10 UX фрази и условия, които трябва да знаете сега
Изглежда светът на мрежата - и уеб дизайна - се променя на всеки няколко дни. Тенденциите, новите техники и потребителите, които изискват повече, водят до тази промяна. И всички ние трябва да останем отгоре, за да останем актуални.
Днес ще разгледаме 10 фрази, които трябва да добавите към речника си в момента.
Всяка от тези думи или фрази се отнася до потребителското изживяване и по същество са част от процеса на проектиране. Без допълнително обожание, нека започнем!
Навигационен

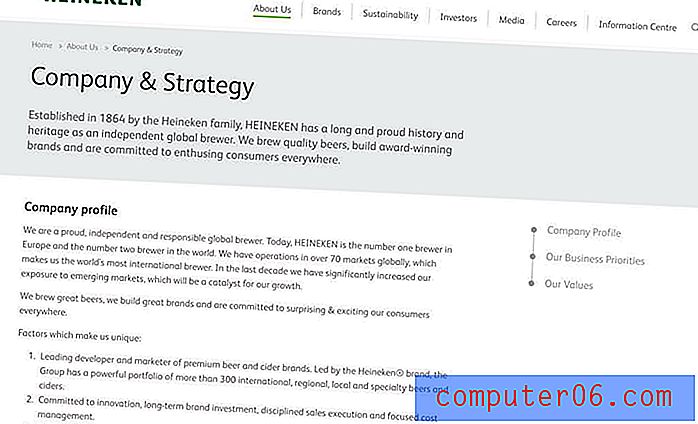
Точно както ни научи приказката, следа от галета може да ви покаже всички места, на които сте били. Цифровите галета правят същото. Панировките също помагат на дизайнерите и разработчиците да създадат логическа навигация.
Хлебните кости са навигационна пътека, която показва на потребителите къде са били на вашия уебсайт.Хлебните кости са навигационна пътека, която показва на потребителите къде са били на вашия уебсайт. Тези цифрови битове се връзват обратно към предишни страници и могат да бъдат представени от текст, глифове или изображения. Често тази навигация ще се показва в горната част на страницата. (Дори вашият настолен компютър използва галета, за да ви каже как сте се придвижвали през конкретни папки, за да стигнете до текущо местоположение.)
По отношение на дизайна, галетата може да бъде също толкова полезна зад кулисите, колкото и по видим начин. Макар че тенденцията е да не се показва навигация с хлебни букви по очевиден начин, мисленето за това в процеса на проектиране може да ви помогне да създадете по-удобен за потребителите сайт. Мислейки за това как потребителите ще преминат от една стъпка до следваща и къде биха могли да искат да архивират или да се върнат на предишните страници, вие ще разработите път към връзката, който е лесен за потребителите да разберат и предоставят връзки (или галета) в правилното места.
Свързани с галетата са маркери - често представени на сайтове като облачен текст - които позволяват на потребителите да преминат към секции на уебсайт въз основа на популярност и ключова дума. Маркирането е по-модерно използване на галета.
Ангажирано време

Google Analytics (и други подобни инструменти за проследяване) позволяват на собствениците на уебсайтове наистина да разгледат добре какво харесват и да реагират потребителите. Проследявайки ангажираното време в сайта - времето, което потребителят прекарва на конкретна страница - можете да определите какво искат потребителите от вашия сайт. (Обичам да мисля за ангажираното време като средното време на страницата и степента на отпадане. Колко време остана един потребител? И взаимодействаше ли той или тя с повече от съдържанието ми?)
Страниците с по-високи ангажирани времена са по-популярни сред потребителите.Страниците с по-високи ангажирани времена са по-популярни сред потребителите. Ангажираният потребител обикновено е щастлив и ще взаимодейства с вашия продукт или услуга по желания начин, като например покупка, записване за събитие или списък или щракване на връзка. Потребителите с по-голямо време за ангажиране също вероятно ще се върнат на вашия сайт отново в бъдеще, защото го намериха за ценен.
И така, какво е добро средно време на страница? Броят може да варира драстично в зависимост от предоставеното съдържание и дълбочината на страницата. Следете най-добрите си пет страници - целева страница и четири други страници, които са важни за вашата мисия - и вижте как варират времето на страницата и процента на отпадане.
Опит архитектура

Комбинацията от множество процеси на проектиране и потребителско изживяване - информационна архитектура, дизайн на взаимодействия и дизайн на опит - съставлява архитектура на опита. Архитектурата на доброто преживяване е тази, която осигурява проста и ценна връзка с потребителите.
- Информационната архитектура е определяне и проектиране около информационен модел или концепция.
- Дизайнът на взаимодействието създава структура и модел на поведение или действия за даден продукт и неговите потребители.
- Дизайнът на опит е процесът на обмисляне как даден дизайн ще работи на множество платформи в процеса на проектиране.
Докато архитектурата на опит най-често се мисли по отношение на UX дизайн за цифрови проекти, концепцията се прилага за почти всичко. Искате всеки, който влезе в контакт с вашия дизайн или продукт, да разбере и да се възползва от него.
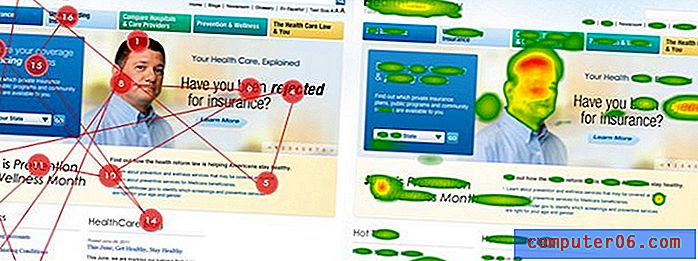
Eyetracking

Eyetracking е изследователски метод, който набира популярност благодарение на технологиите. Eyetracking използва инструменти (като очила или други устройства за очи), за да записва къде потребителите гледат първо и впоследствие, когато са в контакт с уебсайт или друг визуален. Тези данни ни казват какви визуализации най-добре привличат вниманието на потребителите.
Геолокационен индикатор
Благодарение на проследяването на GPS на все по-голям брой устройства, геолокационните индикатори могат да кажат на потребителите къде се намират във физическа близост до нещо друго. Геолокационните услуги са особено популярни при мобилните приложения и за картографските услуги.
В момента дизайнът, базиран на местоположение, вижда бум. Защо? Защото прави всичко, което потребителят свързва, и става конкретно и специално пригодено за него.
KPIs
Основни показатели за ефективност измерват използваемостта на уебсайт или дигитален дизайн. KPI разглеждат текущата използваемост, тенденциите във времето и сравненията с конкурентите. Крайният резултат са данни за това как потребителите взаимодействат със сайт и дали дизайнът работи по начина, по който дизайнерът или разработчикът са предвидили.
Наблюдателно проучване
Наблюдавателно проучване се провежда с действителни потребители, за да се види как те действат във връзка с вашия дизайн. Какви са израженията на лицето на потребителите? Какъв тип език на тялото виждате? Положителна или отрицателна стойката на общата стойка с потребителите ли е в контакт с вашия сайт?
Наблюдателните проучвания могат да бъдат доста скъпи за провеждане, но са страхотен поглед в реалния живот как хората ще се свържат с вашия уебсайт или приложение. Този тип изследвания са чудесни за разбиране как хората взаимодействат с нещо, но не дават много отзиви за това, защо поведението е по този начин.
Тест за използваемост
Тестването на използваемостта ви помага да оцените сайт, като реалните потребители взаимодействат с него. Обикновено това се прави в лабораторна обстановка, въпреки че това не винаги е така.
Има пет основни предимства на тестването на използваемост, според Министерството на здравеопазването и човешките услуги на САЩ:
- Научете дали участниците могат да изпълняват успешно задачите.
- Определете колко време отнема да завършите задачите.
- Разберете колко сте доволни участниците с вашия уебсайт или продукт.
- Определете промени, необходими за подобряване на производителността и удовлетвореността на потребителите.
- Анализирайте ефективността, за да видите дали тя отговаря на вашите цели за използваемост.
Уеб 2.0
Web 2.0 се дефинира от всеки динамичен уебсайт или страница, който е създаден да облагодетелства потребителя. Въпреки че терминът не е толкова нов, той определя прехода от ранни статични уебсайтове към използваеми интерфейси.
Комбинирайте идеята за Web 2.0 с HTML5 и мислите за най-модерния и лесен за използване интерфейс в мрежата. HTML5 е създаден да предоставя богати на различни платформи преживявания, които включват всичко - от анимации до музика и видео.
Widget

Виджетите са едно от най-често познатите устройства в различни платформи и уебсайтове. Приспособлението е просто екранен елемент, с който потребителите взаимодействат.
В първите дни на уебсайтове почти всеки включва брояч на трафика. Това е джаджа. По-често срещани (и настоящи) примери на джаджи са плъзгачите, календарите, бутоните и формулярите за контакт.
заключение
Макар че може да е невъзможно да се знае цялото езиче, важно е да сте в крак с развитието на дизайна и мрежата. Разбирането на терминологията може да помогне на дизайнерите и разработчиците да разберат по-добре какви техники трябва да обмислят или да прилагат към работещи проекти.
Има ли други битове линго, които започвате да използвате повече? Споделете тези термини (и какво означават те) в коментарите.