Създайте уебсайт на Rockin 'Band
По-рано тази година изложихме статия, в която се очертават 5 причини за уебсайтове на лентата. Днес ще проследим тази публикация, като създадем дизайн на уебстраница на лентата, която ще избягва проблемите, срещани от повечето сайтове в тази категория.
Ще създадем макет във Photoshop и ще научим за няколко функции, както и някои солидни теории на дизайна по пътя. Да започваме!
Проектът

Изтеглете безплатен PSD
Днешният пост е поредният проект, извлечен от програмата ни Дилема за дизайн. Двама отделни дизайнери, Натан Футо и Роман Хъртън, и двамата писаха през тази седмица, молейки за помощ при проектирането на първоначално оформление за уебсайт на групата.
Както се оказа предишният ни пост, това може да бъде доста трудната задача и крайният продукт често е претрупан и грозен. Ще се заемем с този проблем, като създадем просто и гъвкаво оформление, което всеки може да използва, за да държи много съдържание.
Проектът
Днешният пост е поредният проект, извлечен от програмата ни Дилема за дизайн. Двама отделни дизайнери, Натан Футо и Роман Хъртън, и двамата писаха през тази седмица, молейки за помощ при проектирането на първоначално оформление за уебсайт на групата.
Както се оказа предишният ни пост, това може да бъде доста трудната задача и крайният продукт често е претрупан и грозен. Ще се заемем с този проблем, като създадем просто и гъвкаво оформление, което всеки може да използва, за да държи много съдържание.
Първи стъпки: фоновата снимка
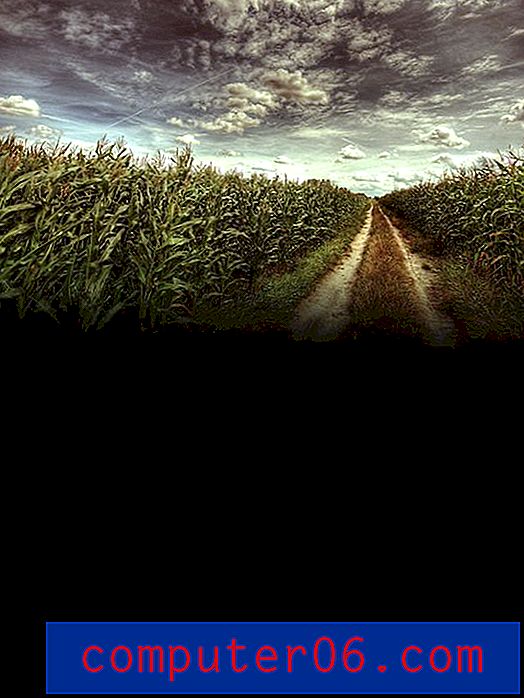
Първата стъпка е да създадете Photoshop файл, който е около 1200px до 1600px при 72dpi и в RGB. На следващо място, ние искаме хубав фотографски фон за нашия сайт. Нещо драматично, но не твърде разсейващо и все още изглежда добре, дори когато по-голямата част от него е покрита от друго съдържание.
Препоръчвам ви или да закупите евтина акция или да вземете своя собствена, но тъй като това е само пример, който развих до Flickr Creative Commons и грабнах тази снимка от царевично поле от Snake-Eyes Photography.

Когато хвърлите тази снимка върху вашия PSD, тя трябва да остави голяма част от празното пространство в долната част. За да коригирате това, задайте фоновия си слой на черно и нанесете маска върху снимката с царевичното поле. След това вземете градиентния си инструмент и опънете линеен градиент вертикално от бяло до черно. Това трябва да даде на вашата снимка постепенно избледняване до черно, без всъщност да повреди някой от оригиналните пиксели.

Където е възможно, винаги искате да използвате маски, за да направите неразрушителни промени. Това прави ненадмината гъвкавост, която е полезна, когато искате да промените нещата наоколо. Промяната на действителния слой унищожава оригиналното изображение и ви пречи да се върнете към тази точка.
Оформлението
Най-големият проблем на уебсайтовете на групата е, че толкова много неща се натъпкват на началната страница, че крайният резултат е претрупана бъркотия. Съдържанието има тенденция да изглежда разнопосочно и сглобено, вместо да изглежда като сплотено звено с отделни части.
Лесният изход е просто да ви кажа да не поставяте толкова много на началната си страница, но това често не е много практично решение. Вместо това трябва да научите как да създадете страница, пълна със снимки, публикации в блогове, музикални плейъри, емисии в Twitter, дати на турне и други, като същевременно поддържате атрактивен дизайн. Може ли да се направи? Разбира се! И всъщност е много по-лесно, отколкото може би си мислите.
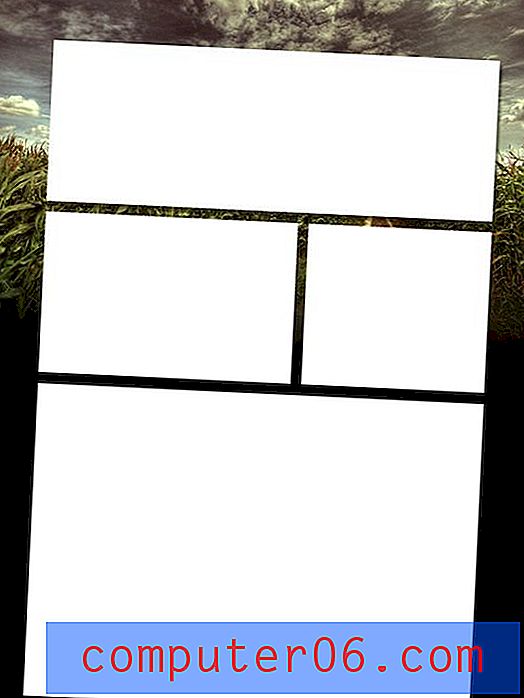
За начало настройте някои водачи в документа си, така че да създадат една центрирана колона с ширина 960 пиксела. Ако имате Photoshop, настроен да щракне върху избраните от вас ръководства, това ще ви помогне да очертаете няколко полета за съдържанието.
След това създайте четири бели кутии, подредени като показаните по-долу. Това ще бъде в основата на цялото ни оформление. Твърде лесно казваш? Най! Този прост и гъвкав модел на решетката може да съдържа голямо разнообразие от съдържание. В действителност, не се колебайте да подредите кутиите, колкото искате, и дори да се опитате да ги разделите по различен начин. Докато разстоянието ви остава последователно и подравняването ви е силно, можете да създадете прости кутии, за да държите всичко, което искате.

Добавих капка сянка към кутиите си, за да им помогна да изпъкнат малко по-добре от фона.
Заглавката
За да се подложа на този проект, предполагам, че работите за истинска група. Такива групи обикновено имат много ресурси за работа: снимки, корици на албуми и др. За нашия хипотетичен сайт аз нямах нито едно от тях. За щастие всъщност бях в рок група в колежа и все още разполагам с всички наши рекламни материали, така че ще използвам случайни неща от тази колекция, за да запълня страницата.
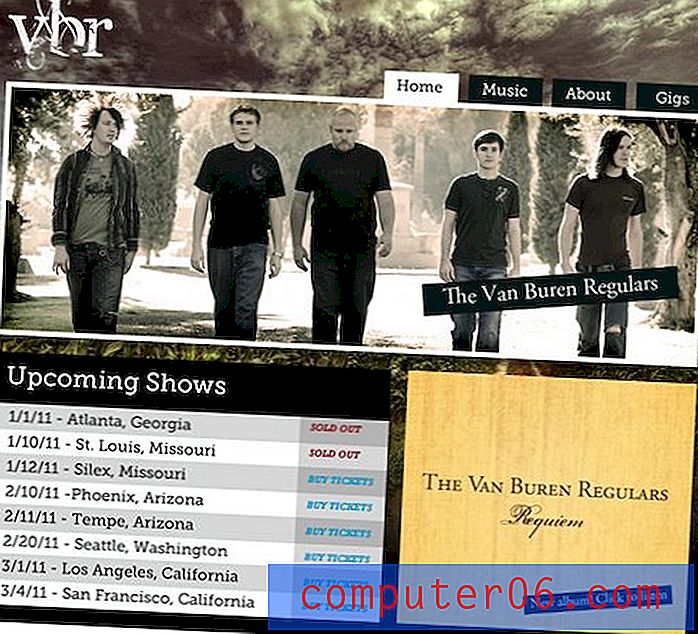
Първото нещо, което трябва да направим, е да попълним тази заглавна кутия. Това лесно може да бъде всичко, което харесвате, анонс за предстоящ албум или турне, снимка на група или дори по-добре, хвърлете всичко по-горе в плъзгача на jQuery.
За този проект просто ще хвърля обикновена снимка на лентата. Вместо да изрязвате снимката си, за да пасне на пространството, опитайте да я поставите директно върху слоя с бялото поле и да приложите изрязваща маска (Command + Opt + G). Това автоматично трябва да пасне на снимката ви към настройката на границите от слоя бяло поле. Това е просто още една неразрушителна техника, която предлага повече гъвкавост от изрязването.

За да помогна на снимката да се открои, й дадох бял вътрешен щрих. Колкото и странно да изглежда, не забравяйте да приложите това към слоя с бяла кутия, а не върху фотослоя директно.
Ще забележите, че тази снимка е доста готина в сравнение с топлия фон. Мисля, че това прави снимката да изглежда, че тя не принадлежи, затова добавих слой за регулиране на затопляне, за да направя двете по-последователни.

Както виждате, аз се хвърлих и върху малко графично изображение с името на групата. Снимката е прекалено заета, за да постави текст директно, така че малкият правоъгълник с отместено изображение увеличава четимостта и се удвоява като приятно графично докосване.
Навигация и лого
Докато работим върху заглавката, трябва да поставим някои стандартни елементи на уебсайта: а именно логото и зоната за навигация. Те са доста прости, просто подравнете логото отляво и навигацията вдясно. Начертах няколко малки черни кутии за навигационните раздели. Това осигурява приятно повторение с елемента, който добавихме по-горе и помага на текста да се откроява на фона на небето.

С това заглавката ни е завършена и вече можем да преминем към средната част.
Показване на дати и нов албум
Средната част е най-лесната. Просто използвайте тези две полета, за да съхранявате всяко съдържание, което смятате за важно. Например, създадох основен график за турне и банер, рекламиращ нов албум. Това е и идеалното място да хвърлите музикален плейър, ако имате такъв, просто не забравяйте да настроите музиката да се възпроизвежда само когато хората искат! Няма нищо по-лошо от сайт, който неочаквано ви взривява с музика, когато страницата се зарежда.

Забележете, че използвах същия шрифт Slab-Serif (Museo), който видяхме в навигацията за датите на шоуто. Където е възможно, поддържайте вашите шрифтове доста последователни и се ограничавайте до две до три основни фамилии.
Всичко друго
Долната част е най-голямата и следователно най-сложната. Наистина ще натъпкаме един тон съдържание тук, докато се опитваме да останем структурирани и чисти.
За да го изтеглим, ще използваме същия трик, който използвахме в цялостното оформление на сайта. Този път просто влагаме друга модулна система в най-големия ни първичен модул.
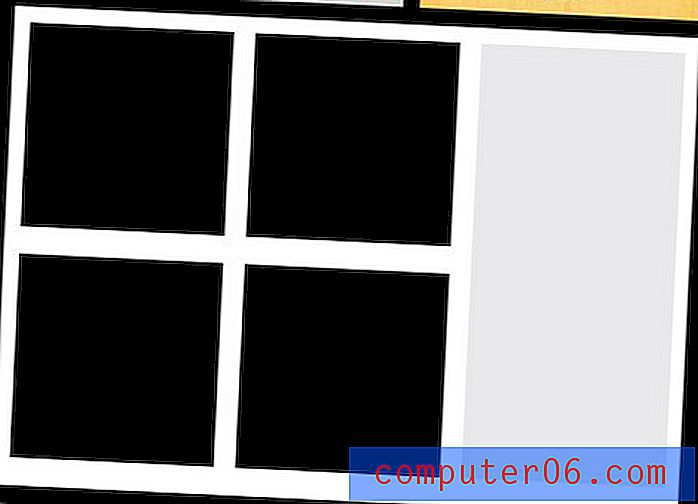
За начало изчертайте няколко кутии и ги подредете в друг модел на решетката. Този път отидох с четири големи квадрата и странична лента.

След това хвърлете в четири снимки и нанесете изрязващи маски точно както преди, така че да съответстват на кутиите, които сте задали. В долната част на всеки квадрат добавете малко текст, описващ къде ще води връзката.
И накрая, използвайте страничната лента като център за социални медии. Хвърлете тук джаджите си в Twitter, Facebook, Flickr и т.н. и ги оформете, когато е възможно, за да съответстват на външния вид на вашия сайт.

Тук наистина можете да видите колко може да побере тази система за оформление. Дори ако имате два пъти съдържанието, което съм поставил тук, лесно се разширява и все още няма да изглежда претрупан.
Крайния продукт
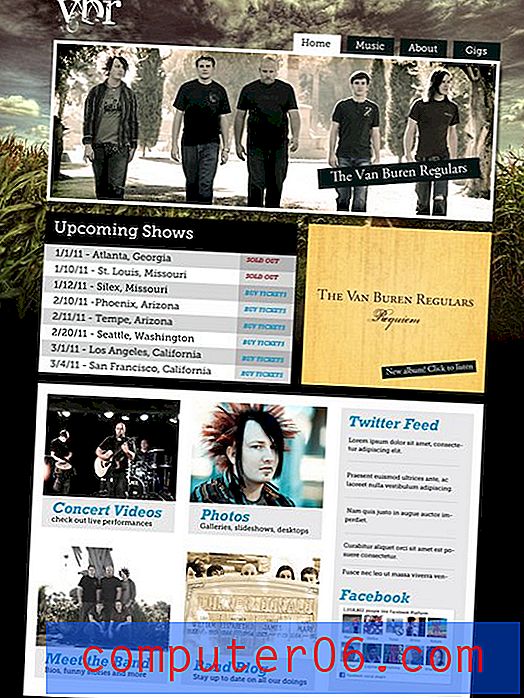
Това завършва дизайна на нашия сайт! Ето готовия проект (щракнете за по-голям преглед).

заключение
В обобщение, да, уебсайтовете на лентата често смучат, но не им се налага. Използвайки горепосочените методи, можете лесно да създавате хубави, чисти оформления, които съдържат тонове съдържание, без да изглеждате като катастрофа в MySpace.
Оставете коментар по-долу с връзка към всеки страхотен уебсайт на групата, който сте виждали или създавали. Запитайте се дали сайтът може да бъде подобрен с по-сплотено оформление или дали вече сте го заковали. Ще се радваме да видим част от твоята работа!
Също така не забравяйте да спрете от нашата страница Дилема за дилема, за да изпратите свои собствени задачи, свързани с дизайна. Ако смятаме, че е от значение за нашите читатели, ще го превърнем в публикация като тази!