Тенденция на дизайна: вълни и "меки" линии
Има по-мека тенденция в дизайна, поемаща проекти на уебсайтове - вълни и меки линии. Там, където фоновете са доминирани от един „плосък“ цвят, виждаме изместване към извити линии и вълни.
Елементите са по-леки, по-меки и предизвикват различно цялостно усещане за дизайна. Особено хубаво е, че вълните и по-меките линии могат да се използват по много различни начини, така че всеки дизайн да се чувства напълно различен. (Това е една от онези тенденции, които почти могат да ви промъкнат, защото се появяват в толкова много форми.)
Ето поглед върху вълните и тенденцията на "меките" линии в дизайна на уебсайтове.
Дизайн акценти

Когато правоъгълниците и кръговете просто не работят за настроението на даден проект, петна и вълни може да са решението. За мънички слотове за специфични елементи към по-големи елементи, които изискват внимание, по-меките линии ще накарат потребителите да скачат около дизайна.
Фестивалът Papillons de Nuit върши чудесна работа, използвайки вълни, за да подчертае елементи от събитието. Елементите, базирани на вълна, са разделени на светъл фон и всеки включва нещо специално: горният ъгъл има докосване на анимация, елементът „запъване“ включва множество вълни, а долният ъгъл ви привлича към връзки в социалните медии. На свитъка повече вълни и меки дивоти помагат за свързване на снимки и изпълнители на събитието.
Въпреки че този дизайн може да е твърде много за сайт за електронна търговия или финансова институция, той е чудесно решение за страница със събития. Изгледът е забавен, завладяващ и лек (всички елементи, които спомагат за задвижване на трафика на събитията.)
Начертайте окото към CTA

Минималните дизайнерски схеми и плоските илюстрации все още са популярен дизайнерски елемент. Добавянето на вълни може да помогне да привлечете погледа към конкретни части от дизайна, включително призив за действие.
Въпреки че можете да постигнете това със стрелка или триъгълен елемент, вълната предоставя по-фина директива. Потребителите не смятат, че са принудени да стигнат до елемента или съобщението, върху което може да се кликва.
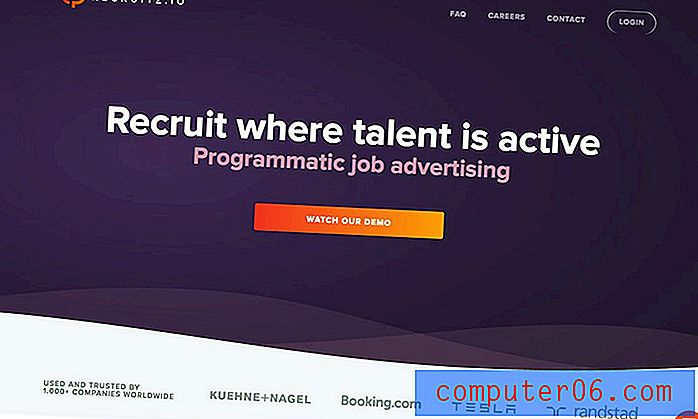
Recruitz използва вълни, за да създаде раздяла между призива за действие и свидетелската информация в долната част на екрана. Мекият разделител помага на окото да се връща назад и напред между елементите с лекота и създава дълбочина между елементите, така че дизайнът да не се чувства обикновен. (Ярката цветова схема също помага.)
Вълнови илюстрации

Докато вълните могат да бъдат въздействащ самостоятелен елемент за фон, те също могат да бъдат включени в илюстрация. Това по-меко усещане е малко по-различно от много от твърдите линии и минимални икони, които са били популярни от късно, но резултатът е лесен визуален, до който потребителите могат да скочат право.
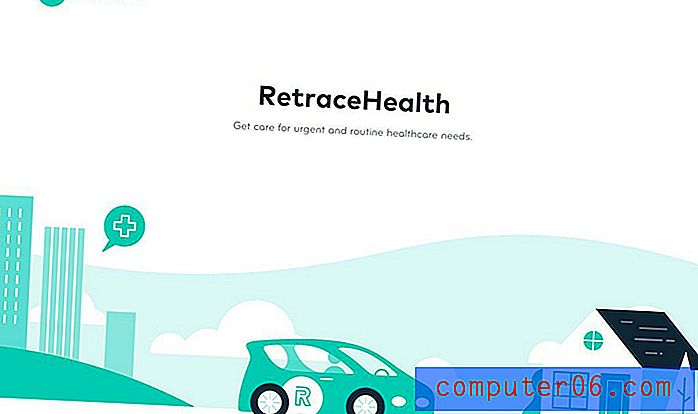
Вълните също могат да помогнат за създаването на по-меко бяло пространство. Retrace Health използва фон с вълна за небето, която се движи бавно по екрана. Изливането и потока на вълната увеличават и намаляват пространството между изображението и заглавието, като помагат да се насочи окото към него, като се правят фини промени в количеството бяло пространство между елементите.
Балансирайте твърдите линии

Вълните могат да направят нещо повече от просто да стоят сами; вълните също могат да служат като фонови елементи, за да помогнат за балансиране на твърди линии или други елементи във визуалния план. Ако естетиката е прекалено сурова или се нуждае от малко равновесие, за да се почувства правилно, помислете за коригиране на елемент в стил вълна,
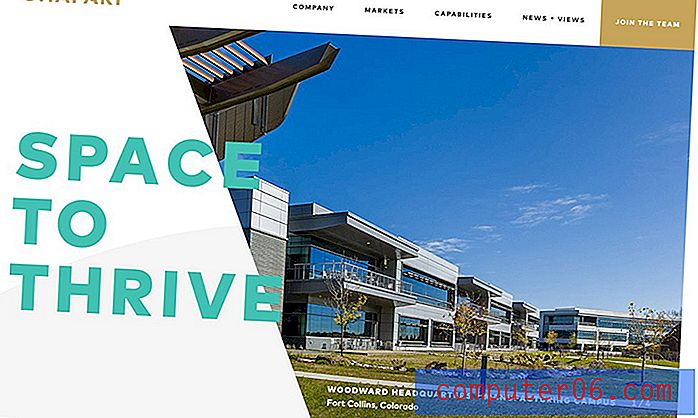
Дизайнът на Ghafari включва фина вълна, която може би дори наистина не виждате от пръв поглед. Погледът е по-привлечен от интересната форма на снимката, ярко оцветен текст и дори златния бутон в горния ъгъл. Но сивата вълна е парчето, което я дърпа заедно. Вълната уравновесява по-тежките, по-здрави форми, така че дизайнът да не се усеща встрани или да не се излъчва. Това е просто и почти напълно изпада на заден план.
Тази техника е важно да се вземе предвид. Не всички елементи на дизайна са там, за да кажат на потребителите нещо. Понякога дизайнерските елементи са по-невидими и играят поддържаща роля, за да помогнат на проектите да поддържат баланс и да установят правилното усещане.
Установете разделяне на фона

Вълните и меките линии изглежда са елемент, който може да направи слоестия дизайн, базиран на материал, да изглежда малко по-малко формулиран. Вместо строги правоъгълници и кръгове за слоеве или базирани на карти елементи, фоновите вълни могат да създадат един и същ тип разделяне.
Както при други примери, резултатът е малко по-лек с по-малко взискателен тон.
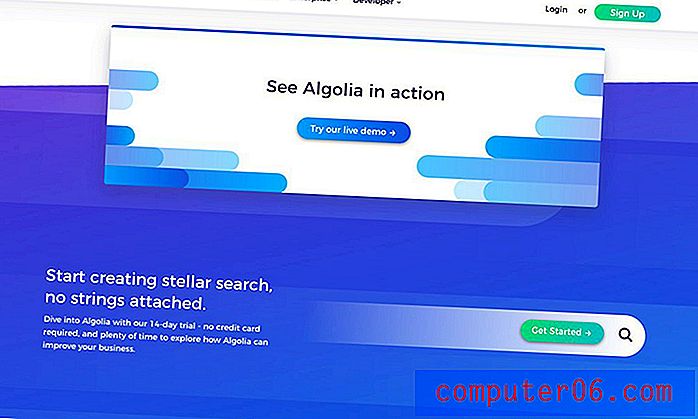
Вълните също могат да работят добре с друга тенденция - градиенти. Algolia върши приятна работа наслоени елементи и в двата стила. Дизайнът, въпреки че използва множество ефекти, се чувства прост и лесен за четене.
Създайте ангажиращи анимации

Когато мислите "вълна", океанът вероятно идва на ум. Стандартна анимация, наподобяваща вълна, беше запазена до последно, за да не допусне тази логическа асоциация да съкруши ума ви, когато става въпрос за тази тенденция в дизайна.
Но той е перфектен потребител на вълни. Анимираните вълни могат да имитират ритмите и естествения поток на океана, за да създадат успокояващо и хармонично визуално.
Futuramo прави това със сайта Relativity of Time. Фоновите вълни безпроблемно се вливат една в друга. Те са прости и се движат по естествен начин. Различното е, че начините всъщност нямат нищо общо със съдържанието на екрана. Те просто задават сцената за успокояващо изживяване, докато потребителят се движи през останалото съдържание.
Този пример показва как да заснемете аудитория с проста визуална тема, която пренася през съдържанието. Той също така се свързва добре поради аспекта на времето в историята, разказана чрез съдържанието и дизайна.
заключение
Линиите с по-голяма кривина създават различен поток и настроение за проектите. Простото добавяне на крива към права линия може да измести усещането на цял проект, което го прави по-малко тежък и по-ангажиращ.
Потребителите изглежда са привлечени от тези елементи, защото почти ги приветстват в дизайна. Как се чувстваш към вълните и меките линии? Споделете своите мисли и примери с нас в Twitter. (Уверете се, че маркирате Design Shack.)