10 експертни съвета за проектиране на портфейл с една страница
Някога дизайнерите щяха да привличат нелеки физически портфейли от интервю до интервю, за да покажат работата си. Тази тактика постоянно се заменя с изпращане на имейли, съдържащи връзки към онлайн портфолио. Портфолионият уебсайт се превръща в основен маркетингов инструмент за всеки дизайнер и може да бъде най-голямото впечатление, върху което ще бъдете съдени и се надяваме, наети.
Тази статия съдържа няколко съвета и примери, които ще ви помогнат да създадете невероятно портфолио за една страница.
Снимките говорят по-гласно от думите

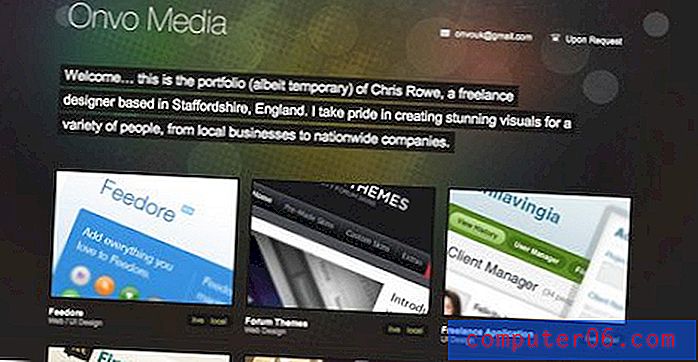
Освен ако не искате да покажете вашите умения за копирайтинг, се съсредоточете повече върху показването на работата си, отколкото върху предаването на своята житейска история. Показването само на един или два дизайна може да остави потенциалните клиенти да се чудят колко опит имате в действителност. Чувствайте се свободни да извадите всички спирки и да покажете всичко, с което се гордеете да създадете.
Използвайте социалните медии, за да насърчите личния контакт

Предоставянето на връзки в социалните медии на първо място за недвижими имоти на вашата страница насърчава посетителите да поддържат трайни връзки с вас. Това може да има няколко предимства. Първо, многократният контакт изгражда познанство и ви прави по-достъпни, ако човекът някога се окаже, че се нуждае от дизайнер. Той има и вирусен ефект, като ви предоставя видимост на другите им приятели и професионални връзки.
Контрастът е ваш приятел

Творческото използване на контраст ще подчертае красотата на вашата работа. Уебсайтът по-горе включва дизайни на бутилки, които виждаме всеки ден и ги превръща в зашеметяващи портфолио, като превръща бутилките в най-привлекателния визуален елемент на иначе обикновена страница. Те можеха също толкова лесно да поставят бутилките в естествената си среда, но ефектът нямаше да бъде толкова мощен.
Странично превъртане

Не се страхувайте да счупите формата на вертикално превъртащ се сайт. Страничните странични превъртания като „Снимаме бутилки“ от предишния пример могат да създадат неочаквано и добре дошли впечатление за креативност. Имайте предвид обаче, че потребителите ще очакват вертикално превъртащ се сайт, така че често е добра идея да включите стрелки и / или инструкции, за да им помогнете по пътя. Също така не забравяйте да вземете предвид популярните размери на екрана, когато създавате сайт за странично превъртане. Горепосоченият сайт не се побираше добре на 13 my екрана на моя лаптоп и ме остави да превъртя вертикално и хоризонтално в неудобен лов на чистач, за да открия цялото съдържание.
Темите са готини

Помислете да използвате тема като творчески метод за обвързване на различно съдържание заедно. Сайтът по-горе показва портфолио от несвързани приложения за iPhone, обхващащи множество категории. Това е гениално изтръгнато от илюзията за суши менюто, което няма нищо общо с никое от техните приложения, но създава познат, лесен за четене формат, поддържан от атрактивни визуализации.
Една страница, много съдържание

jQuery улеснява изключително лесното набиране на няколко страници информация и графики в едно оформление на една страница. Съдържанието с размер на хапки, представено по начин, за да продължите, може да добави интерактивно усещане, което не е намерено чрез превъртане, и дава на създателя по-голям контрол върху зрителското изживяване.
Направете контакт без усилия

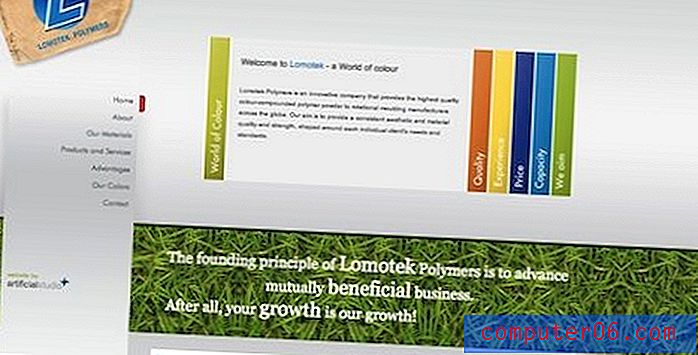
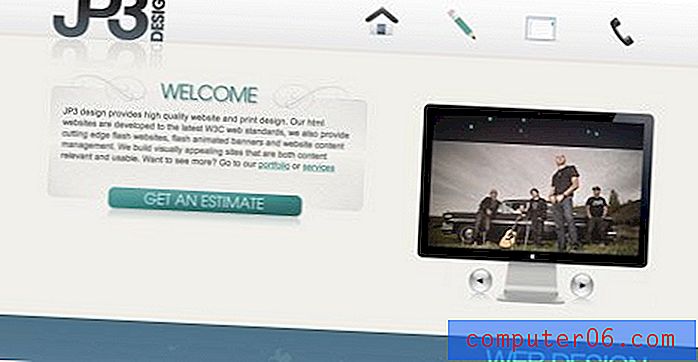
Сайтовете с една страница могат да бъдат трудни. Трябва да предадете кой сте, какво правите и как да достигнете до вас възможно най-кратък начин. Информацията и средствата за връзка могат бързо да се изгубят в купчината съдържание или да заемат място на „по-важни неща“. Ако обаче създаването на нови контакти е основната ви цел за сайта, то това трябва да бъде отразено в оформлението на страницата. Забележете колко е важен бутонът „оценете“ в оформлението на сайта по-горе. Това веднага показва, че собственикът на сайта има нетърпение да поеме нови клиенти и ще бъде отворен и напред по отношение на разходите (характеристика, която липсва на много дизайнери). Като се има предвид, че цената често е сред най-важните проблеми на вашите потенциални клиенти, тази откритост може да бъде важно конкурентно предимство.
Навигация за пътуване

Ако портфолиото ви на една страница съдържа достатъчно съдържание, за да изисква много превъртане, помислете за използване на навигационно меню, което остава с потребителя, докато той превърта и предоставя преки пътища до конкретни секции. Посетете Alamofire по-горе и кликнете върху един от раздели в горния десен ъгъл на страницата, за да видите тази техника да се приложи на практика.
Винаги имайте предвид целевата си аудитория


Помислете за двата контрастни примера по-горе. Лично аз обичам първата. Това е лудо, уникално и съдържа красиви илюстрации на комикси (какво да не обичам?). Въпреки това има много потенциални клиенти, които не биха дали втори поглед на този сайт, тъй като самият той не показва какво биха искали. Вторият пример, макар и все още много атрактивен, е сравнително скучен за сравнение. Въпреки това, сериозен професионалист може да прекара повече време на този сайт от този преди него. И така, кое е по-добре? Отговорът, разбира се, не е нито един. Когато проектирате портфолиото си, трябва да имате предвид какъв тип клиенти искате да впечатлите и следователно да печелите. Има много фирми, които търсят сериозни, професионални дизайнери, но може да има също толкова много, които търсят някой забавен и креативен, който мисли извън кутията и не се страхува да бъде оригинален.
Поставяне на най-добрия крак напред

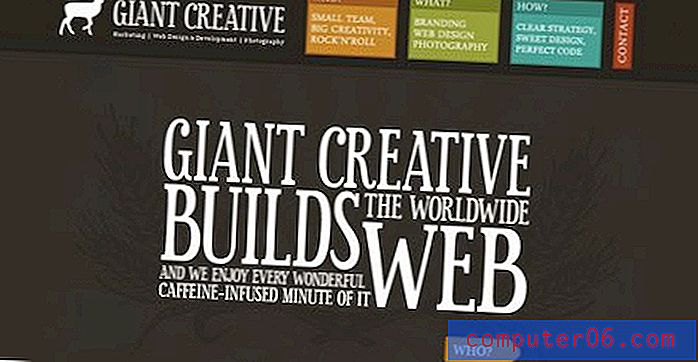
Помислете какво ви прави уникални като дизайнер. Казано по-практично, защо някой би ви наел вместо милиона други дизайнери, които крещят за вниманието си онлайн? Не се страхувайте да изброите огромния си набор от умения, но се съсредоточете върху едно или две неща, които правите най-добре и предайте тези идеи визуално. Сайтът по-горе е за екип от уеб дизайнери и програмисти. Въпреки това, техният сайт и примерите, представени на него, предават една идея, по-силна от останалите: илюстрация. Подобно на изкуството на комиксите в предишния пример, тези момчета искат да знаете, че могат да създадат красиво цветни, персонализирани илюстрации за вашата марка. Това ги отличава от огромна част от уеб дизайнерите, които са ограничени до фондовото изкуство поради своите недостатъци като артисти. Така че независимо дали вашият най-силен талант пребивава в красиви снимки, невероятна типография или чист код, изкрещвайте го силно и се гордейте с вашето портфолио.
вдъхновение
Искате ли примери за страхотни портфейли с една страница? Ето откъде започнах:
- 95 свежи примера на дизайни на уебсайтове с една страница
- 25 красиви уебсайта на дизайнери с една страница в Twitter
- Портфолио за сайтове с една страница
заключение
Надявам се тези десет съвета да са ви вдъхновили да създадете невероятно портфолио на една страница (или да преразгледате текущото си). Използвайте коментарите по-долу и ни изпращайте връзки към портфейли, които ще намерите вдъхновяващи, независимо дали те принадлежат на вас или на някой друг.