Голям дизайн в малки пространства
Понякога е лесно да се увлечеш в голямата картина - как изглежда целият ти сайт или съобщението, което предава. Също толкова важни са малките пространства. Изгледът на вашия банер, странични ленти и дори страховити в някои кръгове над презентацията на превъртане може да доведе хората или да отвърне хората от вашия сайт.
Ефективният дизайн в ограничени и дори ограничени пространства може да бъде ключът към добавянето на правилния усет към вашия сайт. Простите дизайнерски инструменти, като изрязване, цвят, показване на текст и контраст, могат да направят всичко различно при планирането на дизайна на кутиите в следващия проект.
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
Изрязване


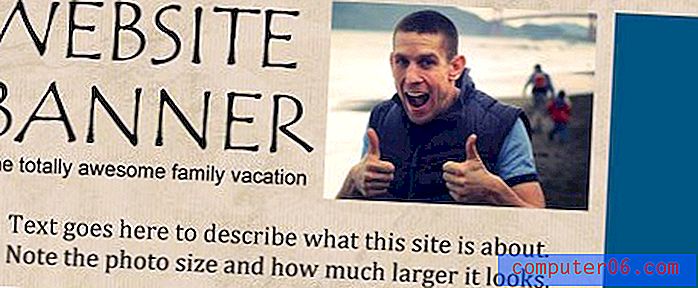
Стегнатото подрязване може да даде на малко изображение усещането, че е много по-голямо, отколкото е. В малки пространства е най-добре да стоите далеч от широкоъгълни изображения, където лица не могат да се идентифицират. Хората обичат да виждат други хора на снимки, затова изрежете вашите изображения, така че лицата да са ясно видими и разпознаваеми.
Имайте предвид същата идея, когато използвате изображения на предмети. Можете ли да кажете какво гледате от разстояние? Направете няколко крачки назад от монитора или намалете. Има ли образ все още смисъл? Ако не, може да е време да преразгледате културата или да изберете ново изображение.

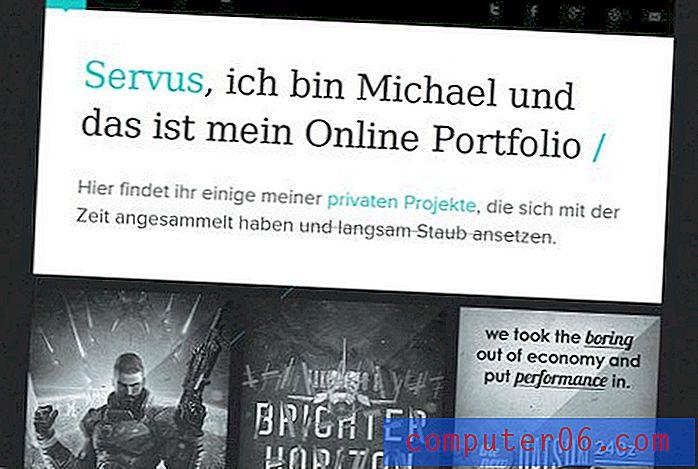
Помислете за формата на вашето пространство, когато изрязвате изображението. Вертикалното изображение в много хоризонтално пространство (или обратно) може да се изгуби; помислете за квадратна форма, която ще има малко по-голяма тежест. Погледнете и силните култури, които допълват вашето пространство. Опитайте силен хоризонтал като основно изображение над превъртането, например сайтът за Momentum Studios или много вертикално изображение в странична лента или шина.
цвят

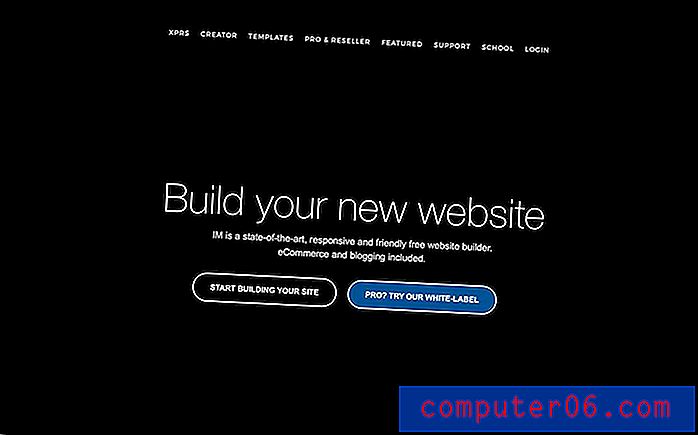
Помислете за цветовата схема на вашия сайт и добавете нещо неочаквано към микса. Не е случайно, че дизайнерите често използват пръска червено (или друг ярък цвят) със страхотни черно-бели дизайни. Добавянето на цвят веднага привлича окото. Използвайте го, за да подчертаете думи, като например в заглавки, или да изведете определен графичен елемент, като цветно лого.
Избягвайте твърде много цветове в ограничени пространства. Опитайте се да поддържате палитрата проста, когато работите над свитъка, с банери или с още по-малки елементи. Смесването на твърде много цветове и изображения без много място за дишане може да създаде усещане за хаос в дизайна, което ще затрудни читателите да се движат през страницата.
Текст

Използвайте шрифт с личност, за да изведете дизайн. Но го използвайте умерено. Мислете за тази дума като за елемент на изкуството повече, отколкото за вид.
Изберете шрифт, който няма да бъде използван другаде в дизайна, но поддържа усещането и посланието, което представяте. Експериментирайте с думите си, запълвайки цялото налично пространство (дори ако 350 точки изглежда ужасяващо) и след това отдръпнете размера, докато изглежда, че работи с другите дизайнерски елементи. Винаги ставайте големи, за да започнете, винаги можете да отстъпите. Но ако никога не опитате шрифт със голям размер, никога няма да разберете какви възможности може да сте пропуснали.
Контрастираща техника е да отидеш малък. Малък тип тип може да има толкова въздействие, колкото нещо много по-голямо. Просто не забравяйте да вземете предвид съобщението, което изпращате, и се уверете, че малкият размер на точката е четим.
И накрая, играйте с ограничени ефекти с битове тип в малки пространства. (Предупреждение: Някои от тези ефекти могат да излязат нахални, ако не сте внимателни и трябва да се използват с няколко букви - помислете само с една дума.) Помислете за неща като дъга или го наклонете. Когато ще направите голям поглед, шрифтовете за новости също могат да бъдат ефективен инструмент.
Контраст

Черно на бяло, масиви от бяло пространство с едно изображение и редици от снимки, големи и малки думи, ин и ян - помислете за контрастни елементи. Ако всичко съвпада перфектно, възможно е нищо да не изпъкне. Сглобете елементи, които имат контрастни свойства, докато се допълват.
Философията на контрастните елементи е защо черно-бялото е толкова популярна комбинация от фон и текст. Но контраст може и някои други неща. Играйте с цветове от противоположни страни на цветното колело или смесете черно-бели и цветни изображения.
Помислете и за контрастни типове свойства. Помислете за размерите на шрифтовете, които варират значително по размер и тегло или смесване на серифи и серифи на вашия сайт. Опитайте да използвате оцветен текст за заглавки и черен текст за останалата част от тялото на сайта. Друг вариант за създаване на контраст е да сдвоите голямо изображение с малък тип (или голям тип с малко изображение).
Установяването на контраст може също да добави акцент към снимките. Претегляйте рамки без рамки срещу рамки с дебели, класически черни или бели рамки за снимки и други изображения. (Може дори да ви хареса комбинация от двете, например, черна рамка с 1 точка около снимки, докато всички останали изображения са без граници.)
съдържание
Абсолютният най-добър дизайн за всяко пространство започва със съдържанието. Доброто съдържание ще ви помогне да задвижите вашия дизайн и да запази хората, които се интересуват от сайта.
Планирайте съответно съдържанието си. Опитайте се да поддържате идеите прости и уместни. Поддържайте сайта свеж и актуализиран. Повече от всичко друго тези неща ще накарат хората да се връщат.
Помислете и за промените в съдържанието. Кои части на сайта се актуализират често? Често тези актуализации се случват в малки ъгли на друго съдържание. Поддържайте тези области свежи със силни дизайнерски инструменти, а не с трикове, като мигащ текст, въртене на снимки или поточно видео и звуци.
Когато променяте основното си съдържание (или дори само изображението, представляващо това съдържание) над превъртането, уверете се, че изображенията са достатъчно различни, че ще привлекат вниманието на уеб сърфистите. Ако вашият основен образ днес е на мъж в екипировка за гмуркане, преминете към жена със следващата промяна. Помислете за промяна между черно-бели и цветни снимки или да се уверите, че изображенията отзад назад се отличават с ясно различни цветове или дори да промените цвета на големите думи на страницата.
Микс и мач


И накрая, използвайте множество техники, за да получите желания резултат. Можете да смесите цвят и контраст, или някой от горните методи, за да получите най-много бретон на вашия сайт. Просто внимавайте да изпробвате твърде много различни неща наведнъж. Изберете за елементи, които са прости и нямат много излишъци, когато експериментирате с нови техники.
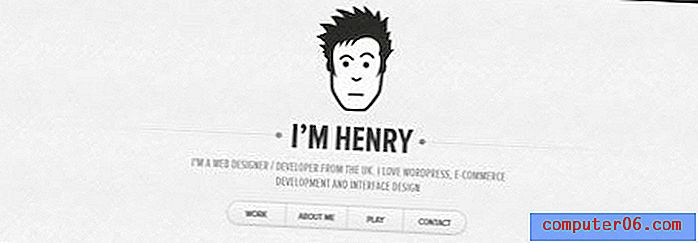
Помислете за драматична култура с голяма цветна дума, като Sasquatch с шрифт за новост, или преминете по минималистичния маршрут и използвайте малко, плътно изрязано изображение, заобиколено от мъртво пространство, като Хенри, за да създадете драматичен акцент.
Не забравяйте и голямата картина, когато работите върху отделни елементи. Всяко малко парче от страницата трябва да се смесва с останалата част от дизайна, а не да работи срещу него. Не се страхувайте да опитате нещо и го пуснете; само защото един нов банер изглежда страхотно самостоятелно, не означава, че ще пасне на вашия сайт. Запазете тези „несъответстващи“ части за бъдещи проекти.
заключение
Можете да добавите допълнителен усет и професионален усет към дизайнерските проекти, като използвате подходящия мащаб и пропорция в най-малките пространства на уебсайт. Помислете за формата на вашето пространство и съответните части, когато планирате как да проектирате в определен набор от граници на размера.
Имайте предвид изрязването, цвета, контраста, съдържанието и текста, когато разработвате дизайна. Смесете и съпоставете компоненти, за да постигнете най-добрия възможен резултат, като не забравяте да го поддържате просто. Твърде много ефекти и елементи в малко пространство могат да се чувстват претъпкани, завладяващи и да бъдат трудни за разбиране.
Кой е любимият ви трик, за да се възползвате максимално от малките дизайнерски пространства? Споделете ги с нас.
Източник на изображението: CarbonNYC.