Актуални цветови тенденции: Приглушени пастели
От късно можете да забележите, че реколта от нови дизайни на сайтове има по-мек и лек вид. След всички дъги на дъгата и дори неонови или флуоресцентни нюанси, които са били толкова популярни от късно, изглежда, че някои дизайнери предприемат по-фин подход, като използват по-светли или приглушени цветове.
Въпреки че все още се използват същите основни обработки - като цветна фотография или блокиране на цветовете - новите нюанси правят по-изтънчена и занижена вариация по тези теми. Днес ще се задълбочим в тази тенденция малко повече и ще изследваме различни примери и подходи за дизайн.
Разгледайте елементи Envato
Пастелни цветови схеми в мрежата
Приглушените цветове са идеалното решение, ако марковият ви дизайн изисква известна мекота и изтънченост, но все пак искате да можете да се възползвате от многоцветна палитра. В същото време пастелите изглеждат добре, когато са наслоени тон-тон, което ги прави изключително гъвкава цветова схема, която работи в доста голямо разнообразие от стилове на уебсайтове.
Плосък и дързък

Макар че често виждате тенденцията на плосък дизайн да се осъществява в най-ярките цветове, в някои контексти този подход може да се окаже груб или дори малко лепкав. Ако големите полета в това ръководство за цифрова сигурност бяха изпълнени в основни цветове, сайтът ще изглежда малко прекалено прост и неопитен. Пастелните тонове, които бяха избрани вместо това, помагат елементите на плосък дизайн да изглеждат по-обмислени и излъскани.
анимационни

Определени комбинации от пастели излизат сладки и детски, което ги прави чудесен избор за инфографика, като тази по-горе, с игриви векторни илюстрации. Този пример има необичайно сложна цветова палитра, но всички различни нюанси работят заедно, защото всички те са притъпени надолу и стилът на илюстрацията е толкова прост.
Цветна фотография

Едно по-елегантно приложение на пастели се изрязва в сайтове като този по-горе, където снимките на цяла страница са оцветени с топло приглушени нюанси. Тези тонове предизвикват усещане за носталгия и мекота, което върви ръка за ръка с позиционирането на марката, която тази компания се опитва да създаде.

Подобен пример, предоставен от този сайт за портфолио, показва как мащабната фотография може да работи в този контекст почти като обикновена текстура; това е изключителен пример за това как измит цвят може да носи такъв минималистичен дизайн.
Офсетни праймери

Също така може да бъде забавно да си поиграете с пастели и връзката им с цветното колело. Всяко пастелно производно от основен цвят обикновено работи също толкова добре, когато прилагате основни принципи на теорията на цветовете, само че външният вид е по-необичаен, причудлив и лек. Уебсайтът на този салон за масажи използва цветова палитра от пастели, базирани на трите основни цвята червено, жълто и синьо, а резултатът е схема, която е топла и зареждаща с енергия, но не затрупва.
Ретро

Избледнелите цветове са естествено носталгични, така че има смисъл пастелите да фигурират на видно място в ретро дизайн. Сайтът на тази пекарна разчита толкова на палитрата си от слива, розово и светлосиньо, колкото на курсивния си шрифт, за да му придаде това отличително ретро усещане.

Уебсайтът на лозето показва много различен пример за стила чрез използване на външен вид, който несъмнено е ретро възраждане. Комбинацията от много различни типови шрифтове, заедно с имитирането на дуотонов печат е доста специфичен вид, но добър избор за нещо като историческо лозе.
едноцветен

Въпреки факта, че пастелите са идеални кандидати за въвеждане в цветови комбинации, те също функционират много добре, когато са в аналогична цветова схема. Това дизайнерско студио показва как меко слоевите оранжеви тонове могат да направят толкова голяма част от изявлението, колкото ярко контрастиращите нюанси.
Минималистичен

Понякога всичко, от което се нуждаете за завладяваща уеб страница, е минималистично използване на красива цветова палитра. Това необичайно съчетание на скучно зелено и блус с удар от богат корал не позволява на сайта да изглежда буден, а модерният шрифт добавя достатъчно интерес, за да заинтригува зрителя, за да проучи по-нататък.
Цветни инструменти, които ще ви помогнат да намерите перфектните пастели
Както можете от много от тези примери, често цветовата палитра отнема дизайн на сайта от обикновени до неочаквани и интересни. Ако имате нужда от помощ при сдвояването на пастели, в мрежата има няколко инструмента за избор на цвят, които си струва да проучите.
палитри

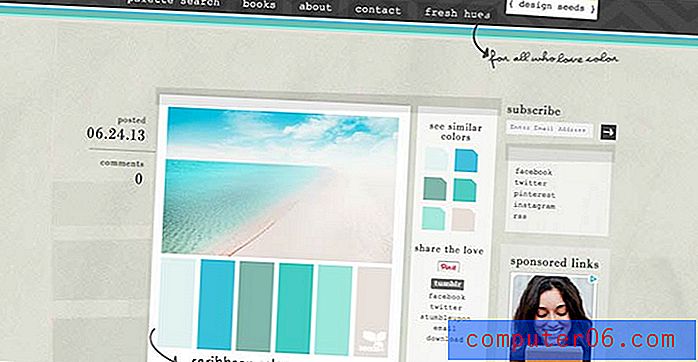
Има доста вдъхновяващи цветови палитри, през които да се разглеждат в Design Seeds. Ако погледнете сайта, е интересно да се отбележи разпространението на заглушени пастели във всичките му скорошни публикации; още един пример за това как тази тенденция набира скорост.
образи

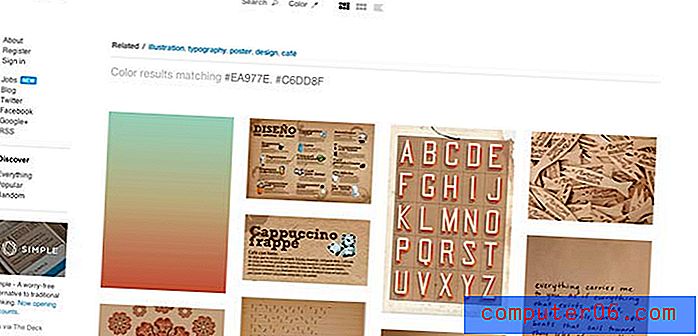
Опитайте да извършите цветно търсене на Designspiration, за да намерите множество примери за тази цветова комбинация, работеща в дизайн. Можете да изберете до пет нюанса от цветовата им палитра, така че е лесно да определите примери за дори много сложни комбинации.
Фотография

Ако имате нужда от добра снимка, която да допълни вашия дизайн, можете да разгледате и Shutterstock Spectrum, който сортира огромна библиотека с изображения по цвят, по начин, който е подобен на, но по-специфичен от Designspiration.
Разбира се, пастелната цветова схема не е най-добрият избор за много видове сайтове. Ако искате по-едър вид, тогава неонов, смесен с тъмни тонове, може да е правилната комбинация. За сайт, който трябва да се чувства богат и луксозен, бордото и кремът може да бъде пътят. Но ако се опитвате да намерите палитра, която добавя тиха енергия и топлина, добавя интерес, без да затрупва останалата част от дизайна, тогава пастелната цветова палитра може да бъде просто добър избор за вашия проект.