Как да изберем ефективни и атрактивни икони във вашите дизайни
Иконите могат да се считат за една от универсалностите на уеб дизайна; почти всеки уебсайт се възползва от добавянето на поне няколко от тях. Така че е изкушаващо да се предположи, че ако поръсите в шепа от тези малки снимки, вашата работа е свършена. Но има много повече от това: добрите икони трябва да имат чувството, че са визуално интегрирани в групата от изображения, в които са, както и в дизайна на сайта като цяло. Те трябва да имат концептуална яснота и цел, която надхвърля само обикновените бонбони за очи. Всяка икона, която не служи на заявена цел или не предава правилната концепция в своите изображения, е тази, която трябва да бъде преразгледана.
Разбира се, има място за интерпретация и обобщаване с всякакъв вид изображения, но иконите не са просто илюстрации, които се използват чисто, за да разделят пространството и да добавят интерес: те са визуални метафори, които могат да инвестират смисъл в тема само с един поглед; и като такива те са мощен инструмент за подобряване на потребителското изживяване.
Как трябва да използвате икони?
Иконографията може да бъде хлъзгав предмет, тъй като обхваща толкова много видове изображения и може да изпълни толкова много роли. Иконите могат да се използват за много цели, но двата най-често срещани и важни са:

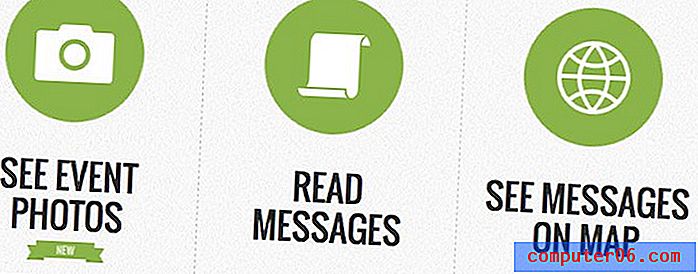
- Визуални паузи в съдържанието : прави го по-привлекателен и четим. Това приложение често се използва в основната част на уебсайта, в списъци (както се вижда по-горе) или други важни за текст елементи.

- Бърз визуален справочник за концепция : Това използване най-често се показва в навигационни елементи (както се вижда по-горе), а някои - като иконата на лупа, която означава търсене - са толкова често срещани, че дори не се нуждаят от текстови идентификатор.
Очевидно е, че дори само тези две категории създават безброй начини и причини за използване на икони, така че е много вероятно да ги видите в почти всеки елемент от уеб дизайна: заглавки, колонтитули, навигационни ленти, списъци; практически всяка част от дизайна може да бъде подобрена чрез добавяне на добре подбрани икони.
Какво прави добра икона?

Въпреки че не е трудно да се види как иконите са съществен компонент за почти всеки добър дизайн на уебсайт, понякога може да е трудно да се разпознае кога те не се представят толкова добре, колкото биха могли да бъдат. Дори лошо проектиран набор от икони обикновено е за предпочитане пред стена от текст, но красив набор от смислени икони, като тези по-горе, може да направи много повече.
Въпреки че дизайнът на икони е сложна тема, която се променя с всяка нова ситуация, все още има няколко основни правила, които се прилагат за ефективен дизайн на икони във всички приложения: двете критични неща, които трябва да се вземат предвид във всяка икона система, са как да правите икони както визуално, така и концептуално ефективен.
Как да направите иконите визуално ефективни?
Иконите вършат по-добра работа за групиране на свързано съдържание и насочване на окото към важна информация, ако те имат последователни и обмислени отношения с другите икони в комплекта и към дизайна на сайта около тях.
Наборите от икони трябва да имат визуална унификация
Група икони, които нямат достатъчно сближаване, изглежда погрешно, независимо колко страхотни биха могли да бъдат, когато се разглеждат поотделно. Има много трикове, които могат да създадат усещане за единство, включително:

- Използвайки същия цвят или цветова схема, както се вижда по-горе.

- Поставяне на всички ваши икони в същата форма, както се вижда по-горе.

- Стилизиране на вашите икони със или без линии или други атрибути за граница, както се вижда по-горе.

- Добавяне на ефекти, като градиенти, прозрачни фолиа или сенки, както се вижда по-горе.

За тази цел е важно да помислите как ще адаптирате стила на вашите илюстрации, за да отговарят на темите. Например, може да искате да представите вашите икони с 3D ефект под ъгъл. Но какво ще стане, ако една от иконите в горния пример е необходима, за да представи подаръчна карта? Икона, представляваща карта, почти сигурно би трябвало да е двуизмерна и така би разрушила ефекта, за който се стремите.
Колкото по-голям е наборът и обхватът на иконите, толкова повече разнообразие трябва да имат

Въпреки че иконите в рамките на един комплект трябва да имат тясно съответствие, можете да огъвате и дори да нарушавате правилата, когато става въпрос за големи набори изображения. Този уебсайт, видян по-горе, е отличен пример, който се занимава с въпроса за еднакво измерение, тъй като те решиха да обхванат различните измерения на иконите му. Разликите не се изменят, защото двата типа са разделени, превръщайки ги в свързани системи с икони, които работят добре заедно, без да изглеждат точно еднакви.

На всичкото отгоре на тези малки промени сайтът се разминава още повече в другите икони, които срещате, като някои имат по-големи и сложни форми и други, които възпроизвеждат 3D ефекта, но в съвсем различен стил. Въпреки това, те все още работят добре заедно, защото запазват няколко общи елемента и се представят в случаи, които са разделени достатъчно, за да не затрупат зрителя.
Иконите трябва да хармонизират с остатъка от дизайна на вашия сайт
Разбира се, има безкраен брой методи, които можете да използвате, за да накарате вашите икони да работят с другите ви дизайнерски елементи. Но на основно ниво, двата най-ефективни начина за постигане на това са:

- Икони като точка за контраст срещу останалата част от сайта : Този подход е особено ефективен, ако иконите са навигационни, като тези връзки в социалните медии (видени по-горе), защото контрастът предизвиква много внимание към тях.

- Стилизиращи икони, така че да са интегрирани с други елементи на дизайна и подобни на тях : Това е добра опция за изображения, които по-скоро осигуряват визуална почивка и яснота и не се нуждаят от допълнителен акцент, който навигационните елементи могат, както се вижда по-горе.
Как да направите иконите концептуално ефективни?
Важно е иконите да играят правилната роля за насочване на вниманието и добавяне към естетиката на дизайна, но също толкова важно е те да са логични и последователни по отношение на концепциите, които комуникират.
Иконите трябва да бъдат лесно разбрани

От една страна, изображенията могат да бъдат трудни, защото интерпретациите никога не са абсолютни. Но от друга страна, те са много по-управляеми от думите, защото ако са достатъчно ясни, те могат да надхвърлят езика. Простите директиви, в които уеб дизайнът изобилства, са перфектното средство за универсална комуникация, както се вижда по-горе.

Но понякога дизайнерите се опитват да вложат по-сложни понятия в иконографията и ефектът е объркващ, а не изясняващ, както се вижда по-горе. При тези обстоятелства е добре да направите крачка назад и наистина да се опитате да дестилирате съдържанието до основната му същност. Ако не можете, това означава, че иконата не е правилното решение за това съдържание. Един от най-добрите ресурси за намиране на умна иконография, която изтласква границите на изобразителната комуникация, е инфографският дизайн, при който целта често е да се направи икона от всяка възможна информация.
Тъй като уеб дизайнът расте и съзрява експоненциално, така се увеличава и дизайнът на икони. Концепциите, които навремето беше невъзможно да бъдат изобразени чрез иконографията, бързо се стандартизират и се добавят към комуникационните инструменти на уеб дизайнера. С този тласък към универсалността е безопасно прогнозиране, че иконите ще станат още по-важна част от дизайна, отколкото са вече. И като имате предвид тези основни методи на употреба, ще можете да ги възприемете с цялата артистичност и яснота, необходими за създаване на красиви, функционални и ефективни дизайни за всеки проект.