Речник на дизайн жаргон - ново и старо (част 1)
Някога се обърквате ли за някои от дизайнерските линго? (Това може да се случи и на дизайнери, и на не-дизайнери.) Жаргонът на дизайна се развива през годините, без съмнение, някои от вас клатят глави!
Ще разбием част от терминологията по вид дизайн с надеждата да улесним комуникацията и на дизайнерите, и на клиентите. Ето ръководство за това какво означава всичко с 12 термина всеки от категориите общ дизайн и уеб дизайн. Върнете се по-късно тази седмица за условията, свързани с дизайна на печат и дизайна на типа.
Общ дизайн
Има доста думи, които се използват универсално, когато става дума за дизайнерски проекти - печатни и онлайн. Тези условия могат да бъдат разликата между това да общувате лесно с други дизайнери или клиенти и да се мъчите да се разбирате.

Подравняване: Положението на елементите в границите. Това може да се прилага за текст, изображения или други елементи. Има четири типа подравняване: ляво, дясно, оправдано и центрирано.
Цветова палитра (цветна диаграма): Определеният набор от цветове, които са приемливи за използване в проект. Всеки цвят трябва да има зададена стойност, а не име като червено, лилаво или мента. Няма определен брой цветове в палитра; те често варират според проекта и включват три или повече нюанса, нюанси и нюанси.
Copyfitting: Процесът на коригиране на размера на типа, проследяване и разстояние между линиите, за да може да се впише в желаното пространство. Техниките за копиране могат да включват манипулации на шрифта (размер и разстояние) или редактиране, за да се приспособят думите.
FPO (само за позиция): Това е запазено изображение, обикновено с ниска разделителна способност, което се използва за задържане на определена форма или размер, преди крайното изображение да е готово.
Озеленяване: Промяна на свойствата на дисплея, за да се ускори скоростта на преначертане на екрана, така че изображенията и текстът да се показват бързо, тъй като сивите полета се наричат поздравителни. Това ще направи изображения и тип нечетливи. Някои дизайнери използват този термин за обозначаване на изображение или текст, които не са правилно свързани с документ, което също води до сиво поле.
Изображение на героя: Най-голямото, най-смелото изображение или графика в дизайна. Това често преоразмерено изображение е фокусната точка на дизайна.

Отрицателно пространство (бяло пространство): неизползваното пространство около вашия дизайн е посочено с тези условия. Бялото пространство обикновено се дефинира като пространство извън областите на текст и изображение, докато отрицателното пространство често е част от цялостната дизайнерска схема. И двете трябва да се мислят като предвидени пространства и планирани.
Pantone: Системата за съвпадение на Pantone е собствена цветова система, създадена от компанията Pantone и обикновено се нарича просто „Pantone“. Стандартизираната система позволява на дизайнерите да „говорят един и същ език“ по отношение на цвета за различни опции за публикуване.
Доказателство (поставяне, подкачване, макет): ранно копие на дизайнерски проект, който се използва за разглеждане на концепции, проверка за грешки и служи като инструмент за проверка на състоянието на проекта.

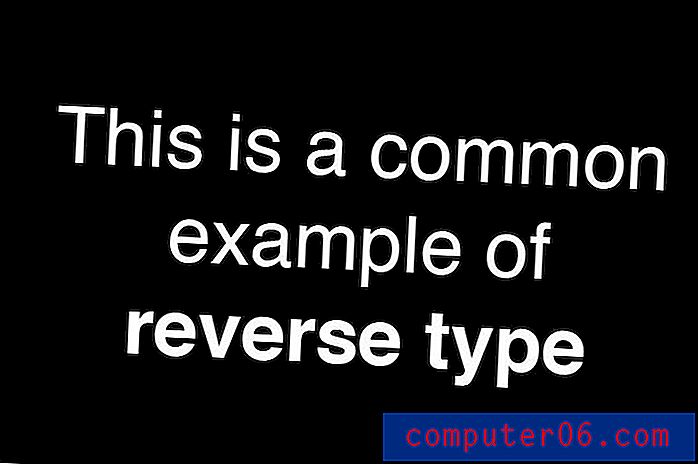
Обратно: Използване на тип и цвят по обратния начин, какъвто бихте очаквали, като бял тип на черен фон. Реверсът също се отнася до отрицанието на изображението.
Правило: Тънки линии, използвани за разграничаване на части от дизайна. Правилата могат да стоят самостоятелно или да се използват около обекти, например за рамкиране на снимка или контур на текст.
Вектор (спрямо растер): векторният формат използва линии, форми и математически формули за създаване на изображения. Ползата от векторните формати е създаването на изображения и форми, които могат да бъдат оразмерени без загуба на качество. Vector е предпочитаният формат за дизайн на лого. Растерните формати използват пиксели (малки квадратчета) за създаване на изображения; те са зависими от разделителната способност.
Уеб и дигитален дизайн
Когато става дума за жаргон за уеб и дигитален дизайн, някои от термините изглежда се променят непрекъснато. Някои от най-новите жаргони идват от дизайнерските тенденции и популярните техники.
Противозагласяване: Тази техника се използва за изглаждане на краищата на шрифтове и обекти, изградени в растерна форма .. Процесът се автоматизира с помощта на общ софтуер.

Банер: Голямото изображение или елемент в горната част на уеб страницата. Банер може да бъде информация, свързана с уебсайта, и да съдържа лого или информация за навигация или реклама (банерна реклама), която се показва в горната част на страницата. Банерните реклами обикновено са ширината на екрана (или най-голямата реклама в горната част на екрана) с дълбочина 120 пиксела.

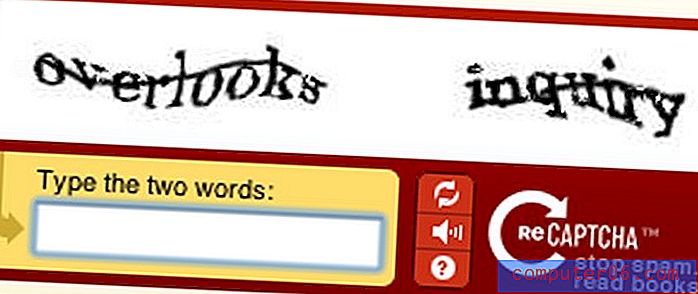
CAPTCHA: Този съкращение за напълно автоматизирани тестове за обществено провеждане на съобщения за компютри и хора се използва за защита на сайтове от ботове. CAPTCHA обикновено се използва при попълване на формуляр или друго въвеждане на данни. Технологията с отворен код е често срещана и има разнообразни тестови формати (думи, числа и въпроси).

Favicon: Малко изображение от 16 до 16 пиксела до URL адреса на уебсайт в лентата с менюто на браузъра и заедно с отметките. Малкото изображение се използва, за да направи уебсайта ви по-разпознаваем. Favicons са общ елемент в уеб дизайна.
Плосък: Тази тенденция в дизайна започна в края на 2013 г. и продължава да е популярна. Стилът на плоския дизайн е минимален, като се използват прости техники, тип и почти никакви дизайнерски ефекти или трикове. Apple възприе почти плосък дизайн стил за iOS 7 и други популярни сайтове, включително Facebook и Google+ използват плосък стил.
Lorem ipsum: Заместител или фиктивен текст, който използва различни знаци с различна дължина на „дума“, за да ви даде точно усещане как ще изглежда в текстов блок.

Parallax: Parallax е техника, при която слоевете съдържание са проектирани да работят и да се движат заедно. Изображенията на фона, средния и предния план са създадени и проектирани да се движат с различна скорост, така че елементите на екрана да се движат. Това е често срещана и модерна техника на превъртане. (Научете повече в скорошна статия Design Shack.)
Отзивчив дизайн: Тази концепция за уеб дизайн дава възможност на един сайт да изобразява добре и правилно на различни устройства (десктоп, таблет и мобилни) с различни размери. Предимството е наличието на един сайт с общо потребителско изживяване.

RGB: Цветовият режим за дигитален дизайн, който използва комбинации от червено, зелено и синьо, за да направи цветове. При модела RGB всеки оттенък използва тези цветове, за да създаде всеки цвят.

Плъзгач: Тази популярна техника използва голям блок (често базиран на jQuery), за да върти множество изображения (и текст) на едно място в сайта. Плъзгачите могат да се изпълняват автоматично или въз основа на кликвания или кранове.
Маркер: Кодът е прикачен към конкретен елемент, който предоставя инструкции за форматиране. Едно от често срещаните препратки е „alt tag“, което включва информация за изображение в текстова форма.
UX (потребителско изживяване): Най-важният термин в уеб и дигиталния дизайн е потребителското изживяване или как работи дизайнът. UX включва всичко за това как някой взаимодейства с дигитален елемент, от поведение до емоция до отношение.
Модни фрази
Понякога жаргонът се развива с времето. Ето четири модерни думи, които трябва да знаете.
Контур: Подобно на правило, това се отнася до нещо, което е очертано. Но този тип форма е по-течен и помага за създаването на 3D ефект.

Skeuomorphic: Стил, който се опитва да направи елементите върху равна повърхност да изглеждат и да се чувстват триизмерни. Тези елементи използваха дизайнерски „трикове“ като сенки, скосяване и наклони, за да постигнат желания ефект.
Структуриран: Дизайните, които използват геометрични фигури и стандартни пропорции, се наричат структурирани. (Помислете за лого като Fort Fort музей, което използва множество квадратчета.)
Полупрозрачен: Този ефект прилича много на матирано стъкло, като един слой е отгоре на друг, който позволява на част от фоновото изображение да премине. Цветовете и формите на изображението ще преминат, но без определение.
заключение
Бихме могли да продължим и напред с още повече жаргон, свързан с дизайна. И всъщност ще го направим. Уверете се, че потърсете „Речник на думите„ Дизайнерски “, нови и стари (част 2)“ за термини, свързани с дизайна на печат и типография.
Надяваме се, че този грунд ви е помогнал да разберете малко повече езика на дизайна. Какви други думи чувате по-често в наши дни? Знаеш ли какво означават? Споделете с нас в коментарите.
Източник на изображението: SamahR.