Създайте страхотни анимации във Photoshop
After Effects е приложението Adobe за създаване на прости и сложни анимации. Въпреки това, за тези потребители, които или нямат време да научат изцяло ново приложение, или просто не притежават копие на After Effects, Photoshop е включил много подобна, макар и намалена функционалност.
Днес ще разгледаме основите на това как работи анимацията във Photoshop и след това ще изградим основна анимация от нулата. Да започваме!
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание. Можете също да споделите статията, като копирате следния фрагмент: Създайте страхотни анимации във Photoshop http://ow.ly/2EQ3e
Крайна демонстрация
Кликнете върху изображението по-долу, за да получите кратък поглед на това, което ще изграждаме днес.

Запознайте се с палитрата на анимацията
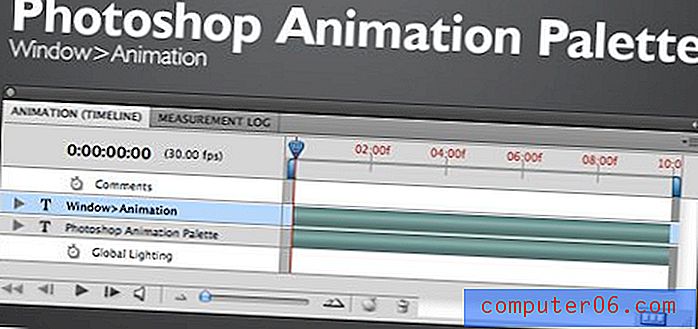
За да започнете, отворете Photoshop и щракнете върху елемента от менюто "Прозорец". В горната част трябва да видите елемент от списъка с надпис „Анимация“, щракнете върху това, за да изведете палитрата по-долу.

Ако сте запознати с After Effects, това ще ви има смисъл веднага. Ако не сте запознати с After Effects, това вероятно няма да има смисъл.
Тук има три основни секции. Първо е списъкът на слоевете вляво. Тук ще определите кои обекти ще бъдат анимирани. Областта вдясно е времевата линия. Тук ще задавате точки за стартиране и спиране на анимации. И накрая, областта в долната част е списъкът с контролите. Повечето от тях са самостоятелни (игра, спиране и т.н.), ще обсъдим функционалността на важните неща, докато напредваме.
Бутонът в най-долната дясна част на палитрата ви позволява да работите с рамки вместо с времевата линия. Ако сте като мен за първи път, когато използвах тази палитра, анимацията, базирана на рамки, звучи много по-лесно и затова обмисляте да поемете по този маршрут.
Въпреки че и двата метода имат плюсове и минуси, повярвайте ми, че определено е много по-лесно да работите с времевата линия, след като получите основната функционалност. Днес ще се съсредоточим върху анимациите, базирани на времева линия и ще пренебрегнем отделните кадри напълно.
Анимация на слой
Анимациите във Photoshop са задвижвани със слой. Тъй като вече сте свикнали да работите със слоеве, това създава сложни анимации почти безболезнено изживяване с изненадващо ниска крива на обучение.
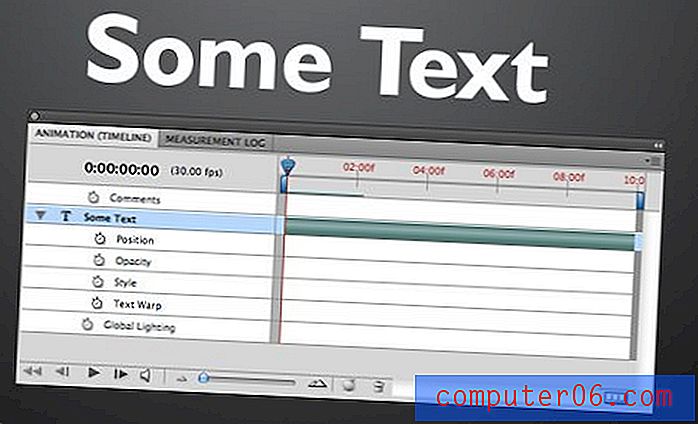
Всеки слой на вашия документ ще се покаже в списъка в лявата част на палитрата за анимация. Като пример, създадох прост документ с един текстов слой. На изображението по-долу можете да видите, че в списъка се показва слой „Някои текстове“. За да видите опциите за анимация на определен слой, щракнете върху стрелката до името на слоя.

Както можете да видите, за текстов слой имам възможност да анимирам позиция, непрозрачност, стил или текстова деформация. За повечето нетекстови слоеве ще се появят само опциите за позиция, непрозрачност и стил.
Keyframing

Преди да разберем как да използваме времевата линия в анимационната палитра на Photoshop, трябва да разберете концепцията за създаването на ключове. Преди години най-добрите аниматори в Disney нарисуваха няколко важни панела за сцена (ключови кадри), а некадърните по-ниско платени аниматори да попълнят всички кадри между (процес, наречен tweening).
Във Photoshop вие сте високоплатеният професионален аниматор, който позволява на вашия компютър да върши цялата грухтова работа. По принцип всичко, което трябва да направите, е да зададете първоначалното състояние на слоя заедно с крайната му цел и Photoshop ще попълни останалото. За целта използвате ключови кадри.
Например, ако искате слой да промени позицията си, вие ще позиционирате слоя, зададете ключов кадър, преместите слоя до крайното му местоназначение и зададете друг ключов кадър. Това е всичко, което има за това!
Нека да разгледаме как работи всичко това, като изградим собствена основна анимация от нулата!
ПСД
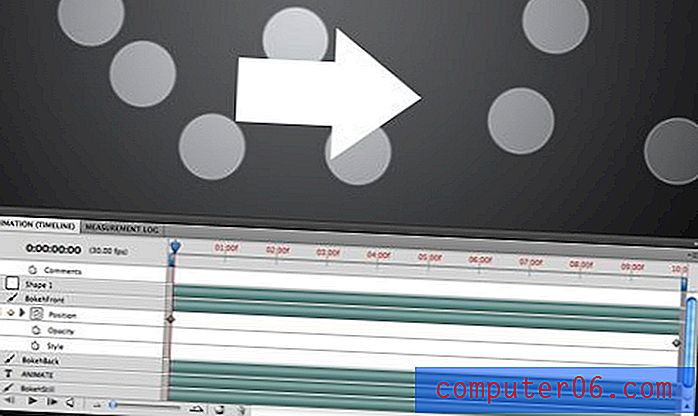
Събрах простото изображение по-долу, за да използвам като основа за нашата анимация. По принцип това е три бързи и мръсни слоя bokeh и един текстов слой върху градиент на фона.

Това, което искаме да създадем, е един вид паралакс ефект с точките, които бавно се движат край текста. Първият слой bokeh е отгоре на текста и ще анимира с най-бърза скорост. Вторият слой bokeh е зад текста и ще анимира с по-ниска скорост. Последният слой от боке е на дъното и ще остане неподвижен.
Този метод на наслояване, комбиниран с различната скорост, ще даде на крайния продукт приятно усещане за дълбочина.
Анимация на първия слой
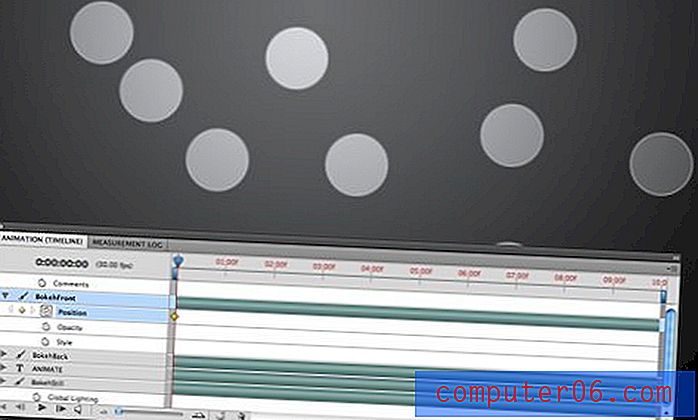
За да улесните гледането, първо скрийте всички слоеве, с изключение на този, с който искате да работите. След това изведете анимационната палитра и разгънете подходящия слой.
Тъй като искаме малките точки да се движат, позицията е атрибутът, с който ще работим. Щракнете върху малкия часовник до атрибута за позиция, за да уведомите Photoshop, че ще промените позицията.

Щракването върху този часовник трябваше да създаде малко диамант в началото на вашата времева линия. Това е първият ви ключов кадър! Не беше ли лесно?
Като бърза забележка забележете, че моята времева линия е зададена на десет секунди. За да промените това, просто щракнете и плъзнете малката вертикална лента, разположена в края на времевата линия.
Настройка на ключова рамка втора
Сега, когато сте задали първоначалното си състояние с първия ключов кадър, плъзнете малкия плъзгач на времевата линия (възпроизвеждащия елемент) до края на вашата анимация.
След като игралната площадка е на мястото си, плъзнете горния слой bokeh и го преместете наистина далеч надясно (изкуството на bokeh трябва да се простира доста покрай краищата на платното, за да работи това правилно.)

Докато правите това, друг ключов кадър ще бъде създаден автоматично, за да запазите позицията на слоя. Забележете, че можете да местите ключови кадри наляво и надясно или да създадете нова, като щракнете върху празното пространство с диаманти до иконата на часовника.
Сега направихте първата си анимация! Щракнете върху бутона за възпроизвеждане, за да го видите в действие. Анимацията ще бъде малко бавна, докато не я оставите да кешира, като играете напълно веднъж, след което тя трябва да се изглади значително.
Забележете, че ако ръчно плъзнете времевата линия напред и назад, можете да видите слоевете си да се движат наоколо.
Непрозрачност на животните
Само за забавление, нека караме точките да пулсират малко, докато анимацията напредва. За да постигнете това, активирайте атрибута Opacity, като щракнете върху часовника му и зададете три ключови рамки: една в началото, една в средата и една в края.

За първия и последния ключов кадър задайте непрозрачността на 100%, а за средния ключов кадър - непрозрачността около 30%. Сега, когато точките се плъзгат, те също ще стават по-тъмни и по-ярки!
Изплакнете, изплакнете, повторете
Направете същите стъпки, които току-що направихме по-горе, и ги нанесете върху задния боке слой. Този път преместете слоя по-малко вдясно, преди да настроите ключовия си кадър, така че той ще има по-кратко разстояние за преминаване през същото време и следователно ще излезе по-бавно.
След като приключите с това, трябва да имате хубав анимиран, пулсиращ, паралакс боке ефект!
Текстът
За да завършим нашата анимация, ще играем малко с текста. Първо анимирайте непрозрачността. Създайте ключов кадър в началото на времевата линия с 0% непрозрачност и друг на около една секунда при 100% непрозрачност. Това постепенно ще избледнее текста.
След това създайте ключов кадър за позиция в точната точка, където текстът достига 100%. Текстът трябва да е центриран за този ключов кадър. И накрая, създайте друга ключова точка в края на анимацията и плъзнете текста нагоре и от платното.
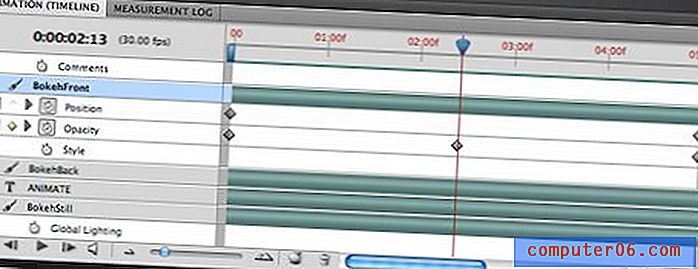
Общият ефект трябва да бъде следният: Текстът е невидим, текстът избледнява, текстът започва да се движи нагоре, текст излиза от рамката. По-долу маркирах времевата линия, за да илюстрирам по-добре как работи това.

Крайният ефект в комбинация с подвижните слоеве боке е доста готин за десет минути работа на Photoshop!
заключение
Надявам се този урок да ви е насърчил да играете с анимации на Photoshop. Супер лесно е да направите нещо, което в крайна сметка е доста впечатляващо.
Ако се закачите на създаването на анимации, не забравяйте да проверите няколко урока за After Effects, за да започнете работа с професионални анимации на високо ниво.