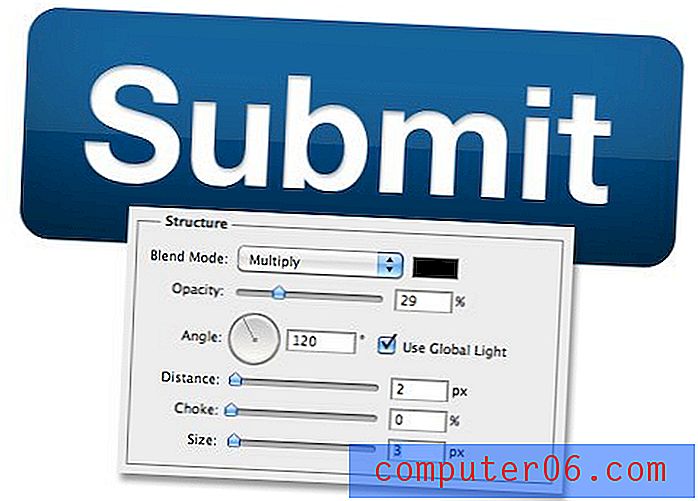
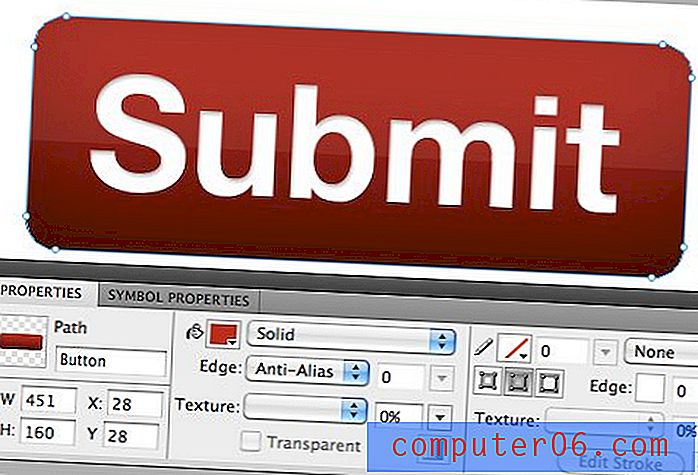
И накрая, хвърлете с някои думи и сте готови да тръгнете. Използвах типичен смел шрифт sans-serif с Inner Shadow, настройките са показани по-долу.

Сега имаме нашия ужасно щракащ лъскав бутон Photoshop. От тук искаме да визуализираме някаква интерактивност. Например, да кажем, че искаме да покажем прост ефект на задържане. Photoshop не е непременно най-добрият начин да се справим с това и всъщност не се нуждаем от нещо толкова интензивно като Dreamweaver, така че къде е средната позиция? Фойерверки на помощ!
Внос в фойерверки
Преди да импортирате този документ в Fireworks, уверете се, че вашият PSD е хубав и почистен. Наименувайте всичките си слоеве, групирайте слоеве, където е необходимо и т.н. Това ще направи всичко много по-лесно, за да следите по пътя. Нашият малък бутон има само няколко слоя, така че просто назовах всичко и записах PSD в папката ми с проект.
Запалете фойерверки и отворете току що запазения PSD. Не е нужно да експортирате / импортирате по някакъв специален начин, просто използвайте обикновената стара команда Open. Това ще ви даде няколко опции, с които можете да се забъркате (оставих ги всички на мира), просто не забравяйте да изберете опцията за поддържане на редактируемостта на слоя над външния вид.
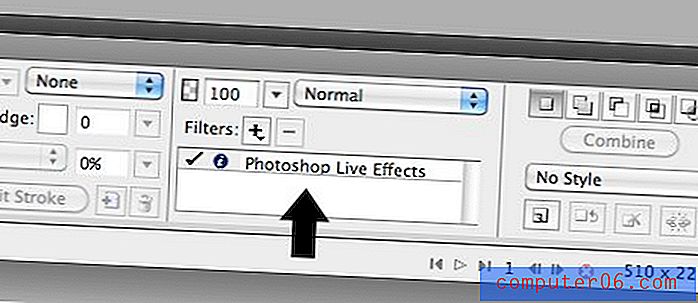
Оттук е важно да се проучи какво ще направи Fireworks и няма да прехвърли правилно. Както можете да видите на изображението по-долу, векторните ми форми, текст и цветове се получиха много добре, но непрозрачността на слоя върху моята светлина е 100%. Това е малко досадно, но е достатъчно лесно да го свалите обратно до 10%.

Освен това, малкото ми досие оцеля перфектно при импортирането. Както можете да видите по-долу, моите слоеве попаднаха непокътнати и дори моите ефекти върху слоя все още могат да се редактират.

Обърнете внимание, че слоевите ефекти се появяват в палитрата Properties и имат много по-различен интерфейс от този в Photoshop. Съществуват обаче същите основни ефекти и контрол.

Добавяне на ново състояние
За да добавим малко интерактивност към нашия бутон, ще трябва да работим с две функции на фойерверки, с които може да сте запознати или да не сте запознати: Slices and States.
Състоянията са малко като Photoshop Layer Comps, но по-насочени към действителни промени, през които се очаква да премине обект. Така че за нашия бутон искаме външният вид да се промени, когато потребителят задържи курсора върху него. За да постигнем това, ще създадем множество състояния, които да отразяват различните итерации на бутони.
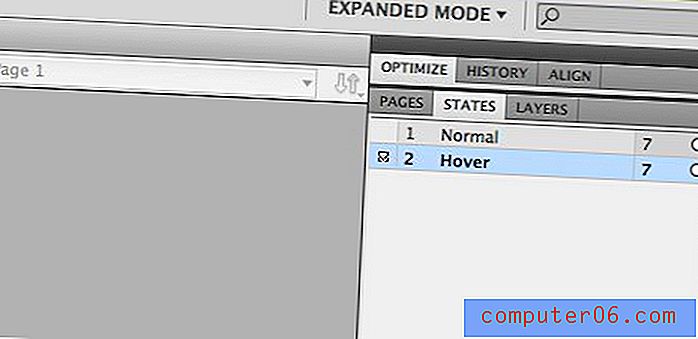
За да направите това, отворете палитрата States и дублирайте текущото състояние. След това назовете първоначалното състояние „Нормално“ или „По подразбиране“ и назовете новото състояние „Задръжте“.

Оттук отидете на палитрата Properties и променете цвета на запълване на бутона на червен. Отново, това е доста по-различно от това, което виждате във Photoshop, но процесът е сам по себе си обяснителен. Кликнете върху мокета, изберете нов цвят и сте готови да тръгнете.

Сега имаме две различни състояния, с които да работим: един червен бутон и един син бутон. Използвайки отрязъци, можем да свържем тези състояния с движение на курсора без никакъв код.
Добавяне на резен
Фирмите за фойерверки работят много подобно на тези във Photoshop, само когато се обединят със състояния, получавате почти подобна на Dreamweaver функционалност.
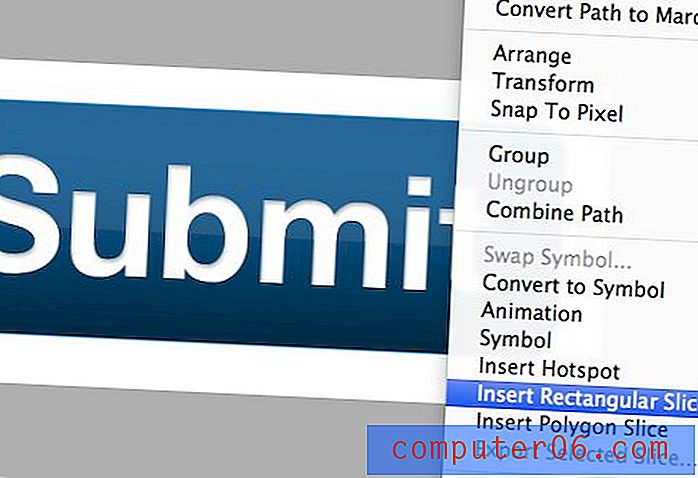
За да добавите филийка, вземете инструмента за избор и щракнете с десния бутон върху синия бутон (не забравяйте да щракнете върху подчертаването). Оттук изберете елемента от менюто „Вмъкване на правоъгълен резен“, за да създадете филийка със същия размер като нашия бутон.

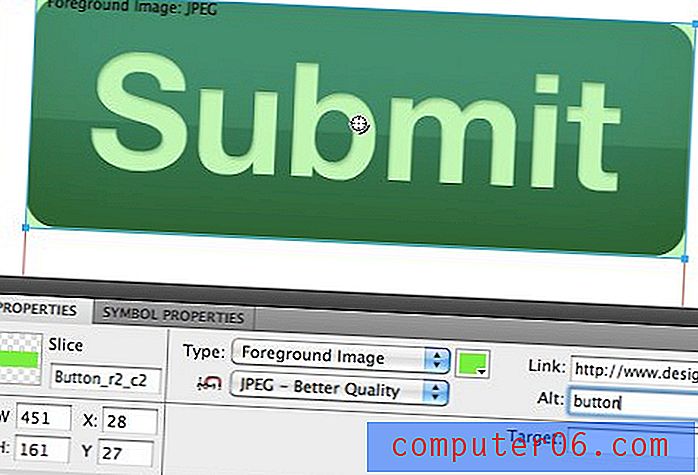
След това върху бутона трябва да се появи цветна наслагване. Погледнете отново в палитрата Properties, за да намерите опции за компресиране на файла на среза, избрах „JPEG - по-добро качество“. Тук можете също да добавите връзка и някои текстове.

Прилагане на ефекта на Hover
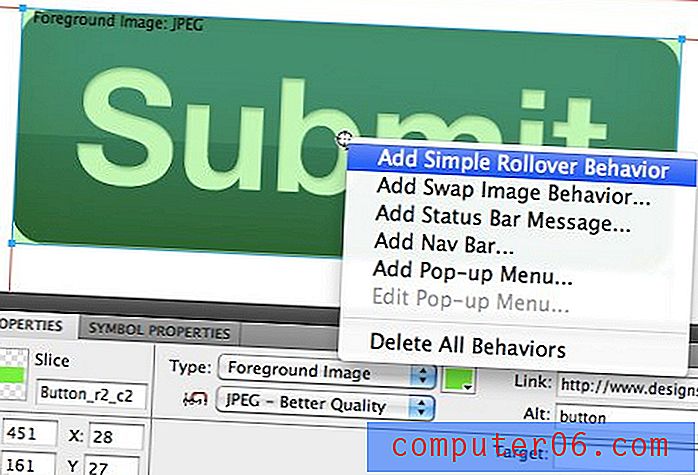
Забележете малкия кръг в центъра на бутона на екрана по-горе. Щракването върху това ще доведе до списък с действия. От тук всичко, което трябва да направите, е да изберете „Add Simple Rollover Behavior“ и това автоматично ще сменя състоянието на бутона, когато задържите курсора върху изображението.

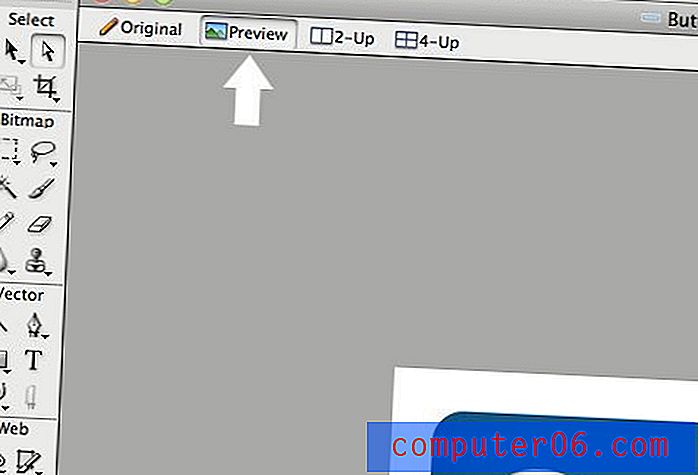
След като направите това, наистина няма да забележите никаква разлика във вашия документ. За да видите ефекта в действие, щракнете върху бутона Преглед в горната част на прозореца. Това ще ви позволи да взаимодействате с бутона така, сякаш е в уеб браузър.

Експортиране на бутона в браузър
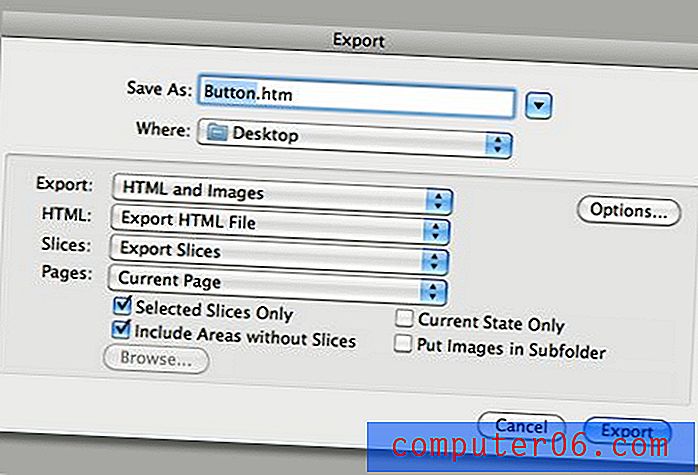
Сега, ако искате да покажете вашето творение на някой друг, вероятно ще искате да го пренесете извън Fireworks. Един от начините за това е да експортирате файла си като уеб страница. Когато стигнете до File> Export, изберете опцията „HTML и изображения“ на изображението по-долу.

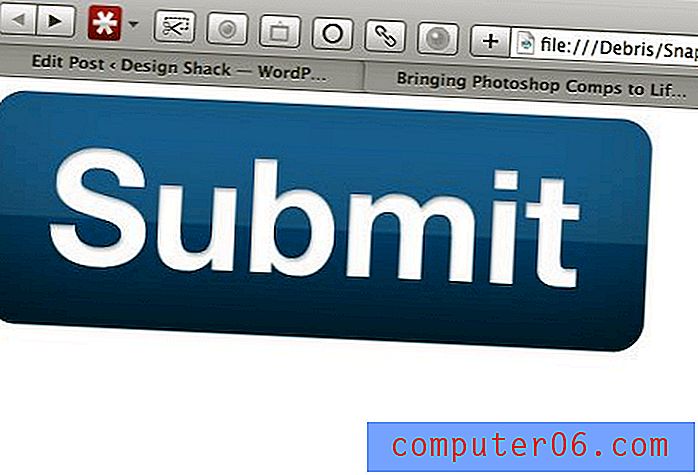
Обърнете внимание, че ако създавате действителен пълен сайт с множество страници, ще искате да изберете опцията „Всички страници“, но за този малък тест ни е необходима само текущата страница. Резултатът трябва да бъде папка с изображения и "htm" или "html" файл, който можете да качите на сървър и да споделяте онлайн. Забележете, че когато го отворите в браузъра, ефектът на задържане и връзката, която вмъкнахме, работят точно като в истински уебсайт, което прави този чудесен инструмент за създаване на уеб компютри много бързо.

Не е готова за производство
Ако сте некодер, който внезапно си мисли, че е ударил злато, задръжте за минута. За съжаление, изходът тук е добре да се погледне, но не и близо до нещо, което бихте искали да публикувате на действителен сайт. Резултатът от нашия прост малък проект беше цяла бъркотия на JavaScript, когато в действителност такъв прост уеб елемент изисква само няколко реда HTML и CSS.
Фойерверките не са предназначени да бъдат пълноценни създатели на сайтове на WYSIWYG. Следователно изходът в мрежата на живо просто не е равен и трябва да се използва само за преглед.
заключение
В обобщение, Photoshop е страхотно за изграждане на графика, но когато става въпрос за създаване и визуализация на взаимодействието, той изглежда кратък. В тези случаи Fireworks ви предоставя много по-мощен набор от инструменти.
Този урок е за начинаещи фойерверки и едва надраска повърхността на уеб инструментите и функционалността, които имате на разположение за вас. Ще последваме това скоро с по-задълбочен поглед върху това как да използваме фойерверки, за да изградим страхотни пълноценни компютри на уебсайтове.