Създайте забавен сайт за бебешки обяви във Photoshop
Проектирането на сайт, ориентиран към бебето, не е лесна задача, особено за хора като мен, които обикновено предпочитат мъжки теми, цветове и текстури в дизайна си. Днес ще се заемем с тази задача, като създадем забавен и уникален сайт за обявяване на бебета, който е далеч от типичния.
Не се колебайте да следвате и не забравяйте да изтеглите PSD, за да можете да се огледате или дори да го използвате в собствения си сайт.
Проектът

Изтеглете слоести PSD
Всеки четец на Design Shack може да се регистрира, за да бъде безплатен член. Едно от предимствата на членството е, че можете да подадете своите „Дилеми за дизайн“ и да получите безплатна помощ от Design Shack! Ако смятаме, че вашата дилема е от значение за нашата аудитория, ще я превърнем в статия точно като тази.
Наскоро получихме подаване от Джонатан Хосе, който в момента е много развълнуван, че скоро ще бъде баща. Толкова развълнуван всъщност, че иска да създаде уебсайт, в който хората могат да се опитат да гадаят името на бебето му и да спечелят $ 100! Джонатан звучи, че знае как да настрои сайта в WordPress, но се нуждае от помощ с действителния дизайн.
Ами имаш късмет Джонатан, защото точно този проблем е причината да създадем програмата Дилема за дизайн. Да започваме!
Проектиране за бебета
Да се научите да насочвате правилно дизайна си е важно умение. Ако не оцените правилно вашата аудитория, вашият дизайн лесно може да стане напълно неефективен. Например, вашият типичен салон за нокти вероятно не би искал уебсайт, който да изглежда точно като този на местен байк бар.
Имайки това предвид, може да си помислите, че тъй като проектът ни е за бебе, той трябва да изглежда така:

Определено е вярно, че този дизайн е точно върху парите за неговата цел. Като начало майката обикновено е човекът, към който са насочени сайтове като този по-горе. Когато комбинирате концепцията за бебета и майки, обикновено получавате много женствен дизайн с пастели, графика, ориентирана към децата и т.н.
За разлика от нас, нашият сайт наистина е за горд татко, който иска да сподели вълнението си с приятелите си. Следователно можем да използваме това като възможност да завъртите типичната си бебешка тема на главата си, като създадем нещо малко по-ретро и грубо. Все още ще е очевидно, че сайтът е за бебе, просто умишлено ще се отклоним от общи теми, открити в дизайни като този по-горе.
Стъпка 1: Фон и текстура
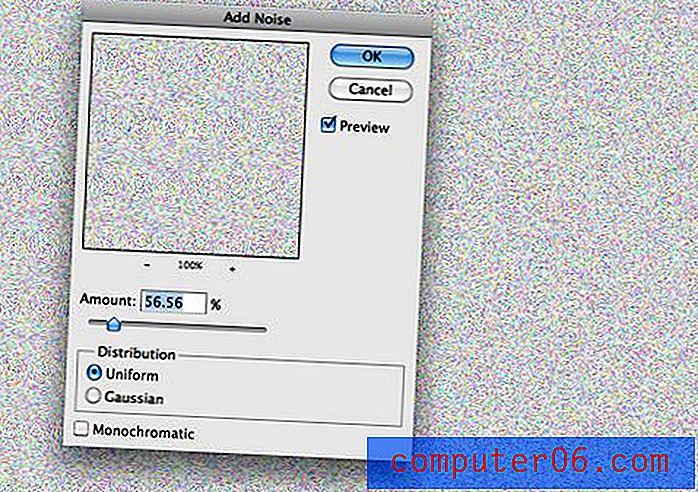
За начало създайте документ в Photoshop 1200px от 1200px при 72dpi. След това го попълнете с # 55b06f. Сега създайте нов слой отгоре, напълнете го с бяло и отидете на Filter> Add Noise с настройките по-долу.

Забележете, че оставихме „Монохроматичен“ непроверен. След известно експериментиране, това изглежда произведе най-хубавото разпространение на шум, така че отидох с него и след това обез наситих слоя (Command-Shift-U). И накрая, задайте слоя на Color Burn и намалете запълването (а не непрозрачността) до 53%.

Стъпка 2: Заглавието
След като вече сте подготвили фона си, отидете да изтеглите Chunk Five и Museo от вчерашната статия на 12 стилни и безплатни шрифтови шрифтове.
Използвайте тези два шрифта заедно, за да изградите хубаво типографско заглавие като това по-долу. Забележете, че тук съм използвал редица различни дизайнерски инструменти. Първо, разнообразих както размера, така и смелостта на типа, за да добавя вариация и да поставя акцент върху важните части. По-нататък се сдобих с малко творчество с подреждането, така че заглавието да запълни хоризонтално пространството.

Сега, след като поставихме заглавието така, както го искаме, нека да покажем част от тази текстура на фона. Променете режима на смесване на цветно изгаряне и непрозрачност на 62%.

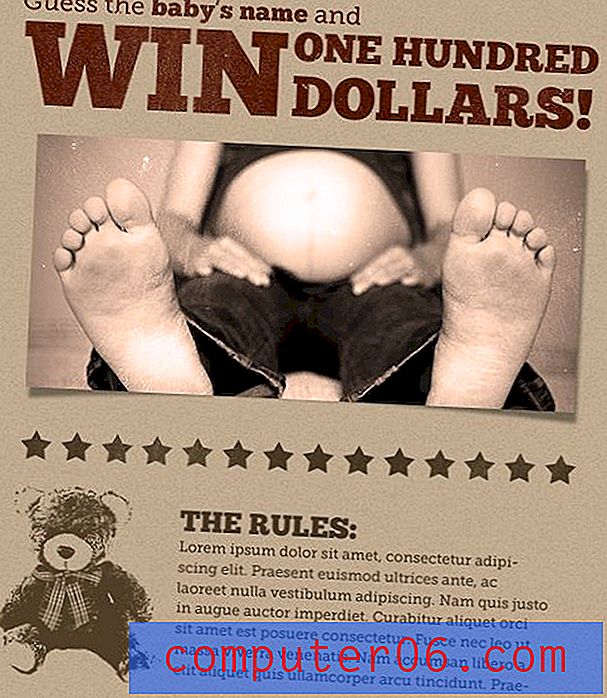
Стъпка 3: Снимката
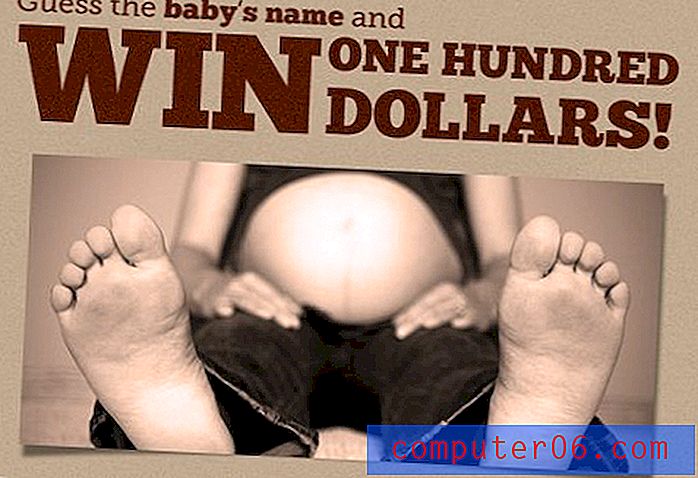
На следващо място, нека добавим снимка, която да внесе малко живот и хумор в страницата. Очевидно, тъй като бебето още не е родено, ще трябва да вървим с майката. Тъй като всъщност нямам снимки на бъдещата майка, намерих забавна снимка на Flickr, която е идеална за този проект.

Сега ще забележите, че снимката не отговаря съвсем на сайта, ако просто го хвърлим там. За да разреша този проблем, създадох слой за регулиране на фотофилтър и приложих затоплящ филтър.

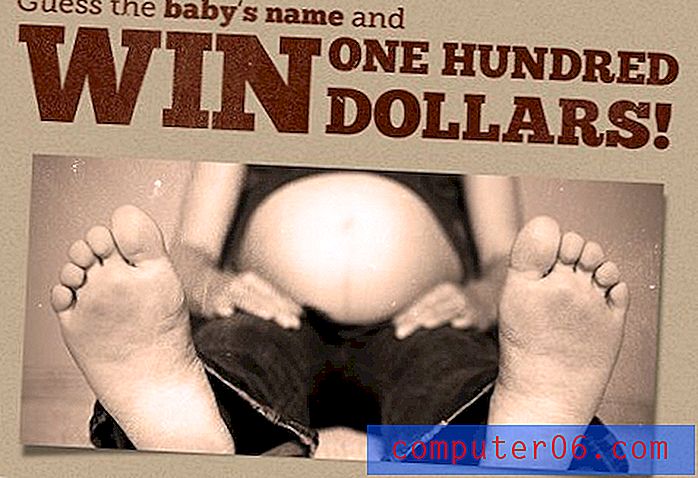
Накрая създадох изкривена сянка и я добавих към снимката. Този процес е сравнително лесен. Просто създавате ефект на слой от сянка, щракнете с десния бутон върху ефекта и изберете „създаване на слой“, след което използвате инструмента за деформация, за да добавите дъга в долната част на слоя сянка.

Като една последна стъпка към довършването на ретро ефекта, който имаме тук, изтеглих няколко отлични фини безплатни четки за гръндж и приложих стареене към текста и снимката.

Стъпка 4: Мечка, звезди и текст
Само за да видите къде отиваме, ето готовият продукт на тази стъпка:

Както можете да видите, той се развива в нещо като стара тема за боксов плакат. Ще ви позволя да боравите със звездите сами, просто вземете инструмента за форма на Photoshop, нарисувайте звезда и след това го дублирайте куп пъти.
По същия начин текстът е доста прост: просто направете поле с абзаци и хвърлете в някакъв тип. Мечката обаче е малко по-сложна. Исках обикновен графичен елемент, но не исках да отделя време да нарисувам, така че реших да манипулирам снимката по-долу.

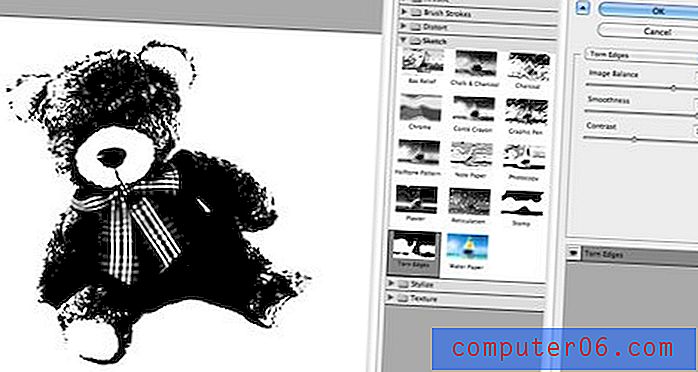
За начало приложите филтъра Torn Edges Photoshop със следните настройки. Баланс на изображението: 33, гладкост: 13 и контраст: 10. Това трябва да ви даде нещо като изображението по-долу:

Сега за трудната част. Имате черно-бяло изображение, но искате само да пренасяте черните пиксели към уебсайта, оставяйки прозрачен фон. Има много начини да направите това, но един от най-лесните, които открих, е да кликнете върху командния бутон върху Синия канал, за да създадете избор. След това обърнете вашия избор с Command-Shift-I. Накрая натиснете Command-J, за да дублирате селекцията в нов слой.

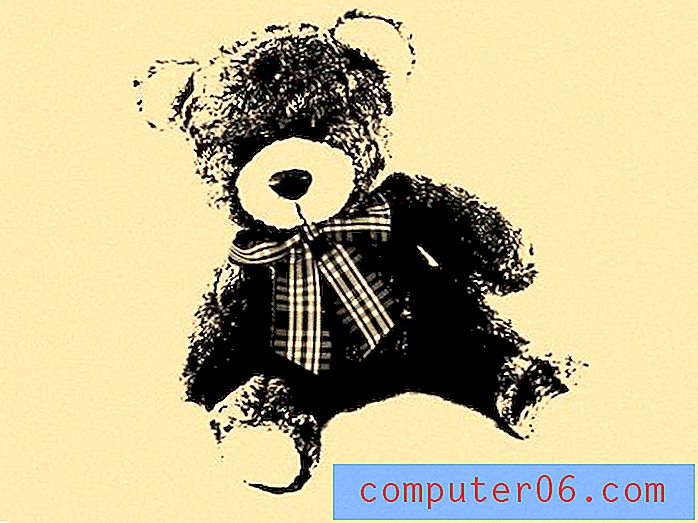
След това можете да вземете този слой и да го позиционирате, да му дадете цветен слой и да направите всичко друго, което ви харесва!
Стъпка 5: Блоковете
Тъй като целта на играта е да отгатнете името на бебето, аз си мислех, че може би е добра идея да стесните опциите (очевидно това би увеличило шансовете, че всъщност трябва да платите на някого). Като част от играта бихте могли да разкривате по една буква от името на бебето всеки месец, започвайки обаче много месеци от раждането, тъй като в името на детето има букви.
Така например, ако името съдържа пет букви, ще разкриете първата буква пет месеца от датата на падежа. Начинът, по който измислих да представя този аспект на играта, е чрез блоковете от фигури по-долу. Луните и звездите представляват букви, които все още не са разкрити. Всяка луна или звезда ще се превърне в писмо в определен месец.

Готовият продукт
Както можете да видите по-долу, реших да приложа идеята за блок във вертикална лента и завърших сайта с зона за коментарите. Добавих и малко повече цветови вариации, за да не изглежда блоковете.

И с това сме готови! Както обещахме, крайният продукт не прилича на уебсайт за вашето средно бебе и създава страхотно пространство за състезанието. Като бонус, дизайнът е достатъчно универсален, че можете да го промените, за да отразява каквато цел ви харесва.
заключение
Смисълът на това упражнение беше да се предприеме проект в напълно неочаквана посока. Това е страхотно упражнение, което наистина отваря вашите възможности за дизайн, ако се практикува редовно. Само имайте предвид за кого е проектът в крайна сметка и как можете да се харесате на този клиент по интересен начин.
Оставете коментар по-долу и ни кажете какво мислите! Освен това, ако сте проектирали страхотни уебсайтове, логотипи или нещо друго, оставете линк по-долу, за да можем да разгледаме.