Проектиране със силни прости фокусни точки
В дизайна сме склонни да мислим за простота по отношение на последните тенденции към минимализъм. Един прост дизайн по тази дефиниция е такъв с много буквално бяло пространство и много малко на страницата извън това, което е абсолютно необходимо.
Въпреки това, вместо да следваме сляпо тази тенденция, е важно да разберем идеите, които се крият зад нея, така че да не се окажем в капан в минималистична кутия с очевидни мрежови оформления, бели фонове и типография във вестник (не че това е лошо, просто не е добре да се забиваме в тази идея). Когато вземете предвид принципите на дизайна, които работят в минимализъм, можете успешно да излезете от кутията и да създадете изчистени дизайни, които не са обвързани с очевиден и строг визуален стил.
Кой се грижи за фокусните точки?
Каква е целта на фокусните точки и защо трябва да се грижите за тях? Отговорът се крие в контролирането на това как хората гледат на вашия дизайн. Това е изключително важно, защото независимо кой е целевата ви аудитория, те ще имат ограничен обхват на вниманието.
Способността да привлече вниманието на зрителя и да го задържи, дори и само за секунда или две, е ключът към ефективен дизайн. Под ефективен дизайн имам предвид дизайн, който изглежда повече от красив, той постига дадена цел. Това може да бъде всичко - от това някой да забележи продажба в Wal-Mart до изграждане на осведоменост за името на политически кандидат.
Един от основните аспекти на минималистичния дизайн е намаляването на излишните разсейвания, което от своя страна подчертава важните елементи на страницата. Можете да използвате същата техника, за да опростите вашите дизайни, като намалите броя на фокусните точки, без да я извеждате до крайност, като драстично намалите възможностите си за дизайн.
Теорията сама по себе си е малко абстрактна и безполезна, така че нека да видим как да я приложим, като работим с няколко действителни дизайна. Целта ще бъде да се създадат ясни фокусни точки, които опростяват визуалното послание и успешно привличат зрителя.
Пример 1: Намиране на перфектното цвете
Ще започнем като вземем типичен дизайн и ще видим дали можем да го подобрим. По-долу е извадка, която създадох, която използва атрактивен фотографски фон. Като цяло това е добре изглеждащ дизайн. Цветята съобщават ефективно съобщението и има много празно пространство в небето, за да направи текста лесно четим.

Въпреки че е привлекателен, дизайнът не ви дърпа и държи. Една от основните причини за това е, че всъщност нямате силни фокусни точки. Заглавието е хубаво, но вероятно не е достатъчно, за да вземете и задържате вниманието си цялото.
Както казах по-горе, полето с цветя е привлекателно, но също така е малко прекалено заето, за да даде силното послание, което се опитваме да създадем. Нека опитаме малко да опростим този дизайн, като вземем различна снимка.

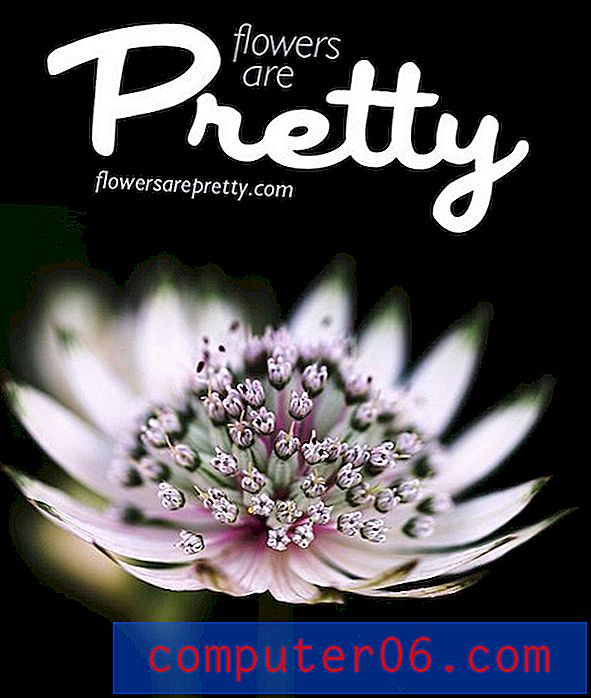
Тук сме завъртили ориентацията си, което е напълно възможно, ако проектирате визитка, флаер или нещо друго в печат. Простият характер на съобщенията направи вертикално оформление просто изглежда като по-подходящо, защото можем да увеличим максимално размера на обектите.
Основната промяна обаче очевидно е в подбора на снимки. Този път подбрахме снимка със силна единична фокусна точка. Резултатът е нещо красиво, на което не можем да помогнем, но искаме да се взираме в него. Контрастът на цветето на фона, плитката дълбочина на полето и липсата на други разсейвания допринасят за неустоимата природа на произведението на изкуството.
Пример 2: Безплатен концерт
Да речем, че ще създадете някаква графика за безплатен рок концерт. Докато търсите добри изображения, които да използвате, може да се изкушите да вземете (или да снимате) снимка като тази по-долу:

От една страна, това е чудесно начало. Вече силно предадохте идеята за музика чрез визуализациите. Снимката обаче има три обекта, които зрителят трябва да поеме и интерпретира. Когато комбинирате това с някакъв вид съобщения, ще стигнете до нещо, което е ненужно сложно и съответно не примамващо за вашите зрители.
Ако погледнем тази снимка и се опитаме да решим кой обект ясно съобщава концепцията за рок музиката на най-голямо количество зрители, без съмнение ще се заселим на главата на китарата. След това можем да използваме това като вдъхновение за нашето търсене на снимки. Сега преминахме от обща концепция за фотографията, която искаме да използваме (рок концерт), до нещо много по-конкретно и конкретно (главата на китара).
Използвайки това като начална точка, може да завършим с нещо като дизайна по-долу:

Забележете, че сме направили точно същото, което направихме с настройката на цветята по-горе. Намалихме визуалната сложност, като изрязахме ненужните предмети извън сцената. За разлика от концепцията за цветя, въпреки че ще вземем тази идея много по-далеч, за да видим как да приложим тази техника в по-реалистична ситуация.
Коефициентът е, че не отделяте много време за създаване на дизайни толкова прости, колкото горните. Вместо едно заглавие имате цяла страница, пълна със съдържание, което трябва да бъде подредено по логичен начин.
Добрата новина е, че същите техники работят също толкова добре в тази обстановка. Ключът е да разделите дизайна си на визуално различни области. Тъй като заглавките традиционно са мястото, където привличате вниманието на зрителя, това е естествено място за поставяне на силна фокусна точка.
Нека вземем нашия дизайн на китара и да го разширим в пълномощна листовка или уеб страница.

Както можете да видите, използвайки тази настройка, можем да натъпкаме толкова съдържание, колкото ни е необходимо, в долната част на дизайна. Забележете, че дизайнът всъщност не се чувства минималистичен в смисъл, че сме опознали стила, но той използва сърцевината на теорията, за да създаде силно оформление.
Примери за уеб дизайн
Сега, когато обсъдихме достатъчно теория, за да ви насочим към създаването на страхотни дизайни с ясни фокусни точки, нека приключим с няколко реални примера от света на уеб дизайна. Обърнете внимателно как всяко оформление грабва вниманието ви и къде се намират фокусните точки.
Творчески менти

Supersteil

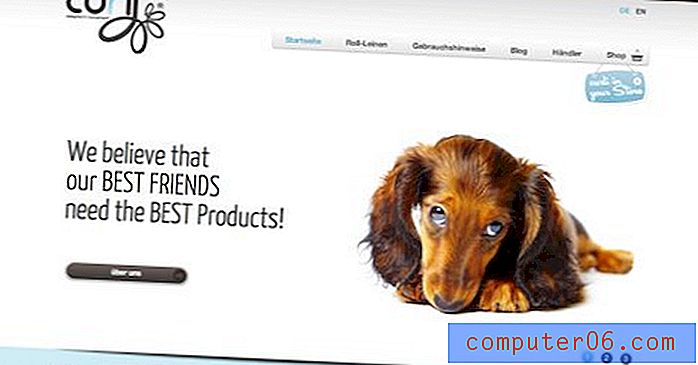
Hunderprodukte

Отпечатани конци

GodMode

Заключителни мисли
В заключение, сложната графика често може да навреди на визуалните съобщения и примамливостта на дизайна. Изучавайки принципите, използвани в минималистичния дизайн, можем да извлечем полезна техника за намаляване на зрителната струпване и в крайна сметка да стигнем до атрактивен завършен продукт, който използва ясни, силни фокусни точки, за да предаде послание и да привлече вниманието.
Оставете коментар по-долу и ни уведомете дали сте намерили информацията по-горе полезна. Също така не забравяйте да споделите всички техники, които използвате, за да опростите вашите дизайни, като същевременно ги направите по-привлекателни.