Дълбоко ръководство за работа с типография в Illustrator
Adobe Illustrator е фантастично приложение за изработка на типографски шедьоври. Независимо дали създавате обикновен абзац за печатна реклама или сложно типографско произведение на изкуството за уебсайт, има няколко съвета и техники, които трябва да знаете как да манипулирате типа в рамките на програмата.
По-долу ще намерите кратък преглед на някои от основните команди, с които трябва да се запознаете, както и някои задължителни клавишни комбинации и дори няколко неясни функции, които може би дори не знаете, че съществуват. Да започваме!
Работа с типография: самите основи
Преди да разберем как да използваме специално Illustrator за работа с типография, важно е да обсъдим основната терминология, която ще използваме. Повечето дизайнери на печат научават тези термини в самото начало на образованието си, но уеб дизайнерите често прескачат това, което бих считал за ABC на дизайна, и отиват направо да научат как да вземат дизайни от Photoshop до HTML.
Така че за всеки, който току-що започва, или всеки, който е проектирал години наред, но е прескочил основите, ето бърз и мръсен курс за крах на няколко променливи, които трябва да знаете, когато работите с типография.

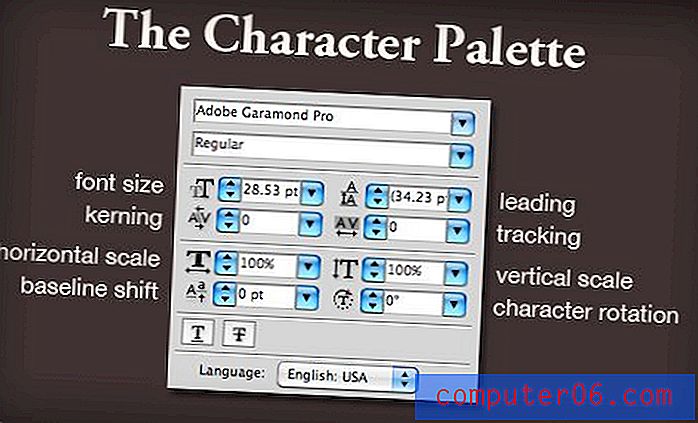
Изображението по-горе подчертава няколко ключови термина, които трябва да знаете. Ще разгледаме всеки от тези подробно, докато обсъждаме как да използвате Illustrator за манипулиране с тях, но засега просто трябва да сте сигурни, че разбирате всеки термин.
Кернингът и проследяването контролират хоризонталния поток на блок от тип. Кернингът се отнася до извършване на корекции на разстоянието между две конкретни букви. Проследяването е подобно, но коригира разстоянието между всички букви в блока едновременно.
По подобен начин водещото и основно изместване контролират вертикалния поток. Воденето настройва разстоянието между две линии и смяната на базовата линия ви позволява да премествате определени букви нагоре и надолу.
Всяко от тях съответства на настройка, която може да бъде манипулирана директно или коригирана постепенно чрез палитрата с символи.

Illustrator vs. Photoshop
Независимо дали проектирате за печат или за уеб, силно препоръчвам да ровите Photoshop за изработка на типография. Photoshop е чудесен в много неща, но работата с тип не е едно от тях.
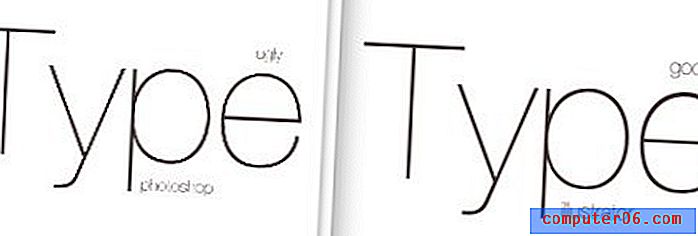
Illustrator не само е много по-мощен и гъвкав, когато става въпрос за тип, той е и доста по-красив. За да видите какво имам предвид, помислете за екрана по-долу.

Това е сравнително сравнение на два прозореца, които имах отворени, всеки с подобен блок копие. Вляво показва визуализацията на Photoshop, а вдясно показва визуализацията на Illustrator. Както можете да видите, Photoshop е трогнат и грозен, докато Illustrator е гладък и красив.
Photoshop ще ви покаже приличен преглед на 100% (Command + 1), но на почти всяко друго ниво на увеличение текстът изглежда като глупост и изобщо не е добър показател за това как ще изглежда крайният ви изход.
Illustrator от друга страна е блестящ за показване на векторна графика на различни нива на увеличение (начинът, който е намален, става малко разхвърлян, но все пак по-добър от Photoshop).
Kerning в Illustrator
Защо керн? Най-голямата грешка на новобранец, която можете да направите с типография, е да приемете, че Illustrator, Photoshop или всяко друго приложение ще изплюе идеално разположен тип по подразбиране.
За съжаление, особеностите и уникалните качества на всеки шрифт правят перфектното разстояние между букви да бъде доста трудно за трудна програма в софтуер. Добрата стара модна двойка човешки очи е просто най-добрият инструмент на ваше разположение за извършване на тези корекции.
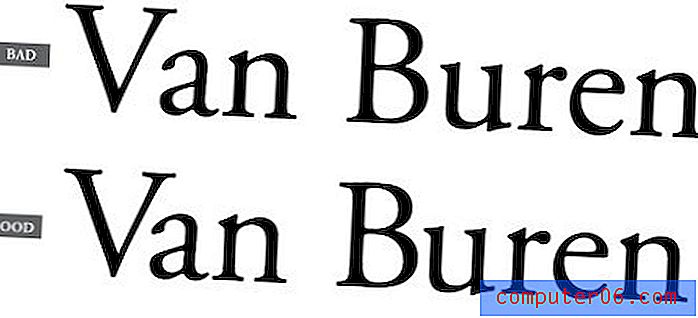
Разгледайте примера по-долу:

Примерът в горната част е начинът, по който Illustrator поставя текста по подразбиране, а примерът в долната част показва същия пример с някои ръчни настройки на кернинга. Умишлено не подчертах къде са направени корекциите, така че можете да се научите да забелязвате областите, които се нуждаят от адресиране.
Едно от най-важните места, за да следите, е разстоянието между главни и малки букви. Букви като "V", които не правят хубава форма на блокчетата, са особено лоши и почти винаги трябва да бъдат коригирани, за да се избегне неудобно разстояние.
Кернинг може да изглежда нелепо щателно и не си струва усилията, но това е абсолютно нещо, на което трябва да обърнете внимание като дизайнер. Това е едно от онези неща, с които можеш да вървиш целия си живот, без да забележиш, но след като най-накрая видиш светлината, която си съсипан. Ще започнете психически да настройвате кернинга в менютата на ресторанта и в рекламните билбордове и автобусите.
Базова смяна
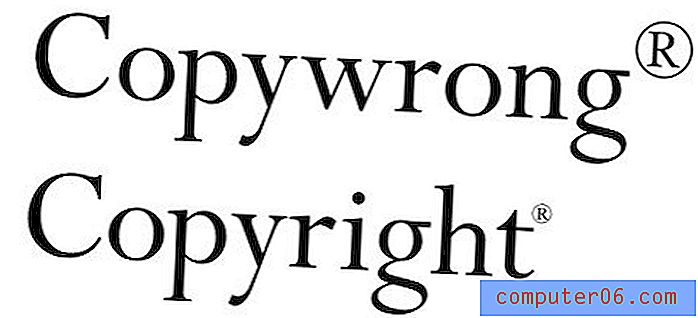
Другото, за което може би се чудите е смяната на базовата линия. Със сигурност няма практически причини да се забърквате с основната смяна на писмо, нали?

Както можем да видим на изображението по-горе, има поне една изключително честа необходимост от прилагане на изместване на базовата линия. Действията по подразбиране по подразбиране често водят до привидно гигантска регистрирана търговска марка или символ за авторско право. Въпреки че това може да се коригира в предпочитанията, все още ще е необходимо да направите ръчни корекции на размера и основната линия на героя в повечето случаи.
Комбинация от клавиши
Ето и забавната част. Може да знаете много от тях от работата си с Photoshop, но опреснителят винаги е добър. Тук ще използвам клавишните комбинации на Mac, така че потребителите на компютри трябва да имат предвид, че Command = Control and Option = Alt.
кърнинга
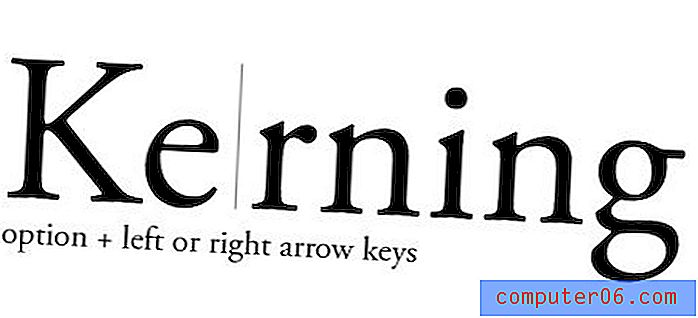
За да коригирате кернинга между две букви, поставете курсора си между тях и използвайте клавиша Option във връзка с лявата и дясната стрелка.

проследяване
За да коригирате проследяването, използвате същите клавишни комбинации, които сте използвали при кернинга, само тук правите конкретен избор и настройките ще се извършват еднакво във всички избрани символи.

Можете или да изберете конкретни символи, както е на снимката по-горе, или просто да кликнете върху целия блок с инструмента за директен избор, за да коригирате всичко вътре.
водещ
Познахте, че водещият е същият пряк път на клавиатурата като предишните два, но този път използвайки стрелките нагоре и надолу, вместо ляво и дясно.
Тук можете да изберете или целия блок, или просто линиите, които искате да коригирате.

Базова смяна
Базовата смяна хвърля крива топка, като добавя клавиша за смяна в сместа. Изберете буква, след това използвайте клавиша Shift плюс клавишите със стрелка нагоре и надолу, за да регулирате височината.

Други удобни преки пътища
- По-големи постепенни промени: Команден клавиш във връзка с преки пътища по-горе
- Увеличаване / намаляване на размера на шрифта: Command + Shift +> или <
- Алтернативно задействане / проследяване: Command + Shift + [или]
- Промяна на обосновка: Command + Shift + L, R или C (вляво, вдясно или в центъра)
- Нулиране на Kerning / Tracking: Command + Option + Q
Работа с колони
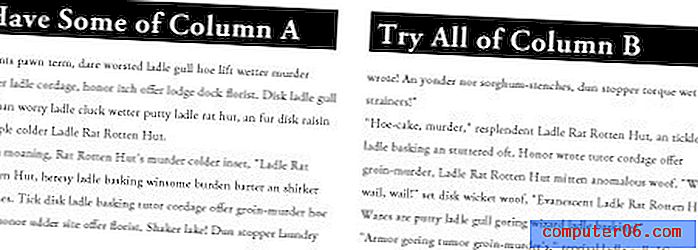
По някаква причина много хора все още остават с впечатлението, че Illustrator не може да обработва множество колони от тип. Истината е, че тя има тази функционалност от години и е доста прилична в нея.
Това е мястото, където тълпата от InDesign скача от местата си и изисква внимание. Да, InDesign е невероятно за оформление на страниците и трудно победим за сложни многоколонни договорености. Това обаче не е ръководство за проектиране, така че не искам да чувам оплаквания.
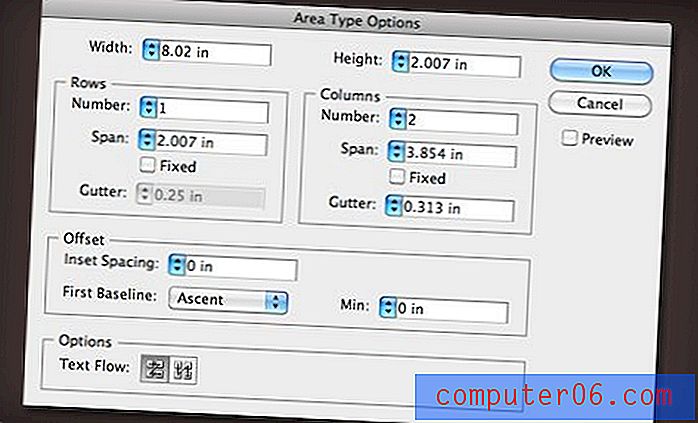
За да създадете няколко колони с текст в Illustrator, просто създайте текстово поле, запълнете го с текст и отидете на „Опции за типа на областта“ в менюто тип.

Тук можете да зададете броя на колоните и редовете, да регулирате ширината и улука, да зададете потока на текста и други. Резултатът е едно текстово поле, което автоматично предава вашия тип в толкова колони, колкото искате. Резултатът ще се актуализира на живо, докато променяте размера на текстовото поле.

Стилове на характера и параграфа
Illustrator ви позволява да запишете атрибутите на вашия текст в стил за многократна употреба. Това е идеално за онези времена, когато често работите с множество марки и трябва бързо да се променяте между стиловете, посочени в техните указания за съответните марки.

Създаването на символи и стилове на абзаци е толкова лесно, колкото да зададете някакъв текст по начина, по който го искате, да го изберете и след това да натиснете бутона „нов“ в палитрата на символи или абзаци.
Когато искате да приложите този стил към друг текст, изберете текста и щракнете върху стила, който току-що сте задали. Двойното щракване върху заглавието ще ви позволи да преименувате стила.
Настройка на раздели
За да настроите раздели в Illustrator, натиснете Command + Shift + T и изведете палитрата с раздели. Тук можете да изтеглите раздели точно както бихте направили в повечето текстови редактори.

Ще забележите, че палитрата с плаващи раздели е малко досадна и трудна за позициониране. За да коригирате това, изберете текста, който искате да коригирате, и натиснете иконата на малкия магнит вдясно вдясно. Това автоматично ще подреди палитрата към текста и ще направи много по-лесно правилната настройка на раздели.
Вземане на проби от друг текст
В Illustrator инструментът Eyedropper е много повече от полезен инструмент за цветово вземане на проби. Можете също да го използвате за бързо съвпадение на стилове между елементите.
Например, ако създадете два блока за копиране, стилизирайте единия, след това искате другият да съвпадне, изберете не-стилизираната версия и след това очна линия, за да ги направите бързо идентични.

Задържайки отмената надолу, можете да изпробвате само цвета, без да грабвате свързаните стилове. Ако нямате избор, преградете текстовия стил, който искате да дублирате, след това Option-Eyedropper други текстови обекти, за да приложите този стил.
И накрая, щракнете двукратно върху очната линия в палитрата с инструменти, за да коригирате какво е и не се копира върху пробата.
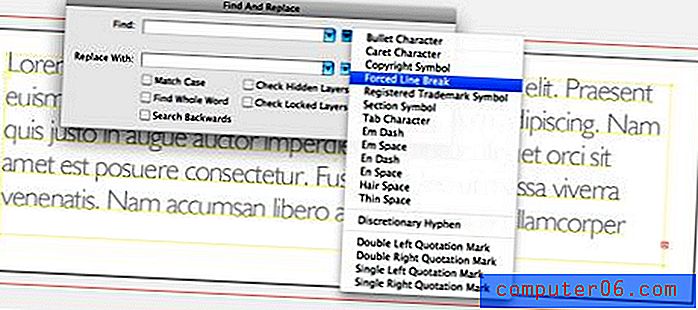
Разширено намиране и замяна
Illustrator има една от най-добрите помощни програми за намиране и замяна, които ще намерите във всяко приложение. Всъщност това бива на всеки специализиран текстов редактор, който познавам (намира се в менюто Редактиране).

Причината за това е малкото полетно меню, което съдържа всички онези малки неща, които винаги искате да намерите и замените, но не знаете как. Това включва принудителни прекъсвания на линии, символи на раздели, тънки интервали и т.н.
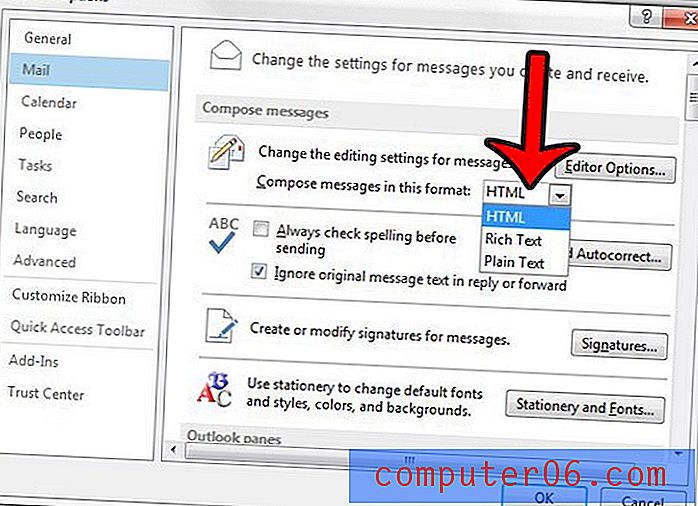
Illustrator дори ви позволява бързо да намерите и подмените шрифтове. Просто щракнете върху менюто „Тип“ и отидете на „Намиране на шрифт…“
заключение
Мога да говоря за съвети от типа Illustrator дни наред, но горното представлява добър преглед на информацията, необходима за започване на работа.
Една от основните цели на тази публикация е наистина да насърчи всички посветени фенове на Photoshop там, за да дадат снимка на някои от другите приложения на Creative Suite. Illustrator може да изглежда, че е полезен само за талантливи художници, но в действителност е идеален за всяка работа, базирана на вектор, която трябва да направите, независимо дали сте квалифициран илюстратор.
Оставете коментар по-долу и ни кажете любимия си трик тип Illustrator. Има много повече да избирате и се надявам да науча нещо или две от вашите отговори!