Тенденция на дизайна: Тъмноцветни палитри и анимация
Забелязали ли сте всички супер модели на тъмен дизайн напоследък? Дизайнерите експериментират с някои фанки, тъмни дизайнерски модели, които разполагат с анимация в една и съща цветова схема.
Тези анимации включват всичко - от прости движения, които се случват сами, до задържане на ефекти и пълно кинематографично изживяване. Нека се потопим в тази тенденция в дизайна на уебсайтове и да проучим няколко начина да го накарате да работи за вашите проекти.
Относно тенденцията


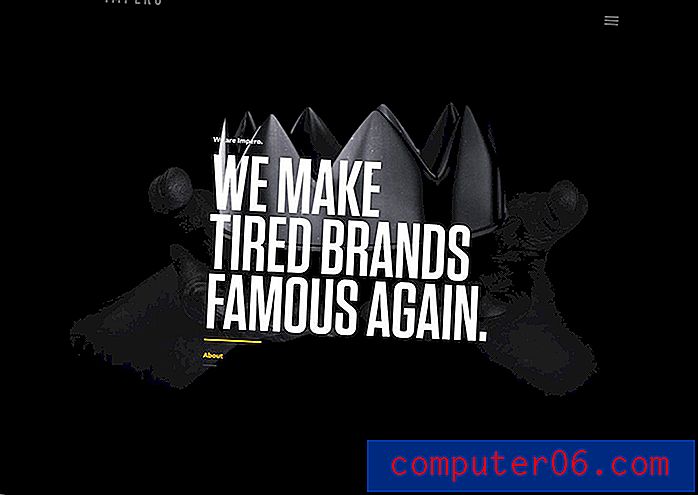
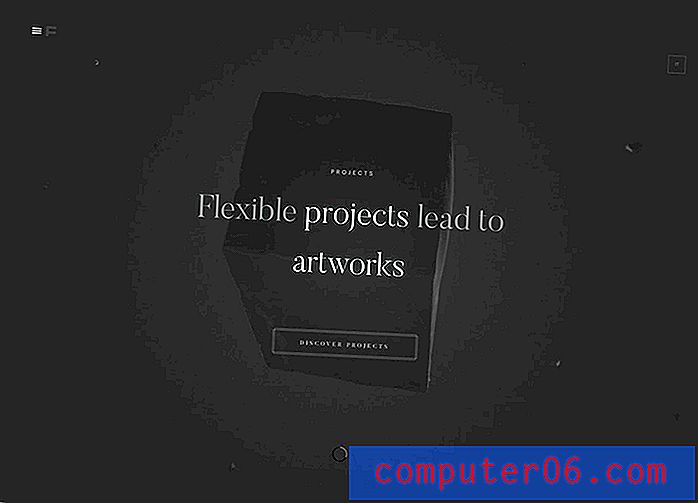
Тъмната анимация е тенденция, която комбинира по различен начин два елемента - тъмна монохромна цветова палитра и готина анимация. Резултатът е зашеметяващ слоест дизайн, който е изтънчен и настроен.
Изглежда, че работи, защото буди чувство за мистерия. И потребителите искат да разрешат пъзела.Въпреки че тенденцията може да бъде трудна за постигане - и не винаги има страхотно потребителско изживяване - това, което движи този визуален модел, е интересът. Поради всички тъмни елементи, потребителят е принуден да погледне дизайна.
Има истински елемент на мистерия, който стимулира ангажираността с тези проекти, тъй като потребителят влиза в наблюдение какво ще се случи с анимирания елемент и търси фини промени и ефекти. Какво ще се случи след това?
Всеки един от тези дизайни е съставен по различен начин. Няма определен тип анимация, който да работи най-добре и няма определен цвят, който да се използва, въпреки че много от тези дизайни използват палитра от богати черни и сиви.
Анимациите могат да бъдат толкова прости, колкото ефект на задържане или толкова сложни, като формовъчна форма или произведено видео.
Изглежда, че работи, защото буди чувство за мистерия. И потребителите искат да разрешат пъзела.
Защо работи

Всъщност е трудно да се обясни точно защо тази тенденция в дизайна работи. Когато мислите за това, без да виждате проекти за дизайн на уебсайтове, не бихте си помислили, че тъмните анимирани модели ще бъдат успешни.
- Няма много цвят.
- Има много малко контраст.
- Дизайните са почти прекалено прости.
Но може би затова тази тенденция действа. Той нарушава достатъчно правилата, за да привлече потребителите в дизайна.
Другият допринасящ фактор е, че тъмнината и мистерията вървят ръка за ръка. А хората просто обичат добра мистерия. Те живеят, като могат да видят скрити елементи или да решат сложен проблем. Тъмната цветова схема с анимиран ефект предоставя начин на потребителите да щракнат мистерия.
Тези проекти също имат силно привличане на емоции. Тъмните цветове са мрачни. Цветовите вариации в тези палитри са сложни и интересни (така или иначе от гледна точка на дизайна). Има елемент на дълбочина, който е трудно да се изрази, но завладяващ за изследване.
Добавете цялата емоция и мистерия и можете да получите представа защо потребителите са привлечени към този визуален модел.
Не е нужно да е черен

Въпреки че повечето от тези дизайни имат черни цветови палитри, не е необходимо.
Другите тъмни нюанси също могат да бъдат ефективни и дават възможност на дизайнерите да създадат тъмен анимиран дизайн и да останат на марката с цветовата палитра.
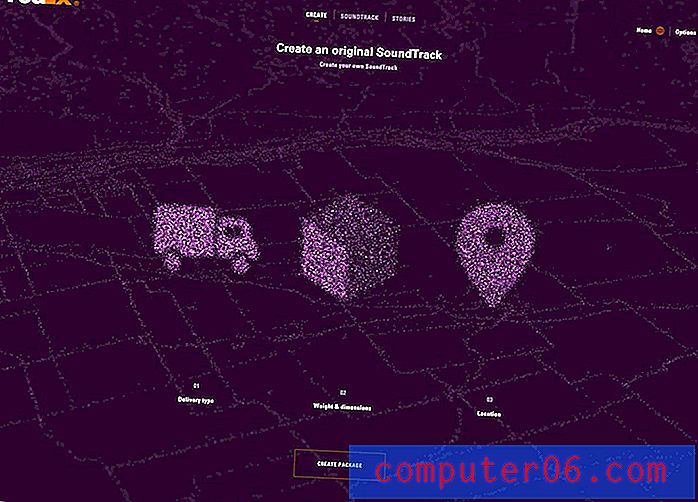
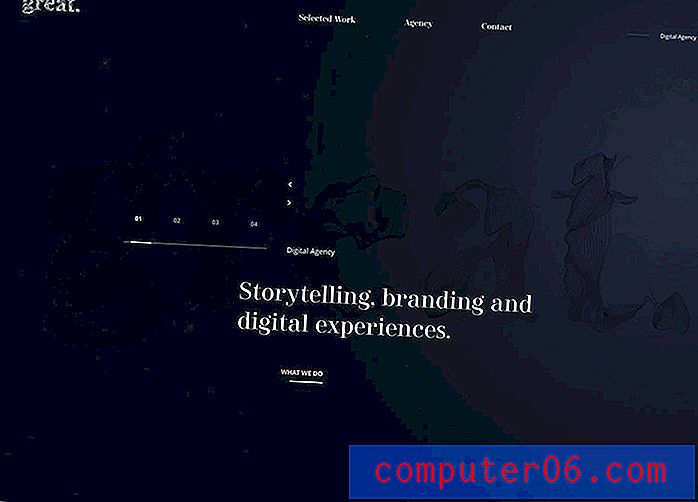
Независимо от цвета, ключът към тези цветови палитри да работят с анимации е богатството на избор на цветове. Разнообразие от тонове (смесване на цвят със сиво) и нюанси (смесване на цвят с черно) може да осигури различен диапазон за монохромна цветова палитра. (Просто погледнете различните лилави в дизайна на FedEx, по-горе.)
Въпреки че контрастът не е в центъра на вниманието на тази тенденция в дизайна, той е важен. Без достатъчно контраст в монохромния дизайн, анимацията ще се загуби на заден план, което ще направи дизайна неефективен.
Малко предпазни мерки
Тази тенденция в дизайна не е за всички и е много трудно да я издърпате ефективно. Анимационните модели с тъмен цвят имат грешки:
- Не показвайте всичко толкова добре на мобилни устройства.
- Има някои присъщи проблеми с достъпността.
- Може да не е достатъчно визуален интерес за някои потребители.
- Навигацията и разположението за повикване до действие могат да бъдат предизвикателни.
- Условията на околната среда - осветление и др. - могат да затруднят дизайна.
- Някои потребители няма да потвърдят настроения тон.
- Потребителите могат да се отегчават от дизайна бързо, като намалява времето на сайта.
Съвети за изпробване на тази тенденция в дизайна


Ако не се страхувате от предизвикателствата, представени от тази тенденция в дизайна, и имате модел на съдържание, който съответства на настроения тон на анимационен дизайн в тъмен цвят, има няколко неща, които можете да направите, за да гарантирате успеха на проекта.
- Придържайте се към дизайн на една страница : Твърде много от елегантен дизайнерски елемент може да бъде невероятно. Ако планирате да използвате това понятие, ограничете го до дизайн на една страница или една страница в дизайна.
- Използвайте контрастен цвят : Белият текст работи изключително добре на тъмен фон. Същото важи и за останалите елементи. Уверете се, че бутоните, елементите за навигация, съобщенията и призивът за действие се виждат и четат лесно. Въпреки че анимацията и фона може да не контрастират значително, други елементи трябва да бъдат лесни за разпознаване.
- Опростете анимацията : Прекалено сложните изглеждащи анимации могат да затрупат този дизайн. Придържайте се към простото движение и движение, което не е твърде бързо.
- Дизайн на слоеве : Това, което прави тази концепция работа, е проектирането на слоеве. Създайте раздяла между фон и анимирани елементи за ефект, който се чувства донякъде тактилен и реален. Слоевете също ще ви помогнат да планирате достатъчно контраст, за да направите елементите видими.
- Използвайте удебелена типография : Не само ако текстовите елементи съдържат много цветен контраст, вероятно ще трябва да използвате силен, удебелен шрифт, за да гарантирате, че текстът не попада в дизайна. Трябва да изскочи от него. Потърсете шрифтове с по-дебели букви и прости щрихи, за да осигурите максимална четимост.
Какво следва?

Както при всяка тенденция в дизайна, и тази естетика ще продължи да се развива. Въпреки че не можем наистина да предвидим какво ще се случи след това, някои дизайни дават представа.
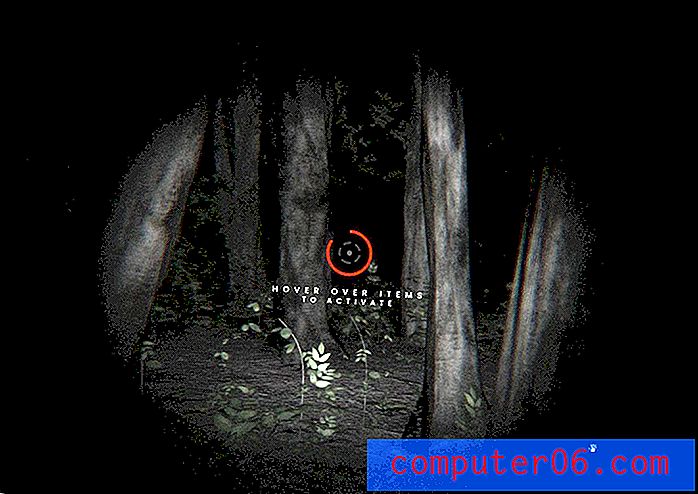
Тъмният цвят и анимацията могат да бъдат черен дизайн в света на виртуалната реалност. VR е площадка за игри и видео, която вече използва много тъмно оцветяване.
Тази тенденция в дизайна може да бъде идеално подходяща за тези типове проекти, като например новия уеб трейлър / игра за видеоклипове на Blair Witch Project по-горе.
заключение
Тъмните цветови схеми съществуват от известно време, но този нов обрат с подобни цветни анимации е интересен. Тя е едно от онези неща, които дизайнерите абсолютно обичат - отчасти на мрачното усещане - или мразят заради предизвикателствата, които представя на потребителите.
Така или иначе този стил се използва по-често. Макар че работи най-добре за определени видове проекти (обърнете внимание на броя на агенциите и портфолиото в примерите), това може да бъде интересен начин за смесване на дизайн. Опитайте го за един слайд или страница и вижте какво мислят потребителите, преди да инвестирате в напълно тъмен цветен анимационен дизайн.